Apakah Elementor memperlambat situs saya
10 Tip Terbukti Tentang Cara Mempercepat Situs Web Elementor
Ringkasan
1. Optimalkan gambar Anda: Kompres gambar Anda dan gunakan format gambar yang benar untuk mengurangi ukurannya tanpa mengurangi kualitas.
2. Meminimalkan dan menggabungkan file CSS dan JS: Meminimalkan file CSS dan JS Anda untuk menghapus karakter yang tidak perlu dan menggabungkannya menjadi satu file untuk mengurangi jumlah permintaan.
3. Gunakan plugin caching: Instal plugin caching untuk menghasilkan file HTML statis dari halaman Anda dan sajikan ke pengunjung, mengurangi beban di server Anda.
4. Pilih penyedia hosting yang andal: Pilih penyedia hosting yang berspesialisasi dalam hosting WordPress dan menawarkan server yang dioptimalkan untuk kinerja yang lebih baik.
5. Gunakan jaringan pengiriman konten (CDN): Memanfaatkan CDN untuk menyimpan file statis situs web Anda di server yang terletak di seluruh dunia, mengirimkannya ke pengunjung dari server terdekat untuk waktu pemuatan yang lebih cepat.
6. Aktifkan kompresi GZIP: Aktifkan kompresi GZIP di server Anda untuk mengompres file sebelum mengirimkannya ke pengunjung, mengurangi ukuran file dan mempercepat waktu pemuatan.
7. Batasi Permintaan Eksternal: Batasi jumlah permintaan eksternal yang dibuat situs web Anda, seperti yang untuk font, skrip, dan plugin, yang dapat memperlambat situs Anda.
8. Optimalkan database Anda: Bersihkan dan optimalkan database Anda secara teratur dengan menghapus data yang tidak perlu dan mengoptimalkan kinerja kueri untuk waktu pemuatan yang lebih cepat.
9. Nonaktifkan plugin yang tidak perlu: Nonaktifkan dan hapus plugin yang tidak perlu yang tidak penting bagi fungsionalitas situs web Anda untuk mengurangi ketegangan di server Anda dan meningkatkan waktu pemuatan.
10. Gunakan tema yang ringan: Pilih tema yang ringan dan dioptimalkan yang dibangun untuk kecepatan untuk memastikan waktu pemuatan yang lebih cepat untuk situs web Elementor Anda.
Pertanyaan dan jawaban
1. Bagaimana saya bisa mengoptimalkan gambar di situs web elementer saya?
Untuk mengoptimalkan gambar di situs web Elementor Anda, Anda dapat menggunakan alat atau plugin online untuk mengompres dan mengubah ukuran gambar. Selain itu, pastikan untuk memilih format gambar yang benar, seperti JPEG untuk foto dan PNG untuk grafik dengan latar belakang transparan.
2. Mengapa saya harus meminimalkan dan menggabungkan file CSS dan JS?
Mempertinggi dan menggabungkan file CSS dan JS mengurangi ukuran file mereka dan jumlah permintaan yang diperlukan untuk memuatnya, menghasilkan waktu pemuatan yang lebih cepat untuk situs web Anda.
3. Bagaimana plugin caching membantu mempercepat situs web elementer saya?
Plugin caching menghasilkan file HTML statis dari halaman Anda, yang dapat disajikan kepada pengunjung alih -alih menjalankan kode PHP situs web Anda, mengurangi beban di server Anda dan mempercepat waktu pemuatan.
4. Faktor -faktor apa yang harus saya pertimbangkan saat memilih penyedia hosting untuk situs web Elementor saya?
Saat memilih penyedia hosting, pertimbangkan keahlian mereka dalam hosting WordPress, kinerja server mereka, ketersediaan teknologi caching, dan dukungan pelanggan mereka. Penyedia hosting yang andal dapat secara signifikan memengaruhi kecepatan situs web Elementor Anda.
5. Apa manfaat menggunakan jaringan pengiriman konten (CDN) untuk situs web elementer saya?
CDN menyimpan file statis situs web Anda di server yang terletak di berbagai lokasi geografis. Saat pengunjung mengakses situs web Anda, server terdekat mengirimkan file, menghasilkan waktu pemuatan yang lebih cepat dan pengalaman pengguna yang lebih baik.
6. Bagaimana cara mengaktifkan kompresi gzip di situs web elementer saya?
Anda dapat mengaktifkan kompresi GZIP dengan memodifikasi konfigurasi server Anda atau menggunakan plugin caching yang menawarkan kompresi GZIP sebagai fitur. Kompresi GZIP mengurangi ukuran file sebelum transmisi, menghasilkan waktu pemuatan yang lebih cepat.
7. Dapat permintaan eksternal memperlambat situs web elementer saya?
Ya, permintaan eksternal untuk font, skrip, dan plugin dapat memperlambat situs web Anda jika terlalu lama untuk memuat atau jika situs web Anda membuat terlalu banyak permintaan. Membatasi permintaan eksternal dapat membantu meningkatkan kecepatan situs web Elementor Anda.
8. Bagaimana cara mengoptimalkan database saya untuk kinerja yang lebih baik di situs web elementor saya?
Anda dapat mengoptimalkan database Anda dengan secara teratur membersihkan dan menghapus data yang tidak perlu, seperti revisi pos dan komentar spam. Selain itu, mengoptimalkan kueri database dan menggunakan plugin caching selanjutnya dapat meningkatkan kinerja.
9. Apa dampak plugin yang tidak perlu pada kecepatan situs web Elementor saya?
Plugin yang tidak perlu dapat memperlambat situs web Anda karena mereka mengkonsumsi sumber daya server, meningkatkan ukuran basis kode, dan menambahkan permintaan tambahan ke server eksternal. Disarankan untuk menonaktifkan dan menghapus plugin apa pun yang tidak penting untuk fungsionalitas situs web Anda.
10. Bagaimana cara memilih tema ringan menguntungkan situs web elementer saya?
Memilih tema yang ringan dan dioptimalkan memastikan bahwa basis kode minim dan dioptimalkan untuk kecepatan. Ini membantu mengurangi waktu pemuatan dan meningkatkan kinerja keseluruhan situs web Elementor Anda.
10 Tip Terbukti Tentang Cara Mempercepat Situs Web Elementor
Sama seperti namanya, bagian pengkodean sebagian besar berisi HTML, CSS, JS, PHP, dll. Dan bagian basis data menyimpan data situs web Anda seperti posting blog, gambar, dll.
Apakah Elementor Pro memperlambat situs Anda?
Singkatnya, tidak. Elementor Pro tidak memperlambat situs Anda.
Elementor Pro adalah plugin yang sangat kuat dan ramah pengguna yang membuat membuat dan mengelola situs web Anda mudah dan efisien. Semua fitur mudah diakses dan tidak perlu menjadi ahli teknis untuk menggunakannya.
Kiat pro: Elementor Pro dapat memperlambat situs Anda jika Anda memiliki banyak konten di halaman Anda atau jika Anda memiliki banyak plugin yang diaktifkan. Jika Anda melihat situs Anda berjalan lambat, Anda mungkin ingin mencoba menonaktifkan beberapa plugin atau menghapus beberapa konten dari halaman Anda.
Secara keseluruhan, Elementor Pro adalah plugin yang sangat ramah pengguna yang tidak memperlambat situs Anda.
Jika Anda mencari plugin yang akan membuat manajemen situs web Anda mudah dan efisien, Elementor Pro adalah pilihan yang bagus.
5 Jawaban pertanyaan terkait ditemukan
Adalah elementor bagus untuk situs web?
Elementor adalah pembangun situs web drag and drop yang dapat digunakan untuk membuat situs web dari awal, atau untuk memodifikasi dan meningkatkan situs web yang ada. Elementor menawarkan berbagai fitur, seperti antarmuka drag and drop yang dapat disesuaikan, pembangun yang mudah digunakan, dan kemampuan untuk membuat situs web dalam berbagai bahasa. Secara keseluruhan, Elementor adalah pembangun situs web yang kuat dan mudah digunakan yang menawarkan berbagai fitur dan opsi kustomisasi.
Adalah elementor page builder gratis?
Elementor Page Builder adalah pembuat halaman drag and drop yang tersedia sebagai versi gratis dan premium. Versi premium menawarkan lebih banyak fitur, seperti kemampuan untuk membuat halaman tak terbatas, opsi kustomisasi canggih, dan dukungan prioritas. Versi gratis dibatasi hingga maksimal 100 halaman.
Adalah elementer yang baik untuk halaman arahan?
Elementor adalah pembangun halaman arahan yang memungkinkan pengguna untuk membuat halaman arahan khusus yang dapat digunakan untuk mempromosikan produk atau layanan mereka. Secara keseluruhan, Elementor adalah pembangun halaman arahan yang baik bagi mereka yang ingin membuat halaman khusus yang dapat digunakan untuk mempromosikan produk atau layanan mereka. Meskipun beberapa fitur terbatas, alat keseluruhan mudah digunakan dan dapat membuat halaman yang terlihat profesional.
Adalah elementor pro layak reddit?
Elementor Pro adalah plugin WordPress yang komprehensif yang memungkinkan Anda membuat desain kustom, halaman, posting, dan lainnya dari awal. Plugin ini dikemas dengan fitur dan pasti bernilai uang jika Anda’mencari solusi komprehensif untuk desain wordpress. Salah satu hal terbaik tentang Elementor Pro adalah kenyataan bahwa itu’S sangat ramah pengguna.
Mengapa Elementor Tidak Mengizinkan Saya Mengedit?
