Apakah figma membuka file sketsa
Bagaimana cara mengonversi file sketsa ke figma
Ringkasan:
Di Figma, Anda dapat mengedit file sketsa, menambahkan lapisan dan elemen, dan mengekspornya dalam berbagai format. Dimungkinkan untuk bermigrasi dari sketsa ke figma dengan menggunakan plugin dan fitur asli. Prosesnya melibatkan mengimpor file sketsa ke figma, membuat gaya, dan menghubungkannya. Figma adalah alat desain yang kuat yang menawarkan transisi yang mulus untuk pengguna sketsa.
Poin -Poin Kunci:
- Dengan menggunakan plugin dan fitur asli, bermigrasi dari sketsa ke figma adalah mungkin.
- Simbol dalam sketsa adalah komponen dalam figma, dan artboard dalam sketsa adalah bingkai di figma.
- Figma tidak secara otomatis menghasilkan halaman simbol seperti sketsa.
- Membuat akun di situs web Figma adalah langkah pertama dalam proses migrasi.
- Seret dan letakkan file sketsa ke figma untuk mengimpornya.
- Fitur impor Figma dapat menyebabkan hilangnya tautan prototipe.
- Buat gaya warna dan gaya teks di figma.
- Perpustakaan Tim Figma mirip dengan Perpustakaan Sketsa.
- Hubungkan gaya di seluruh halaman dan file menggunakan plugin atau warna pilihan asli Figma.
- Figma dapat membuka file sketsa secara default, jadi konversi tidak diperlukan.
Pertanyaan dan jawaban:
- T: Bagaimana saya bisa bermigrasi dari sketsa ke figma?
- T: Apa perbedaan antara simbol dalam sketsa dan komponen di Figma?
- T: Apakah mungkin untuk secara otomatis menghasilkan halaman simbol di figma seperti di sketsa?
- T: Bagaimana cara mengimpor file sketsa ke figma?
- T: Apakah saya akan kehilangan tautan prototyping saat mengimpor file sketsa ke Figma?
- T: Bagaimana cara membuat gaya warna di figma?
- T: Apakah perpustakaan tim tersedia di Figma?
- T: Bagaimana cara menghubungkan gaya di seluruh halaman dan file di Figma?
- T: Apakah saya perlu mengonversi file sketsa ke figma sebelum menggunakannya?
- T: Bagaimana saya bisa mengimpor proyek dari sketsa ke figma?
A: Anda dapat bermigrasi dari sketsa ke figma dengan menggunakan plugin dan fitur asli. Impor file sketsa Anda ke FIGMA dan lakukan penyesuaian atau penambahan yang diperlukan.
A: Simbol dalam Sketsa setara dengan komponen di Figma. Mereka memungkinkan penggunaan kembali elemen desain di seluruh proyek.
A: Tidak, Figma tidak secara otomatis menghasilkan halaman simbol seperti sketsa. Namun, Anda dapat membuatnya secara manual jika diperlukan.
A: Untuk mengimpor file sketsa ke figma, buat akun di situs web Figma dan seret dan letakkan file sketsa ke antarmuka figma.
A: Ya, fitur impor di Figma dapat menyebabkan hilangnya tautan prototyping. Pastikan untuk meninjau dan memperbarui tautan yang diperlukan setelah migrasi.
A: Untuk membuat gaya warna di Figma, buka file impor Anda dan mulailah menambahkan warna yang Anda inginkan. Figma memungkinkan penggunaan warna yang fleksibel tanpa membuat gaya yang berbeda untuk pengisian, perbatasan, dll.
A: Ya, Figma menawarkan perpustakaan tim yang mirip dengan perpustakaan sketsa. Namun, perpustakaan tim saat ini hanya tersedia dengan paket berbayar.
A: Anda dapat menggunakan plugin atau warna pilihan asli Figma untuk menghubungkan gaya. Sorot Artboard atau Lapisan yang diinginkan, dan terapkan gaya menggunakan warna pilihan Figma.
A: Tidak, Anda tidak perlu mengonversi file sketsa ke figma. Figma dapat membuka file sketsa secara default, memungkinkan integrasi yang mulus.