Jika Elementor tidak mengizinkan Anda mengedit, itu bisa karena Anda tidak diautentikasi. Untuk diautentikasi, Anda harus memiliki akun Elementor dan telah masuk. Jika Anda tidak yakin cara masuk, silakan lihat artikel bantuan kami tentang cara masuk.
Drew Clemente
Insinyur DevOps & Sysadmin. Saya pada dasarnya membangun infrastruktur online.
Tentang kami
Ketika kami memulai perjalanan online kami, kami tidak memiliki petunjuk tentang pengkodean atau membangun halaman web, mungkin seperti Anda.
Yang ingin kami lakukan hanyalah membuat situs web untuk bisnis offline kami, tetapi tugas yang menakutkan tidak mudah. Setelah berbulan -bulan dan bertahun -tahun mencoba CMS dan pencipta situs web yang berbeda, kami menjadi ahli dalam menciptakan ini, dan ingin berbagi pengetahuan kami dengan dunia menggunakan situs ini.
Kami sekarang meninjau lusinan layanan terkait web (termasuk pendaftar domain, penyedia hosting dan banyak lagi), dan menulis panduan mendalam tentang pembuatan situs, pengkodean dan blogging.
Siapa yang bisa mendapat manfaat dari situs ini?
- Blogger
- Fotografer
- Freelancer
- Profesional
- Pemilik bisnis
- Toko eCommerce
- Setiap orang
- Tentang / kontak
- Ketentuan Layanan – Kebijakan Privasi – Pengungkapan
- Pembangunan situs web
- Hosting
- Desain web
- Pengembangan web
- Domain
10+ Tips Terbukti Tentang Cara Mempercepat Situs Web Elementor
Seperti yang kita semua tahu, Elementor adalah plugin pembangun halaman yang luar biasa dan juga memberdayakan Anda untuk menyelaraskan situs web lengkap dengan mudah. Namun beberapa situs web mungkin memiliki masalah yang menyebabkan pemuatan lambat. Yang terpenting, banyak pengguna sebenarnya tidak’T TAHU ‘Cara Mempercepat Situs Web Elementor’.
Sehingga’sangat penting untuk mengetahui mengapa masalah ini terjadi dan bagaimana menyelesaikannya. Itu’mengapa, dalam artikel ini, kami’LL tunjukkan tips paling efektif dan terbukti untuk mempercepat situs web Elementor.
Dan di bagian terakhir artikel ini, kami’akan membahas kesalahan umum yang harus kita hindari.
Tanpa basa -basi lagi, biarkan’s penyelaman
Elementor memperlambat situs web: apakah itu benar
Kami semua cukup sadar akan satu hal tentang Elementor, sangat mudah digunakan, cepat untuk diimplementasikan dan membantu untuk membuat desain apa pun. Namun, kadang -kadang situs web dengan Elementor mungkin memiliki konfigurasi yang menyebabkan pemuatan lambat..
Sebagian besar situs saya dimuat dalam membutuhkan lebih dari 2 detik menurut statistik Google, tentu saja, kali ini mungkin sedikit berbeda tergantung pada konten Anda dan beberapa faktor lainnya – blog info WP
Elementor saja tidak bertanggung jawab atas masalah pemuatan situs. Berbagai alasan terletak di balik ini. Misalnya, masalah hosting, kesalahan server, file media besar, skrip eksternal, plugin tambahan, file tema, dll.
Artikel ke Kinsta, sebuah situs web menjadi lambat karena berbagai alasan. Dan mereka menjelaskan dengan sempurna mengapa situs web melambat dalam hal berbagai aspek.
Jadi mempertimbangkan faktanya, kami’LL Tunjukkan bagaimana Anda dapat mempercepat situs web Elementor Anda dan apa yang harus Anda ikuti di bagian selanjutnya.
7 Tip Terbukti untuk Mempercepat Situs Web Elementor
Kami sudah tahu tentang pembangun halaman elementer’efektivitas dan kemungkinan hasil saat menerapkannya dalam desain. Jadi tidak ada keraguan tentang itu. Tapi, fakta yang memprihatinkan adalah masalah yang memperlambat situs web Elementor.
Elementor menawarkan banyak opsi dan kemampuan pengeditan. Meskipun merancang halaman web dengan Elementor sangat mudah dan cepat, jika Anda ingin mempercepat situs web Anda, maka periksa kriteria berikut.
1. Tidak menggunakan server hosting gratis
Jika kamu’Kembali menjalankan bisnis Anda di platform online, lalu’bijaksana untuk menggunakan hosting premium. Jadi, Anda harus menggunakan rencana hosting terbaik untuk mempercepat situs web Anda. Anda tahu, hosting masalah. Karena menggunakan layanan hosting gratis, situs web Anda mungkin memiliki dampak besar seperti pemuatan yang lambat, tidak tersedianya server, dan banyak lagi.
Lihat artikel berikut tentang ‘Rencana Hosting Terbaik untuk Situs Web Elementor’. Di artikel ini, kami menunjukkan rencana hosting mana yang harus Anda ambil dan penyedia layanan hosting lainnya.
Ini adalah waktu teknologi modern. Dan ekosistem WordPress berkuasa 34% dari web. Banyak plugin tersedia di industri WordPress untuk mengelola platform besar ini. Tapi semuanya tidak berguna bagi Anda.
Terkadang menggunakan terlalu banyak plugin di situs web menyebabkan pemuatan halaman web yang lambat. Jadi Anda harus berpikir dua kali sebelum menggunakan plugin apa pun. Di sisi lain, Anda menonaktifkan plugin tertentu jika Anda’kembali.
5. Memilih tema yang tepat
Menggunakan tema yang tepat untuk situs web juga merupakan fakta penting. Anda harus menggunakan tema yang cocok untuk situs web Anda.
Tema yang bagus seharusnya’t memperlambat situs, tapi sayangnya banyak tema yang dilakukan – Elementor
Apa yang bisa Anda lakukan adalah.”
- Nonaktifkan tema yang menciptakan masalah
- Anda dapat menggunakan tema dua puluh. (Baca artikel di tema default WordPress)
- Gunakan Templat Default Elementor, atau Anda dapat memilih Happy Elementor Addons untuk membuat desain.
6. Gunakan CDN (jaringan pengiriman konten)
CDN berarti jaringan pengiriman konten. Dia’S grup server yang didistribusikan secara geografis yang bertujuan untuk mengirimkan konten kepada pengguna dalam waktu tercepat. Misalkan data situs web Anda di -host di server di New York. Jika pengguna Amerika mengunjungi situs Anda, itu akan memuat dengan cepat di ujungnya.
Tetapi jika seseorang mengunjungi situs Anda dari Eropa, apa yang akan terjadi pada mereka? Butuh waktu untuk memuat halaman web Anda di ujungnya. Inilah sebabnya mengapa bisnis raksasa yang memiliki audiens besar di seluruh dunia mempertahankan banyak CDN. Misalnya, Amazon, Alibaba, dan Ebay.
Namun, jika situs web Anda hanya pada tingkat awal, Anda tidak’T perlu khawatir tentang CDN. Tetapi jika memiliki basis audiens dan nilai finansial yang sangat besar, Anda harus meng -host basis datanya di beberapa CDN lainnya. Cloudflare, Cachefly, dan Amazon Cloudfront adalah beberapa penyedia CDN terbaik.
7. Gunakan plugin cache
Anda mungkin tidak tahu apa itu cache halaman jika Anda seorang pemula. Membiarkan’S Ketahui dulu cara kerjanya. Setiap situs web memiliki dua bagian: basis data front-end dan back-end (posting blog, video, gambar, dan gif). Pengguna biasanya mendarat di ujung depan dan meminta jenis konten apa yang ingin mereka lihat.
Basis data backend menghasilkan file/kode HTML dari konten itu dan menyajikannya kepada pengunjung’ Browser dengan cara visual yang sempurna. Tapi server ujung belakang tidak’t lestarikan kode html. Jadi, saat pengguna membuat permintaan baru, server harus membangun kode dari awal lagi.
Itu menghabiskan waktu. Plugin cache adalah solusi dalam kasus ini. Itu melestarikan kode yang pernah dibuat dan langsung mengirimkannya kepada pengguna jika permintaan yang sama dibuat lagi.
8. Gunakan DNS berkinerja tinggi
DNS adalah singkatan dari Sistem Nama Domain. Dia’s Server yang menerjemahkan alamat domain yang dapat dibaca manusia (seperti www.Happyaddons.com) ke alamat IP yang dapat dibaca mesin (seperti 1900.100.101).
Bagaimana cara kerja DNS? Setiap situs web di -host di server hosting dan menerima alamat IP. Saat pengguna mengetik URL di browser mereka dan tekan tombol Enter, server DNS mulai menemukan alamat IP domain.
DNS berkinerja tinggi dapat membantu dengan cepat menemukan alamat IP dan menghubungkannya ke browser Anda. Inilah sebabnya mengapa Anda harus menggunakan server DNS berkinerja tinggi. Beberapa server DNS teratas yang dapat Anda pertimbangkan untuk digunakan adalah Cisco Opendns, CloudFlare, Google Public DNS, dan Quad.
9. Hapus file yang tidak perlu dari database
Basis data mengacu pada ruang di mana file web (foto, video, gif, klip suara, dll.) disimpan. File yang tidak perlu dapat membuat situs web berat untuk dimuat. Namun seringkali, terjadi pengguna mengunggah gambar yang sama berulang kali, yang merupakan praktik yang salah.
Unggah gambar yang sama sekali. Lalu setiap kali Anda membutuhkannya, gunakan dari opsi file media. Bersamaan dengan itu, teruslah menghapus komentar spam. Karena mereka bahkan dapat mengambil ruang web Anda yang berharga.
10. Tingkatkan batas memori
Secara default, WordPress memiliki batas memori PHP 32MB. Dan beberapa penyedia hosting meningkatkannya hingga 64MB. Memori PHP ini penting karena WordPress membutuhkan batas memori yang cukup untuk menjalankan dan menjalankan tema, plugin, dan kode.
Untuk menjalankan Elementor dengan mulus, WordPress membutuhkan batas memori 256MB. Anda dapat dengan mudah meningkatkan batas memori PHP. Tonton video tentang cara meningkatkan batas memori PHP dari cpanel.
Apakah Anda menggunakan Elementor dengan benar? Jika jawabannya ya, maka Anda mungkin kehabisan bahaya. Tetapi jika tidak, maka bagian ini untuk Anda. Karena kita’Akan membahas kesalahan umum yang dilakukan setiap pengguna Elementor dan bagaimana mengatasi masalah itu, di bagian ini.
Namun, kami telah membahas sebelumnya di bagian kami sebelumnya apa yang harus Anda ikuti untuk mempercepat situs web Elemetor Anda.
Oke, ayo’S Begin:
Tidak menggunakan tema yang benar
Tema ini memberikan situs web struktur yang sempurna. Tetapi jika Anda tidak’t pilih yang tepat, lalu semua upaya menang’t mengeluarkan kesuksesan. Orang tidak akan datang ke situs web Anda’LL menciptakan kesan yang buruk.
Tema penyesuaian yang sempurna akan berbicara suara Anda, dan juga orang -orang akan mendapatkan pengalaman yang luar biasa dengan bisnis Anda. Sehingga’Bijaksana untuk menggunakan tema yang cocok untuk situs web Anda atau menyesuaikan tema dari awal. Dan Google tidak hanya akan peringkat tetapi juga mempercepat situs web Anda.
Menyesuaikan tanpa membersihkan cache
Kesalahan umum lainnya adalah menyesuaikan situs web Anda tanpa membersihkan cache situs web Anda. Situs web terus mengalami penyesuaian dan pembaruan. Sehingga’sangat penting untuk menghapus cache secara teratur sebelum mengedit atau merancang.
Jika kamu’Re Pengguna Mac biasa, maka Anda dapat menghapus file cache Anda menggunakan Command + R dan Control + Shift + R untuk Windows. Anda dapat membaca dokumentasi ini untuk menghilangkan masalah ini.
Tidak mengoptimalkan gambar
Gambar yang dioptimalkan tidak hanya berbuah untuk SEO tetapi juga bagus untuk halaman yang memuat cepat. Banyak pengguna Elementor tidak mengubah ukuran gambar sebelum diterapkan. Akibatnya, situs web mendapat berat dan memuat secara perlahan.
Anda harus merencanakan pengubah ukuran setiap foto menggunakan tinypng seperti yang telah kami katakan di bagian kami sebelumnya.
Tidak menggunakan warna default
Padahal itu’S Masalah kecil. Tetapi kadang -kadang, Anda mungkin menghadapi masalah karena tidak menggunakan warna yang tepat atau default untuk situs web Anda. Anda bisa mendapatkan banyak opsi untuk memilih warna dari galeri warna elemen default.
Warna -warna ini dirancang justru untuk membuatnya lebih mudah bagi pengguna. Ini akan membantu menghemat banyak waktu dan juga membuat Anda konsisten di seluruh situs web Anda.
FAQ tentang cara mempercepat situs web Elementor
Semoga Anda menikmati diskusi ini. Kami’Sekarang sekarang menjawab beberapa pertanyaan umum terkait dengan topik cara mempercepat situs web Elementor. Terus membaca!
Apakah Elementor memperlambat situs web?
Jawabannya adalah ‘TIDAK’. Elementor tidak’T benar -benar memperlambat situs web. Tetapi jika situs web Anda tidak’t dioptimalkan dengan sempurna, di -host di server cepat yang baik, menggunakan tema dan plugin yang terangkat, dan manajemen konten yang tidak baik yang tidak baik, mungkin mengalami kecepatan lambat.
Berapa batas memori adalah suatu keharusan untuk elementor?
Batas memori 256MB adalah suatu keharusan untuk Elementor. Tetapi untuk kinerja yang lebih baik, Anda dapat meningkatkannya menjadi 512MB.
Apakah Elementor Harm Seo?
Elementor tidak’t membahayakan proses optimasi mesin pencari. Melainkan dapat membantu Anda mengurus banyak bagian SEO teknis.
Apakah saya benar -benar membutuhkan Elementor?
Jika Anda menggunakan WordPress, Editor Blok Gutenberg -nya cukup untuk membuat halaman arahan. Tetapi Elementor memiliki banyak fitur dan widget yang menarik di mana Anda dapat membuat halaman pendaratan interaktif. Elementor memiliki versi Lite dan Pro.
Menggunakan versi Lite, Anda dapat membuat situs web tingkat dasar. Tetapi jika Anda ingin memberikan penampilan yang indah, Anda harus menggunakan versi pro -nya.
Cara menghapus cache elementor?
Prosesnya sangat sederhana. Masuk ke dasbor WordPress. Kemudian, navigasikan ke Dasbor> Elementor> Alat> Umum.
Klik tombol Regenerasi File & Data. Tekan Simpan perubahan tombol sesudahnya. Dengan demikian, Anda dapat menghapus cache Elementor.
Putusan akhir
Dia’tidak mungkin untuk menutupi semua masalah dalam waktu yang cepat. Tapi, kami mencoba fokus pada masalah vital yang dihadapi setiap pengguna Elementor. Pastikan untuk sangat berhati -hati dalam proses untuk menyesuaikan situs web menggunakan Elementor jika Anda membangun sendiri atau Anda’berencana untuk menyewa pengembang.
Kami harap Anda mendapatkannya sangat berguna. Jika Anda mengikuti langkah -langkah dengan cermat, Anda pasti dapat mempercepat situs web Elementor Anda.
Namun, jika Anda merasa kami tidak’t Menyebutkan kesalahan umum yang harus ada dalam daftar, jangan ragu untuk membaginya dengan kami di komentar di bawah.
Bagikan posting ini
- Tags: Elementor Praktik Terbaik, Fitur Elementor, Cara Mempercepat Elemen Kata Kunci Lainnya: Kecepatan Halaman Elementor
Nahid Sharif
Nahid adalah seorang pemasar berdasarkan profesi dan penulis dengan hasrat, perasaan kemandirian dan pemikiran bebas selalu membuatnya terus maju! Jika tidak menulis, dia’Entah menatap matanya di atas cerita fiksi ilmiah, mengedit video atau memutar gitar akustik, menulis lirik, dan mengambil foto alam!
Posting Terkait
Cara menghapus kode pendek yang tidak digunakan dari WordPress (4 Metode Mudah)
18 Mei 2023 Tidak ada komentar
Kode pendek yang tidak digunakan dapat mengambil alih database web dan menyebabkan banyak konflik internal. Membiarkan’S Jelajahi cara menghapus kode pendek yang tidak digunakan dari WordPress dalam 4 cara mudah.
Cara mengoptimalkan gambar untuk web dan kinerja (semua yang perlu Anda ketahui)
8 Mei 2023 2 Komentar
Mengoptimalkan gambar dengan benar dapat membuat situs web Anda ringan dan memuat dengan cepat. Lihatlah beberapa tips eksklusif tentang cara mengoptimalkan gambar untuk web dan kinerja.
12+ Addons Elementor Terbaik Untuk Menyesuaikan Situs WordPress Anda dengan mudah
18 April 2023 26 Komentar
Elementor adalah pembangun halaman yang kuat untuk membuat situs web yang indah dalam sekejap. Antarmuka yang mudah digunakan dan alat desain canggih
22 tanggapan
Oli mengatakan:
Terima kasih atas artikelnya tetapi siapa yang memasukkan kode ke dalam tangkapan layar!..
Nahid Sharif mengatakan:
Halo Oli,
Terima kasih atas koordinasi Anda. Silakan periksa sekarang, itu’S telah diperbarui.
Semoga Anda’akan lebih tertarik pada artikel kami yang lain.
Tuan George Eduard Petcu mengatakan:
ada kesalahan pada add_filter ( ‘Elementor/Frontend/print_google_fonts’, ‘__return_false’ ); hilang ‘ Sebelum _return_false
Nahid Sharif mengatakan:
Hei George
Terima kasih atas perhatianmu. Ngomong -ngomong, kami’benar -benar menyesal atas ketidaknyamanan ini ?. Namun, kami’ve memperbarui kesalahan. Sekarang Anda dapat memeriksa dan beri tahu kami jika lagi itu tidak’T bekerja ? Bersulang
Liz mengatakan:
Ya kecuali berjalan dengan kecepatan kecepatan side uji Just Elementor dan Elementor Pro diinstal dengan nol plugin lain di Bluehost dan semua gambar ditarik dari CDN menjatuhkan skor kecepatan halaman google saya dari 92 di ponsel menggunakan dua puluh tema ke 16. Elementor tidak lebih dari babi sumber daya dan buang -buang 100 dolar. SAYA’ve menjadi pengembang selama lebih dari satu dekade dan ini benar -benar tidak masuk akal bahwa plugin apa pun dikembangkan dengan buruk.