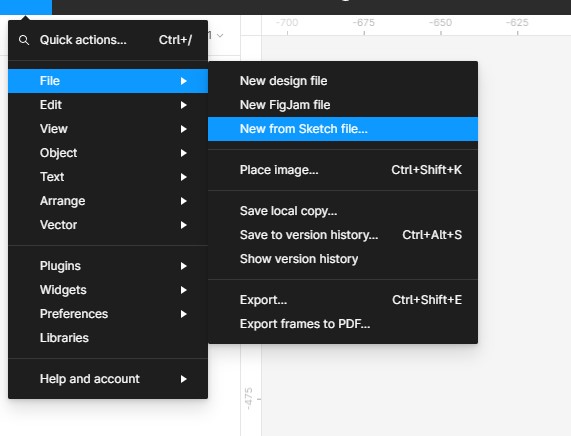
A: Untuk mengimpor proyek dari sketsa ke figma, pergi ke file -> baru dari file sketsa, dan pilih file yang Anda inginkan untuk impor.
Bagaimana cara mengonversi file sketsa ke figma
Di Figma, Anda dapat mengedit file sketsa dan membuat perubahan yang Anda butuhkan. Anda juga dapat menambahkan lapisan dan elemen tambahan, serta menyesuaikan tata letak dan desain. Figma juga memungkinkan Anda untuk mengekspor file dalam berbagai format, termasuk PDF, SVG, dan PNG.
Cara bermigrasi dari sketsa ke figma
Ketertarikan saya pada Figma bukanlah hal baru, saya mencoba alat desain populer pada tahun 2016 ketika saya ingin mulai mengerjakan laptop windows, tapi itu’S A Story For Encing. Baru -baru ini, saya memutuskan untuk mencoba lagi dan bertanya -tanya apakah saya bisa beralih.
Tapi, hanya memikirkan mencoba bermigrasi sudah cukup untuk membuatku cemas.
Berita baiknya adalah bahwa dengan penggunaan plugin dan fitur asli, saya dapat memigrasikan 6 proyek dari sketsa ke figma dalam waktu kurang dari 1 minggu.
Hanya beberapa tips cepat, simbol dalam sketsa adalah komponen dalam figma dan artboard dalam sketsa adalah bingkai di figma. Juga, Figma tidak secara otomatis menghasilkan halaman simbol seperti sketsa, tetapi memiliki satu mungkin membantu.
CATATAN: Evaluasi dengan cermat alur kerja desain Anda sebelum beralih, karena ini mungkin bukan langkah yang tepat untuk tim Anda dan mundur tidak mudah, karena sketsa tidak dapat diimpor .file ara. ada beberapa alat tersedia itu mungkin berguna.
Gunakan figma’s Impor file sketsa standar
Fitur impor sangat mengesankan dan akan mendapatkan sebagian besar dari apa yang perlu Anda lakukan, tetapi memiliki beberapa kekurangan kecil. Bersiaplah untuk kehilangan semua tautan prototyping.
- Buat akun di Figma’S situs web.
2. (Opsional) Beri nama tim Anda. Di sinilah proyek dan file Anda akan ada.
3. Seret dan letakkan file sketsa Anda cukup banyak ke mana saja ke Figma untuk memulai.
4. (Opsional) Bersukacitalah, file Anda sekarang di Figma. Sekarang klik latar belakang, lalu gunakan panel di sebelah kanan untuk mengubah warna latar belakang baik ke figma’S default #e5e5e5 atau warna lain yang Anda sukai.
Buat gaya Anda
Jika Anda sudah memiliki perpustakaan desain atau pengaturan sistem desain di Sketsa, ia menang’T terlalu banyak kesulitan untuk mentransfernya ke figma. Jika Anda menggunakan pustaka desain atau sistem desain, Anda harus menggunakan langkah -langkah ini dengan file itu terlebih dahulu. Perpustakaan tim mirip dengan perpustakaan sketsa, dan Anda dapat membaca lebih lanjut tentang mereka di sini.
CATATAN: Perpustakaan tim di Figma hanya mengerjakan rencana berbayar saat ini.
- Di file impor Anda, mulailah membuat gaya warna Anda. Warna dalam figma fleksibel dan don’t membutuhkan membuat gaya yang berbeda untuk pengisian, perbatasan, dll. Jadi jika Anda ingin membuatnya dari warna apa pun di simbol Anda, Anda dapat melakukannya.