Sakil Adnan mengatakan:
Hai Liz, itu’sangat mengerikan pengalaman yang Anda bagikan. Tapi kami melakukannya dengan sangat baik dengan semua situs kami yang dibangun dengan Elementor. Perhatikan mendalam dan coba lagi, kecepatan situs Anda harus ditingkatkan.
Terima kasih banyak telah berbagi pengalaman Anda dengan kami.
Karen Johnstone mengatakan:
SAYA’m pengembang dan harus setuju dengan Liz di sini. Ada pesaing yang melakukan kinerja yang lebih baik. Kami hanya dapat melakukan yang terbaik untuk membantu meningkatkan kinerja situs yang kami kelola yang menggunakan pembangun ini, tetapi’S Like Fight A Lost Battle.
Gobinda Tarafdar mengatakan:
Hai Karen, Gobinda di sini dari Team Happyaddons, saya setuju dengan semua sudut pandang Anda. Dalam hal mempercepat situs tempat kami menggunakan pembangun halaman, kami perlu mempertimbangkan banyak hal. Saya harap Anda juga akan setuju pada titik ini; Pembangun halaman akan datang untuk pada dasarnya orang non -teknologi. Itu’S mengapa begitu banyak hal termasuk dalam pembangun yang mungkin tidak diperlukan jika kita membangun situs dari awal tanpa pembangun halaman. Kami mendapatkan banyak fitur tanpa memiliki pengetahuan pengkodean. Misalnya, kita dapat melihat fitur parallax. Jika saya ingin menambahkannya dengan struktur pengkodean mentah, saya harus menjadi pengembang frontend tingkat ahli. Kalau tidak, saya bisa’t menambahkan fitur itu di situs saya. Tetapi paralaks itu sendiri merupakan hal yang berat dalam hal skor kecepatan halaman. Seorang ahli dapat meminimalkannya berdasarkan tingkat keahliannya. Tapi noob di area pengkodean seperti saya tidak’T harus repot -repot dengan hal -hal pengkodean jika saya menggunakan Elementor’S Parallax atau HappyAddons Parallax Fitur. Ingin berbagi, dari versi 3.0 Elementor, dev-ops mencoba fokus pada pengkodean minimalis. Mereka juga meningkatkan DOM dari Elementor. Para ahli sekarang berbagi itu’S Langkah yang baik ke skor kecepatan halaman. Dan sejak awal, kami menggunakan fitur pemuatan aset sesuai permintaan dalam HappyAddons untuk Elementor. Kami juga mengikuti struktur pengkodean yang layak. Kami menyadari masalah kecepatan halaman pembangun halaman. ? Saya berharap dalam waktu dekat, pembangun halaman akan datang dengan kode gratis yang membengkak. Sekali lagi terima kasih telah mengelola waktu untuk membagikan pemikiran berharga Anda tentang pekerjaan kami, Gobinda,
Koordinator Produk HappyAddons.
Deki Atmodjo mengatakan:
Hai Nahid, Terima kasih atas artikel yang bermanfaat. Namun di sana’S Satu hal yang ingin saya tanyakan, jika saya membuat tata letak yang berbeda untuk seluler dan menyembunyikannya di tampilan desktop, apakah itu terpengaruh di halaman seluler saya?
Nahid Sharif mengatakan:
Heyy atmodjo
Terima kasih atas waktu penting Anda untuk berkomentar di sini. Dan juga pertanyaan Anda memiliki nilai nyata. Pada dasarnya Elementor bekerja secara individual untuk tampilan desktop dan seluler. Untuk menghapus kebingungan ini, mohon baca https: // wordpress.org/dukungan/topik/seluler-leat-changes-efek-desktop-layout-and-vice-versa/. Dan tentunya, ini akan membantu Anda mengetahui jawaban Anda dengan sangat jelas.
Deki Atmodjo mengatakan:
Terima kasih banyak!
Deewinc mengatakan:
Fontawesome tidak memperlambat situs web. Anda dapat melakukan tes kecepatan menggunakan alat apa pun di internet seperti GTMetrix dan itu akan menyoroti masalah yang menyebabkan situs web Anda melambat. Fontawesome biasanya merupakan pelakunya dan banyak orang mengeluh tentang hal itu.
Nahid Sharif mengatakan:
Halo Deewinc
Terima kasih atas umpan balik dan pertimbangan Anda.
Ngomong -ngomong, Anda dapat menemukan blog kami yang lain yang lebih informatif dan bermanfaat juga.
Bersulang?
Clint Sanchez mengatakan:
Aneh, saya mencoba menambahkan kode di fungsi saya.PHP dan terus melakukan tes wawasan halaman dan barang -barang yang ingin dimoDoad dimenangkan’t pergi.
Nahid Sharif mengatakan:
Halo Clints
Maaf atas ketidaknyamanan Anda. Satu hal yang ingin saya ketahui apakah Anda memeriksa metode lain bersama dengan menerapkan kode? Atau cukup salin kode dan tempel itu?
Berhentilah membuang -buang waktu di situs Elementor yang lambat: di sini’s bagaimana cara mempercepat milikmu
Elementor adalah salah satu pembangun halaman paling populer yang tersedia untuk WordPress. Namun, situs web yang dibangun dengan Elementor bukan yang terbaik untuk kinerja. Setelah bertahun -tahun bekerja dengan Elementor & addonsnya, saya ingin berbagi beberapa tips optimasi yang dapat membantu Anda meningkatkan situs web Elementor yang lambat. Saya akan berbagi tips ramah pemula serta optimasi canggih. Panduan ini berlaku untuk Versi Elementor (Gratis) dan Elementor Pro (serta situs web) menggunakan addons pihak ketiga.
Daftar isi
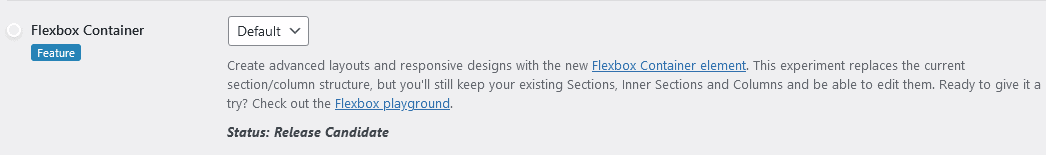
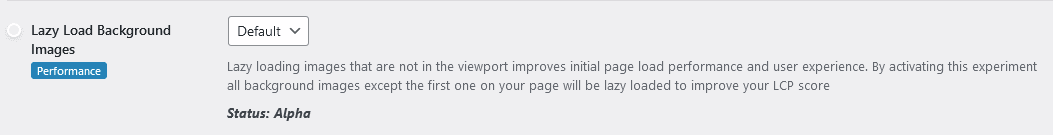
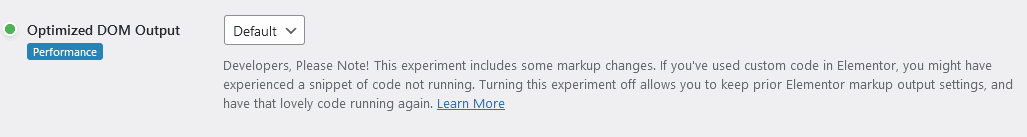
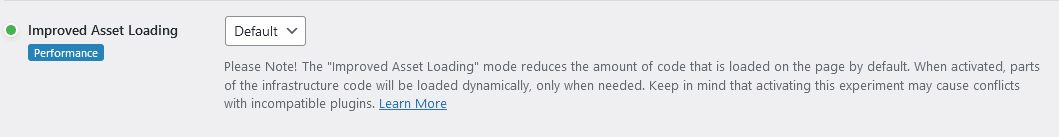
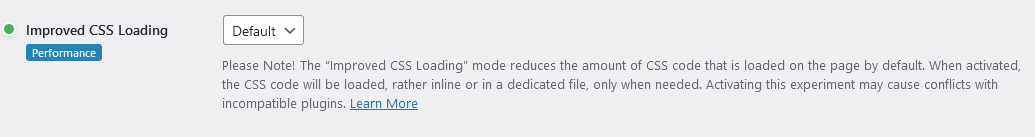
Aktifkan Eksperimen Elementor
Pengembang telah mengeluh selama bertahun -tahun tentang elemen DOM yang tidak perlu dan JS & CSS yang tidak terpakai. Elementor menanggapi dengan merilis versi 3.0, yang menuju ke arah yang benar untuk memperbaiki banyak masalah ini. Namun, seperti yang dinyatakan dengan jelas, ini “Eksperimen”, Dan Anda perlu memastikan Anda menguji situs web Anda setelah mengaktifkan fitur -fitur ini untuk memastikan semuanya berfungsi seperti yang diharapkan. Pergi ke Elementor → Pengaturan → Eksperimen, lalu Aktifkan Opsi ini. 





Hindari kesalahan elemen umum
Selama beberapa tahun terakhir, saya telah melihat pengguna membuat kesalahan umum saat membuat situs web dengan Elementor. Kesalahan ini membuat segalanya menjadi rumit dan dapat memengaruhi kinerja situs web Anda.
Kesalahan Desain Responsif Pengguna
Pengguna Elementor membuat kesalahan umum dalam membangun desain responsif. Alih -alih menggunakan kontrol responsif dari Elementor, mereka membuat bagian baru untuk breakpoint yang berbeda dan menyembunyikan yang. Ini bukan solusi yang ideal. Ini membuat kode duplikat, markup HTML yang tidak perlu dan memengaruhi situs web Anda’kinerja s.
Gunakan tema yang ringan
Elementor adalah plugin yang cukup berat; Anda tidak ingin menggabungkannya dengan tema berat lainnya. Menggunakan tema ringan seperti GeneratePress atau Astra akan mengurangi upaya yang diperlukan untuk mengoptimalkan situs web Elementor Anda.
Gunakan elemen global dari tema Anda
Jika Anda memiliki Elementor, Anda dapat membuat header & footer khusus. Namun, lebih baik tetap dengan elemen dari tema Anda daripada Elementor (lebih lanjut tentang ini segera). Biasanya, elemen dari tema memiliki kualitas kode yang lebih baik dan asetnya dioptimalkan lebih baik.
Hindari menggunakan elemen kosong
Alih -alih menggunakan widget spacer, atau bagian/kolom kosong untuk menyesuaikan tata letak, gunakan opsi margin/padding dari Elementor. Menggunakan widget spacer, tambahkan div tambahan dan akan meningkatkan ukuran DOM. Elementor merekomendasikan menggunakan margin dan bantalan alih -alih menggunakan widget spacer.
Hindari menggunakan terlalu banyak addons
Menggunakan terlalu banyak addons pihak ketiga dapat menyebabkan masalah ketidakcocokan & kinerja. Mengurangi ketergantungan pada addons pihak ketiga akan menghemat banyak waktu dalam jangka panjang saat Elementor merilis pembaruan besar.
Nonaktifkan widget yang tidak digunakan dari Addons Elementor
Jika Anda masih membutuhkan addons pihak ketiga, nonaktifkan widget yang tidak Anda butuhkan dari pengaturan mereka. Sebagian besar addon dari pengembang terkenal memungkinkan Anda untuk mencapai ini dari pengaturan mereka. Misalnya, Essential Addon memiliki panduan tentang cara menonaktifkan elemen yang tidak terpakai.
Gunakan gaya global
Desain situs web yang bagus menggunakan warna yang konsisten. Global Styles menghemat banyak waktu dan membantu Anda mencapai desain yang konsisten tanpa terlalu banyak usaha. Alih -alih menentukan font dan warna untuk setiap elemen, gaya global mereka dari pengaturan gaya tema Elementor. Mengaktifkan Ini akan mengurangi kode yang dihasilkan oleh Elementor dan membantu mengurangi CSS yang tidak digunakan.
Optimalkan pemuatan font
Gunakan font yang aman web
Jika Anda terobsesi dengan situs web Anda’S Performa, menggunakan font sistem akan membuat perbedaan besar dalam meningkatkan kecepatan situs web Anda. Menurut KeyCDN, hampir ada perbedaan 200 ms antara menggunakan SAN terbuka, memanggil ke Google sebagai sumber daya eksternal dan menggunakan Arial, font yang aman web. Menggunakan font yang aman web saja dapat menjadi kemenangan besar dalam strategi optimasi kecepatan Anda & meningkatkan situs web Anda’S KECEPATAN RENDER.
Host lokal dan preload font google
Hosting font secara lokal dapat mengurangi pencarian DNS, permintaan HTTP dan mengurangi CLS. Tema Anda mungkin memiliki opsi untuk meng -host Google Font secara lokal. Jika tidak’T, Anda dapat menginstal plugin OMGF untuk meng -host Google Font secara lokal.
Gunakan font-display: swap
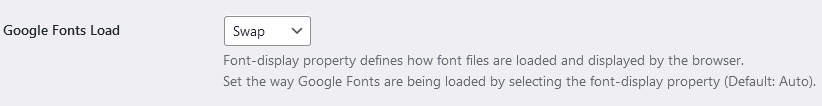
Untuk memastikan bahwa teks tetap terlihat selama Webfont Load, dan hindari menampilkan teks yang tidak terlihat, buka Elementor → Pengaturan → Google Font Load → Pilih “Menukar”.
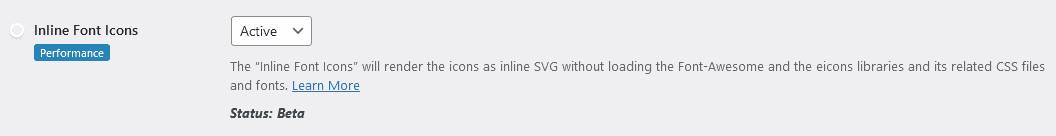
Gunakan ikon khusus, bukan ikon font yang luar biasa
Gunakan ikon khusus, bukan font mengagumkan dan eicons setelah menonaktifkannya. Anda dapat menghapusnya dari enqueued dan menambahkan ikon baru di “Ikon Kustom Elementor” bagian. Anda dapat menambahkan kode berikut ke Dequeue Font Awesome dari Elementor.
add_action ('elementor/frontend/after_register_styles', function () < foreach( [ 'solid', 'regular', 'brands' ] as $style ) < wp_deregister_style( 'elementor-icons-fa-' . $style ); >>, 20);Dan kode di bawah ini untuk Dequeue Eicons:
add_action ('wp_enqueue_scripts', 'disable_eicons', 11); fungsi disable_eicons () Tingkatkan ke versi PHP terbaru (8.2)
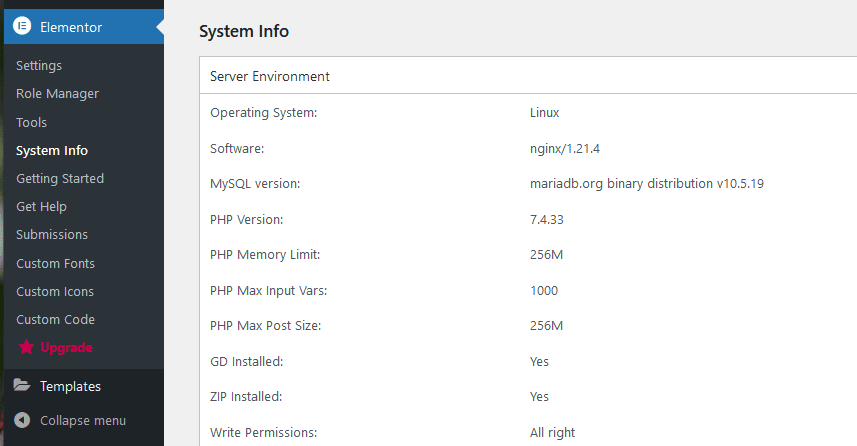
Mengupgrade versi PHP adalah salah satu cara termudah untuk mempercepat situs Elementor Anda. Banyak tolok ukur menunjukkan bagaimana versi PHP yang lebih tinggi membuat situs web Anda berjalan lebih cepat. Elementor juga merekomendasikan versi PHP yang lebih tinggi dan meningkatkan batas memori menjadi 256MB. Anda dapat memeriksa versi PHP Anda di ‘Sistem Informasi’ Dari menu Elementor di panel admin. Anda dapat masuk ke panel kontrol hosting Anda dan mengubah PHP dalam beberapa menit.
Tingkatkan batas memori
Anda juga akan menemukan batas memori PHP saat ini dalam info sistem. Elementor membutuhkan minimum 256 MB batas memori, tetapi merekomendasikan 512 MB. Itu menyarankan 768 MB untuk kinerja terbaik. Anda dapat memodifikasi batas memori PHP Anda dengan menambahkan baris berikut ke WP-Config Anda.file php.
define ('wp_memory_limit', '768m');Nonaktifkan plugin yang tidak digunakan
- Nonaktifkan plugin Formulir Kontak di mana -mana kecuali pada halaman kontak.
- Nonaktifkan plugin berbagi sosial di mana -mana kecuali dalam posting blog.
- Nonaktifkan tabel plugin konten di mana -mana kecuali dalam posting blog.
- Nonaktifkan plugin cuplikan yang kaya di mana -mana kecuali untuk konten dengan cuplikan kaya.
- Nonaktifkan skrip/gaya WooCommerce, kecuali pada halaman yang tidak terkait dengan eksekommer.
Nonaktifkan Elementor & Plugin Terkait di Halaman yang Tidak Digunakan
Sebagian besar situs web tidak perlu mengedit dengan Elementor di setiap halaman. Misalkan Anda belum menggunakan Elementor untuk elemen global (seperti yang disarankan di atas) di situs web Anda, seperti header atau footer. Dalam hal ini, Anda dapat menonaktifkan Elementor dari memuat pada halaman yang tidak diperlukan.
Membiarkan’S bilang Anda menggunakan Elementor hanya untuk halaman dan bukan posting atau beberapa jenis posting khusus. Anda dapat menggunakan plugin Deactivate Freesoul untuk menonaktifkan Elementor (dan Addons Terkait) pada semua jenis posting, kecuali halaman. Ini akan secara signifikan mengurangi dampak kinerja Elementor di situs web Anda.
Anda dapat melangkah lebih jauh dengan menonaktifkan addons Elementor pada halaman di mana mereka tidak diperlukan tanpa menonaktifkan Elementor.
Gunakan layanan hosting yang baik
Hosting yang baik memainkan peran penting di situs web Anda’kinerja s. Ini adalah tulang punggung situs web Anda’kinerja s. Tidak peduli berapa banyak optimisasi yang Anda lakukan, jika server Anda lambat, Anda menang’t perhatikan banyak perbedaan dalam kecepatan situs web Anda, terutama admin.
Sebagian besar layanan hosting memiliki batas CPU yang ketat, memori rendah (RAM) & perangkat keras yang sudah ketinggalan zaman. Saya sarankan menggunakan server cloud seperti Cloudways Vultr Frekuensi Tinggi atau RunCloud untuk kinerja yang optimal. Cloudways adalah pilihan yang lebih baik bagi sebagian besar pengguna. Saya lebih suka runcloud. Dengan Cloudways, Anda dapat dengan mudah mengatur CloudFlare Enterprise untuk kinerja yang lebih baik.
Mengoptimalkan gambar
Ada banyak optimisasi yang dapat Anda lakukan dengan gambar. Mengoptimalkan gambar dapat meningkatkan waktu pemuatan halaman Anda secara signifikan pada perangkat seluler.
Gambar ukuran yang benar
Halaman Anda tidak boleh memiliki gambar yang lebih besar dari versi yang diberikan di layar. Gambar besar menyebabkan waktu pemuatan yang lebih lambat. Pastikan Anda mengunggah ukuran gambar yang benar di Elementor.
Elementor tidak mendukung elemen, yang membantu Anda membuat gambar yang responsif.
Anda dapat meningkatkan permintaan fitur pada masalah gitub ini.
Tunda gambar di luar layar
Gambar pemuatan malas membantu memuat gambar yang dibutuhkan. Plugin caching Anda harus memiliki opsi ini.
Mengkodekan gambar secara efisien
Secara sederhana, ini tidak lain adalah kompresi gambar. Anda menggunakan shortpixel, atau penyedia CDN Anda harus memiliki sesuatu yang akan lebih sederhana untuk diaktifkan.
Gunakan format gambar webp
Menurut studi komparatif, Webp biasanya mencapai rata -rata kompresi 30% lebih banyak dari JPEG. WordPress mendukung gambar Webp secara asli sejak 5.8.
Preload gambar konten pertama
Preload gambar konten pertama dan lewati dari malas dimuat.
Sajikan gambar dari CDN
Gunakan penyedia CDN yang baik untuk melayani gambar Anda. Saya menggunakan bunnycdn.
Muat skrip pihak ketiga secara efisien
Semua skrip pihak ketiga harus dimuat di footer setelah situs web Anda’Konten S dimuat. Itu membutuhkan beberapa keterampilan teknis untuk mencapainya.
Opsi lain yang lebih mudah adalah menunda skrip eksternal sehingga mereka memuat hanya setelah interaksi pengguna. Plugin cache seperti WP Rocket, Swift Performance & FlyingPress sudah memiliki fitur ini.
Jika Anda menggunakan pengaturan default roket WP untuk menunda JS, ketahuilah bahwa itu menyebabkan masalah parah untuk perangkat iOS, seperti tautan perlu diklik dua kali agar mereka berfungsi.
Cara lain untuk mencapai ini adalah dengan menggunakan plugin skrip terbang dari Gijo.
Aktifkan caching objek
Caching Object Menyimpan Hasil Basis Data di Memori (RAM), yang mencegah kueri basis data tambahan. Mengakses data dari RAM akan jauh lebih cepat daripada mendapatkannya dari database. Dan karena WordPress adalah database CMS berat, caching objek akan memberi Anda peningkatan kinerja yang nyata, terutama di panel admin. Periksa dengan host Anda jika Anda memiliki dukungan caching objek (redis).
Jika host Anda mendukungnya, pastikan Anda menambahkan cache objek plugin redis.
Jika Anda tidak memiliki host yang mendukung caching objek, gunakan plugin seperti cache docket, yang berfungsi sebagai alternatif yang baik dan jauh lebih sederhana untuk diatur karena tidak memerlukan redis untuk diinstal di server Anda.
Aktifkan caching halaman
Caching halaman adalah salah satu metode terpenting untuk kinerja optimal situs web WordPress Anda. WordPress sangat bergantung pada database dan PHP. Dan menjalankan PHP & mendapatkan data dari database akan selalu lebih lambat daripada memuat halaman dari cache.
Jika situs web Anda adalah blog, gunakan CloudFlare Apo. Cloudflare memiliki 280+ pop secara global, dan tidak ada yang bisa mengalahkan mereka mengenai kinerja.
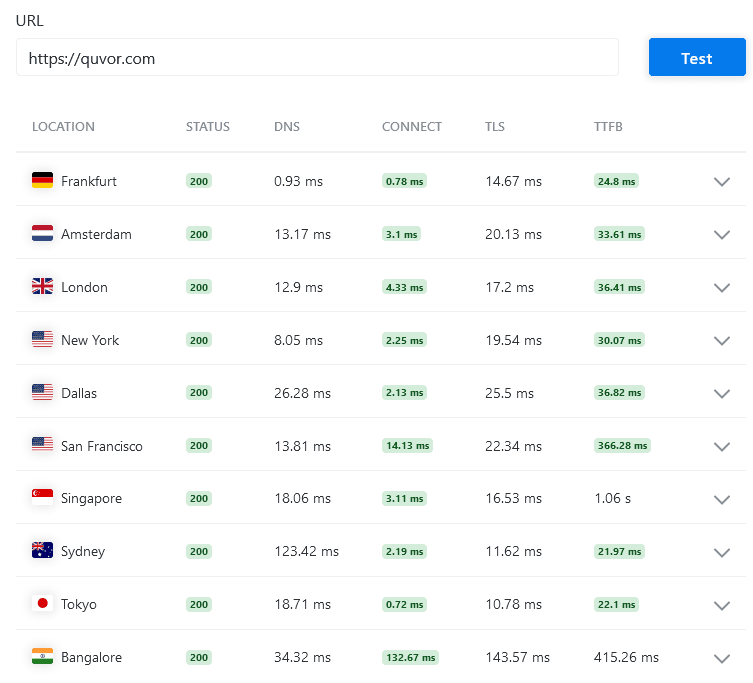
Situs web saya’S TTFB kurang dari 50ms di sebagian besar lokasi di seluruh dunia, yang cukup sulit dikalahkan dibandingkan dengan solusi caching tradisional.
Anda dapat mempercepat menguji situs web Anda di keycdn.
Cloudflare diuji apo di lebih dari 500 situs web pelanggan cloudflare menjalankan wordpress untuk menguji peningkatan kinerja. Berikut adalah hasil tes:
| Metrik | Persentil | Baseline Cloudflare | APO diaktifkan | Peningkatan (%) |
|---|---|---|---|---|
| Time to First Byte (TTFB) | Ke -90 | 1252 ms | 351 ms | 71.96% |
| Ke -10 | 254 ms | 261 ms | -2.76% | |
| Cat konten pertama (FCP) | Ke -90 | 2655 ms | 2056 ms | 22.55% |
| Ke -10 | 894 ms | 783 ms | 12.46% | |
| Indeks kecepatan (SI) | Ke -90 | 6428 | 5586 | 13.11% |
| Ke -10 | 1301 | 1242 | 4.52% |
sumber
Jika Anda memiliki situs web yang kompleks, pastikan untuk memeriksa apakah situs web Anda kompatibel dengan CloudFlare Apo. Namun, caching cloudflare menang’T Bekerja untuk setiap situs web, dan Anda mungkin memerlukan strategi caching lanjutan.
Saya sarankan memiliki cache sisi server seperti cache fastcgi nginx jika host Anda mendukungnya. Jika tidak, plugin caching seperti WP Rocket atau FlyingPress adalah cara untuk pergi. Plugin ini akan berfungsi bahkan dengan caching sisi server, tetapi pastikan plugin yang disediakan host web Anda (jika ya) kompatibel dengan plugin caching yang Anda pilih. Cache tercepat WP adalah pilihan yang baik jika Anda menginginkan plugin caching gratis.
Gunakan CDN
Menggunakan CDN penting untuk situs web yang memiliki pengunjung dari berbagai lokasi. CDN dapat membantu Anda mengurangi latensi situs web Anda untuk pengunjung di seluruh dunia. Situs web ini menggunakan kombinasi bunnycdn & cloudflare.
Plugin caching Anda harus memiliki opsi untuk mengonfigurasi CDN. Jika tidak, Anda dapat mengonfigurasi plugin Enabler CDN untuk mengatur CDN di situs web Anda.
Mengoptimalkan operasi berat
Elementor adalah plugin intensif database. Editor Elementor Memiliki Fitur Autosave & Revisi. Seiring waktu, basis data Anda dapat tersumbat dengan revisi pos yang tidak perlu. Anda dapat membersihkan revisi tersebut menggunakan plugin pembersih database canggih atau plugin cache Anda’opsi inbuilt.
Untuk mengurangi operasi ini, Anda harus membatasi revisi pasca & menambahkan interval Autosave Ubah untuk mengurangi permintaan berat. Itu dapat mengurangi operasi CPU & basis data. Untuk melakukannya, tambahkan kode di bawah ini ke WP-Config Anda.file php.
define ('autosave_interval', 120); // autosave setiap 120 detik (default adalah 60) define ('wp_post_revisions', 10); // Simpan maksimum 10 revisi per postingGunakan Elementor Hanya Saat Dibutuhkan
Hanya karena Anda memiliki Elementor, itu tidak berarti Anda harus menggunakannya di setiap halaman & posting blog. Faktanya adalah bahwa Elementor berat, dan Anda harus menghindarinya saat Anda bisa. Kamu don’t perlu menggunakannya pada halaman yang hanya memiliki kode pendek dari plugin lain atau saat Anda membutuhkan konten dasar. Edit halaman dengan Elementor hanya jika Anda perlu membangun halaman yang tidak terlalu sederhana.
Untuk posting blog, Anda harus menghindari Elementor, karena Gutenberg memiliki semua elemen yang dibutuhkan untuk konten. Jika Anda perlu menyesuaikan template blog Anda, cobalah menata mereka menggunakan CSS secara global untuk elemen. Dengan cara ini, Anda dapat mengurangi CSS yang tidak digunakan yang dihasilkan dari Elementor. Jika itu’s terlalu banyak, pertimbangkan untuk mempekerjakan pengembang wordpress yang baik untuk membantu Anda dengan itu.
Jika Anda ingin menggunakan Elementor, gunakan pembangun tema untuk membuat templat tunggal yang berlaku untuk semua posting blog. Dan kemudian, Anda dapat menggunakan Gutenberg atau Classic Editor (lebih disukai). Dengan begitu, kode bisa relatif lebih baik.
Optimalkan Editor Elementor Memuat Lambat
Editor Elementor bisa menjadi sangat lambat dari waktu ke waktu. Sebelum Anda melangkah lebih jauh, pastikan Anda memiliki server yang layak.
Editor Elementor Seringkali bisa menjadi lambat karena konflik plugin & addons elemen pihak ketiga. Untuk meningkatkan kinerja Editor Elementor, Anda dapat melakukan hal berikut:
- Perbarui Elementor & Elementor Pro ke versi terbaru.
- Perbarui WordPress ke versi terbaru.
- Perbarui Addons Elementor Pihak Ketiga ke Versi Terbaru.
- Buka Elementor → Info Sistem dan periksa peringatan. Pastikan tidak ada peringatan selanjutnya di barisan apa pun di sini.
- Editor Elementor Pembersihan Menggunakan Editor Cleanup untuk Plugin Elementor.
- Coba gunakan mode aman elementor dan lihat apakah editornya cepat. Jika lebih cepat sekarang, maka plugin lain menyebabkan perlambatan.
- Anda dapat mencoba menonaktifkan plugin lain secara individual (mulai pertama dengan menonaktifkan plugin terkait Elementor) dan uji editor’kinerja s.
Gunakan pembangun halaman yang lebih cepat
Menggunakan pembangun halaman yang lebih ramping adalah tip yang paling memakan waktu. Elementor Wasn’T dibangun dari bawah ke atas untuk kinerja, dan memiliki kekurangan. Elementor harus membuat perubahan besar pada arsitektur intinya atau menjaga kode kompatibilitas untuk versi yang lebih lama untuk membuat peningkatan kinerja revolusioner.
Baru -baru ini kami beralih situs web kami dari Elementor ke Bricks Builder. Saya telah memeriksa output HTML dari pembangun halaman ini, dan itu’sangat dekat dengan bagaimana pengembang yang baik akan mengkodekan situs web. Saya bahkan membandingkannya dengan breakdance, dan batu bata lebih baik.
Anda juga dapat mencoba menggunakan Gutenberg, tetapi saya tidak’t menyukainya. Anda akan membutuhkan lebih banyak kesabaran saat bekerja dengan Gutenberg’S bukan UX paling sederhana.
Beberapa merekomendasikan menggunakan addon untuk lebih banyak elemen desain seperti Kadence. Namun, saya membandingkan blok Kadence dengan batu bata dan menemukan batu bata’ output kode menjadi lebih bersih.
Pada akhirnya, pembangun halaman hanyalah alat, dan Anda tidak boleh melekat padanya. Pengembang yang baik menggunakan alat yang tepat untuk tugas yang tepat. Saya masih tidak akan merekomendasikan batu bata kepada klien yang tidak mau belajar sedikit. Elementor masih merupakan pilihan yang tepat jika Anda mengabaikan masalah kinerja dan pembaruan yang tidak stabil sesekali.
Kesimpulan
Saya harap tips optimasi ini membantu Anda mempercepat situs web Elementor yang lambat dan editor Anda’kinerja s.
Apakah saya melewatkan apapun? Atau apakah Anda ingin saya memperluas topik tertentu? Beri tahu saya di komentar.
Faizan Shaikh
Faizan, pendiri Quvor, adalah pengembang tumpukan penuh dan pakar optimasi kinerja web dengan hasrat untuk memberikan pengalaman web berkualitas tinggi, cepat, dan andal untuk klien. Faizan telah memenangkan beberapa kontes kinerja web internasional dan dianggap sebagai otoritas di industri ini.
10 Tips Mudah Untuk Mempercepat Situs Web Elementor Anda (Diperbarui)
Satu detik, dua detik,…., Lima detik, masih memuat?
Huuu! Tutup tab.
Jujur, saya tidak’t menunggu lebih dari 5/6 detik untuk memuat halaman web. Dia’S hanya saya, hampir 53% pengguna tidak’t menyukai situs web dengan kecepatan pemuatan 3+ detik. Itu’S mengapa Google juga menyatakan kecepatan halaman sebagai faktor peringkat utama mereka. Menghadapi masalah dengan kecepatan halaman Elementor.
Saat meneliti situs yang lebih lambat, kami’ve memperhatikan bahwa webmaster membuat situs mereka lebih lambat dengan menggunakan plugin haus sumber daya, pembangun situs web, skrip, dll. Dan, dengan 5+ juta instalasi aktif, itu’s Terbukti bahwa sebagian besar webmaster menggunakan Elementor sebagai pembangun halaman web utama mereka.
Membiarkan’s lihat apakah Anda memiliki pertanyaan berikut dalam pikiran Anda:
- Cara membuat wordpress lebih cepat?
- Cara membuat peningkatan kecepatan situs di wordpress?
- Bagaimana melakukan penyetelan kinerja wordpress?
- Cara membuat situs wordpress lebih cepat?
Hari ini saya’LL Bagikan beberapa teknik tuning kinerja WordPress Pro untuk meningkatkan kecepatan halaman Elementor.
Membiarkan’S Dapatkan bola bergulir dan pelajari cara meningkatkan kecepatan pemuatan situs.
1. Pilih Server Hosting yang Dioptimalkan Kinerja untuk Meningkatkan Kecepatan Halaman Elementor Anda.
Situs web Anda akan memuat lebih cepat hanya jika mesin dapat menyalakan situs web Anda. Semua tips itu’ll jelaskan di bawah Won’t melakukan sesuatu yang baik untuk situs Anda kecuali Anda membuang server hosting yang lebih lambat.
Jadi, apa yang membuat hosting web menjadi baik?
Oke. Pertama-tama, pastikan bahwa layanan hosting yang Anda pilih menggunakan perangkat keras terkini dan mendukung perangkat lunak terbaru. Untuk bagian perangkat lunak, itu harus mendukung –
- ● PHP 7+
- ● MySQL 5.6+
- ● 128MB+ memori WordPress (256MB disarankan)
Untuk bagian perangkat keras, gunakan layanan hosting yang layak yang menggunakan server SSD bersama dengan server Linux dan firewall yang kuat untuk mempercepat situs web Elementor.
Apakah Anda selesai dengan mencambuk hosting? Membiarkan’S pindah ke tahap kedua untuk menghilangkan elemen’S Kecepatan pemuatan yang lambat.
2. Pasang tema yang ringan untuk perbaikan kecepatan halaman elementer Anda.
Kombinasi tema ringan dan hosting cepat akan menghasilkan situs web yang cepat. Seperti kamu’telah memilih hosting Anda, itu’waktu untuk berburu tema yang ringan namun multi-fungsional.
Saat memilih tema, pastikan itu memenuhi fitur -fitur berikut –
✔ Mendukung pemasangan modular
✔ Mengirimkan lebih sedikit permintaan ke server
✔ Ukuran file yang lebih kecil
Di Sini’S daftar beberapa tema ringan untuk membuat situs WordPress lebih cepat.
- Gutentitim – untuk blog
- MarketPress-Untuk toko e-commerce multiguna
- Vinkmag-untuk koran multi-konsep
- Sassico – untuk agensi
- GeneratePress – untuk blog
Untuk mendapatkan koleksi besar tema ramah elemen, kunjungi toko tema XpeedStudio.
3. Meminifkan file CSS dan JS untuk optimasi kecepatan halaman elementor.
Mempertinggi file CSS dan JS akan secara drastis meningkatkan kecepatan situs Elementor. Ada dua taktik untuk meminimalkan file -file ini. Ini –
- ➜ Contatenation – Gabungkan beberapa file menjadi satu.
- ➜ Minifikasi – Menghapus ruang yang tidak perlu atau istirahat garis.
Di Sini’S Contoh vs yang diminifikasi. Kode yang Tidak Dihitung –
Anda dapat menggunakan WP Rocket atau Autoptimize Plugin untuk meminimalkan kode Anda dan membuat WordPress lebih cepat. Jika Anda meminta pendapat saya, saya lebih suka WP Rocket karena fitur -fiturnya yang serbaguna.
4. Optimalkan gambar Anda untuk kecepatan halaman elementer yang baik.
Minifikasi kode dimenangkan’t banyak membantu kecuali Anda mengoptimalkan gambar web Anda. Laporan Arsip HTTP, gambar membentuk sekitar 34% dari total bobot halaman. Dengan demikian, Anda harus mengompres dan mengubah ukuran foto untuk memastikan kecepatan halaman Elementor yang layak.
Ada dua metode optimasi gambar yang berbeda untuk menghilangkan Elementor’S Kecepatan pemuatan yang lambat. Ini –
● Lossless – Kurangi ukuran gambar tanpa kehilangan kualitas
● Lossy – Kurangi ukuran gambar dengan mengorbankan sedikit kualitas
Lihat foto ini untuk mendapatkan gambaran tentang LOSCY VS. Kompresi Lossless.
Kompresi gambar lossy vs lossless
Berikut adalah beberapa sumber daya untuk mengompres gambar –
- ❏ Tinypng – Situs web (bagus untuk kompresi lossless)
- ❏ Imagify – Plugin WP (gratis hingga 25MB/bulan)
- ❏ Smush – plugin WP (gratis untuk kompresi lossless)
Namun, cobalah untuk menggunakan situs web tinypng itu untuk mengompres gambar Anda alih -alih plugin tersebut. Anda tahu, lebih sedikit plugin berarti situs yang lebih cepat!
5. Lihat plugin Anda Untuk mempercepat situs web Elementor
WordPress sekarang memerintah sekitar 37.6% situs web di web. Untuk membantu sejumlah besar situs web ini, pengembang WordPress mengembangkan banyak plugin. Saat ini, ada sekitar 57.000 plugin di Direktori Plugin WordPress.
Nah, plugin pasti berguna. Plugin memperluas fungsionalitas situs web bertenaga wordpress. Tapi, masalahnya dimulai ketika webmasters menginstal banyak plugin di situs web mereka.
Menggunakan banyak plugin akan membahayakan kecepatan halaman Elementor Anda dengan cukup serius. Itu membuat situs lebih berat, dan dengan demikian situs web membutuhkan lebih banyak waktu untuk memuat.
Jika Anda juga melakukannya, lepaskan plugin yang tidak perlu sekarang untuk meningkatkan kecepatan situs. Pasti akan mempercepat situs web Elementor Anda. Anda mungkin menemukan plugin yang lebih lambat dengan menggunakan alat pingdom atau gtmetrix dan menyingkirkannya secepatnya untuk memiliki kecepatan halaman elementer yang baik!
Menggunakan plugin yang dioptimalkan dimenangkan’t memperlambat situs web Anda. Hanya yang tidak dioptimalkan.
Jika Anda menggunakan elementor addon seperti elementskit yang dioptimalkan, ia menang’t memperlambat situs web Anda. Sebaliknya, itu hanya meningkatkan kinerja Elementor.
6. Gunakan CDN
Setiap kali seseorang mengunjungi situs web, ia mengunduh data dari host Anda’server s. Misalkan pusat data Anda terletak di San Francisco, dan pengunjung juga tinggal di AS. Dalam hal ini, situs web pasti akan memuat lebih cepat.
Tapi, apa yang akan terjadi jika pengunjung tinggal di suatu tempat di Islandia? Itu pasti membutuhkan waktu. Dia’S hanya hukum fisika biasa. Semakin lama jarak data harus ditempuh, semakin lambat.
Dan hanya CDN yang dapat menyelamatkan Anda dari masalah ini. Jaringan pengiriman konten CDN alias, memberikan konten web Anda dari berbagai pusat data di seluruh dunia.
Setiap kali seseorang mengunjungi situs web Anda, CDN akan memuat data situs web dari pusat data terdekat. Menggunakan CDN sangat membantu untuk meningkatkan kecepatan situs jika pengunjung Anda berlokasi di seluruh dunia. Anda dapat menggunakan CloudFlare atau Bunny CDN sebagai driver harian situs web Anda.
7. Caching halaman untuk kecepatan halaman elemen halus.
Caching Halaman adalah salah satu hal terbaik yang harus dilakukan untuk mempercepat situs web Elementor Anda. Jika tuan rumah Anda tidak’T sudah melakukannya untuk situs web Anda, Anda harus melakukannya secara manual.
Namun, untuk memahami caching halaman dengan benar, Anda harus tahu cara kerja situs web. Singkatnya, Anda harus tahu apa yang terjadi di situs web Anda ketika seseorang mengunjungi situs web Anda.
Ingat, situs web WordPress Anda terutama memiliki dua bagian. Ini –
- Bagian pengkodean &
- Bagian basis data
Sama seperti namanya, bagian pengkodean sebagian besar berisi HTML, CSS, JS, PHP, dll. Dan bagian basis data menyimpan data situs web Anda seperti posting blog, gambar, dll.
Saat seseorang mengunjungi situs web, server web Anda memberikan kode HTML kepada pengunjung’ browser. Kemudian, browser membuat situs web dan membuatnya terlihat pada pengunjung’ monitor.
Tapi, masalahnya adalah, server web Anda tidak’t memegang kode html ini. Itu harus membangunnya. Setelah membangun, ia mengirimkan kueri ke database untuk mengumpulkan HTML yang diberikan. Jadi, ini menyebabkan dua masalah signifikan bagi situs web Anda. Ini –
➔ Butuh waktu untuk merakit file HTML tersebut serta mengirimkannya ke server.
➜ Server menggunakan sumber daya yang relatif lebih banyak untuk melayani konten.
Itu’s di mana caching halaman menjadi efektif. Caching halaman berfungsi dengan menyimpan file html di ujung pengguna. Jadi, server tidak perlu memproses file backend tersebut. Itu pasti menghemat banyak waktu.
Beberapa plugin caching halaman berkualitas tinggi adalah-
- WP Rocket (Premium)
- W3 Total cache (gratis)
- Comet Cache (gratis + premium)
- Hyper Cache (gratis)
- WP Super Cache (gratis)
Anda dapat menggunakan salah satu plugin ini untuk membuat caching halaman untuk situs web WordPress Anda. Semua plugin ini tersedia di direktori plugin WordPress kecuali roket WP. Jika Anda ingin menggunakan plugin itu, Anda harus mengunduhnya secara manual untuk situs web resmi mereka.
Ingatlah untuk meningkatkan batas memori WordPress, jika tidak, Elementor menang’t muat saat menggunakan plugin berat.
8. Gunakan DNS berkinerja tinggi yang melayani kecepatan halaman Elementor yang dioptimalkan.
Di bagian Caching Halaman, saya telah menjelaskan server’aktivitas s saat memuat situs web. Tapi, apakah Anda tahu apa yang dilakukan browser Anda untuk menunjukkan konten situs web Anda?
Nah, itu’S sangat sederhana. Browser mencari alamat IP server dari situs web Anda dan memuat data. Untuk melakukan tindakan ini, setiap browser bergantung pada sesuatu yang disebut Domain Name Server alias DNS.
Sama seperti layanan hosting yang lebih lambat mempengaruhi situs web Anda, server nama yang lebih lambat juga melukai situs web Anda’S Kecepatan pemuatan. Jika Anda menggunakan server nama yang lebih lambat, dibutuhkan waktu lebih lama untuk menemukan alamat IP situs web Anda. Dengan demikian, itu meningkatkan waktu pemuatan.
Anda dapat menggunakan layanan CloudFlare DNS untuk situs web WordPress Anda. Nah, saya’VE memilih layanan Cloudflare DNS karena terutama tiga alasan.
Saya. Dia’S Layanan DNS tercepat saat ini menurut DNSPERF’Peringkat S.
ii. Dia’benar -benar bebas dari biaya.
aku aku aku. Mudah digunakan
Cukup daftar untuk akun cloudflare gratis. Terus Anda’ll dapatkan alamat cloudflare dns. Ubah server nama Anda sebelumnya ke cloudflare nameserver.
Alamat DNS CloudFlare default adalah –
● 1.1.1.1 dan 1.0.0.1 (untuk IPv4)
● 2606: 4700: 4700 :: 1111 dan 2606: 4700: 4700 :: 1001 (untuk IPv6)
Pilih alamat DNS berdasarkan versi IP. Periksa video di bawah ini untuk mengetahui lebih lanjut tentang proses menambahkan domain baru ke CloudFlare.
Memeriksa kecepatannya
Setelah Anda selesai menerapkan teknik ini, itu’Saatnya memeriksa peningkatan. Anda dapat menggunakan alat yang berbeda untuk memeriksa kecepatan situs web Anda.
Jika Anda menghadapi masalah di mana Elementor tidak’t memuat, lihat video detail tentang bagaimana Anda dapat menyelesaikannya di sini.
Beberapa alat pemeriksaan kecepatan paling populer adalah Google Pagespeed Insights, GTMetrix, Pingdom Tools dll.
Kata -kata terakhir Untuk meningkatkan kecepatan halaman Elementor
Semua orang suka mengunjungi situs web yang sangat cepat. Jadi, berupaya mempercepat situs web WordPress Anda harus menjadi perhatian utama Anda saat ini. Itu tidak hanya akan mengikat kecepatan pemuatan situs web WordPress tetapi juga meningkatkan peringkat dalam SERP juga.
Saya harap kecepatan halaman elementer Anda akan menjadi lebih cepat secara dramatis setelah berhasil menerapkan teknik -teknik ini. Beri tahu kami jika Anda menghadapi masalah saat bekerja mempercepat situs web WordPress Anda.
8 Komentar
Devid T mengatakan:
28 Desember 2021 jam 12:33
Saya mencari di google cara mempercepat situs web WordPress dan saya menemukan posting Anda. Semoga, sekarang kita dapat mempercepat situs web WordPress kami dengan mudah. Terima kasih!
Hasib mengatakan:
16 Mei 2022 jam 11:23
Hai David! Terima kasih atas tanggapan Anda.
9 Januari 2022 pukul 12:29 pagi
Bagian DNS untuk CloudFlare salah. Menggunakan CloudFlare DNS untuk situs web Anda melibatkan memindahkan server nama Anda ke CloudFlare dan menyiapkan situs DNS situs Anda dengan benar.
Hasib mengatakan:
26 September 2022 pukul 6:02 pagi
Halo Mike, Terima kasih atas tanggapan Anda. Kami meneruskan ini ke tim editorial kami.
Surjo Vai mengatakan:
13 Agustus 2022 jam 8:03 pagi
Untuk situs web WP lscache caching plugin meningkatkan kecepatan situs secara drastis.
Rafael mengatakan:
9 September 2022 pukul 7:30 pagi
Hai, ElementsKit memperlambat situs web saya karena memuat sekelompok file CSS dan JS – bahkan dengan semua dinonaktifkan.