2. Begitu Anda’telah menambahkan semua gaya warna Anda, jika Anda mengklik latar belakang, Anda akan melihat gaya warna Anda di panel di sebelah kanan.
3. Sekarang mulailah membuat gaya teks Anda. Anda’Saya akan dapat mengambil 1.500 gaya teks ke sekitar 15. Gaya teks di Figma tidak dibatasi oleh warna atau penyelarasan.
4. Begitu Anda’telah menambahkan semua gaya teks Anda, jika Anda mengklik latar belakang, Anda akan melihat gaya warna dan gaya teks Anda di panel di sebelah kanan.
Hubungkan gaya Anda
Anda dapat mengulangi proses ini di sebanyak mungkin halaman dan file’D suka. Dimulai dengan simbol Anda, halaman dapat membuat hal lebih mudah karena sebagian besar instance diperbaiki.
Anda dapat mencapai ini menggunakan plugin atau dengan figma’S Warna Seleksi Asli.
Opsi 1: Gunakan Figma’Warna pilihan s
- Sorot pertama sebanyak artboard atau lapisan seperti yang Anda inginkan dan di panel di sebelah kanan, Anda akan melihat area warna pilihan. Area ini menampilkan semua warna dalam pilihan saat ini. Mengklik ikon pilih untuk warna tertentu akan memungkinkan Anda mengubah pilihan Anda menjadi semua penggunaan warna ini.
2. Begitu Anda’ve membuat pilihan, cukup pilih ikon gaya dan terapkan gaya Anda.
Bagaimana cara mengonversi file sketsa ke figma?
Sketsa adalah a Editor dan alat desain grafik vektor dikembangkan oleh perusahaan Belanda Bohemian Coding. Ini digunakan oleh banyak profesional dan hobi untuk membuat antarmuka pengguna, logo, ilustrasi, dan banyak lagi.
Sketsa diakui secara luas karena kemudahan penggunaannya, desain intuitif, dan perpustakaan plugin dan add-ons yang luas. Ini telah menjadi populer di kalangan desainer aplikasi web dan seluler, serta desainer grafis, ilustrator, dan kreatif lainnya.
Bagaimana cara mengonversi file sketsa ke figma?
Anda tidak perlu melakukannya! Figma dapat membuka file sketsa secara default, Jadi Anda tidak perlu mengubahnya.
Jika Anda ingin menggunakan file sketsa di Figma, Anda dapat mengimpornya hanya dalam beberapa klik. Yang perlu Anda lakukan adalah pergi ke File -> baru dari file sketsa.
Kesimpulan
Untung, Anda tidak perlu mengonversi file sketsa ke figma. Figma dapat membuka file sketsa secara default, cukup buka file dan klik baru dari file sketsa. Setelah itu pilih saja file Anda dan itu akan diimpor secara otomatis.
Tutorial Figma: Cara Mengimpor Proyek Dari Sketsa ke Figma
Banyak desainer terus bekerja dalam program yang akrab bagi mereka, seperti sketsa, bahkan jika program baru, seperti Figma, telah melampaui mereka dalam hal fungsionalitas dan kemampuan. Figma telah menjadi pemimpin pasar, berkat fungsinya yang mendalam. Manfaatnya meliputi:
- Kompatibilitas dengan sistem operasi apa pun, tidak terbatas pada macOS (seperti dengan sketsa).
- Kerja tim yang lebih mudah: Semua anggota tim dapat mengerjakan file yang sama secara bersamaan.
- Autosaving diaktifkan. Perbarui riwayat disimpan di cloud.
- Transfer proyek ke tim pengembangan tidak memerlukan program tambahan; Setiap orang dapat bekerja dalam satu file.
- Banyak fungsi mengotomatiskan proses desain, mempercepat tim’S Produktivitas.
- Siapa pun yang memiliki tautan dapat mengomentari desain – editorial, kepemimpinan, pemasaran.
Namun, Figma’Kecanggungan menyajikan kurva pembelajaran yang harus diatasi.
Belajar mentransfer proyek dari sketsa ke figma bisa menjadi cara yang baik untuk mulai mempelajari program untuk pengguna baru. Tutorial Figma ini akan fokus pada proses transfer tata letak dan cara menyederhanakan proses ini.
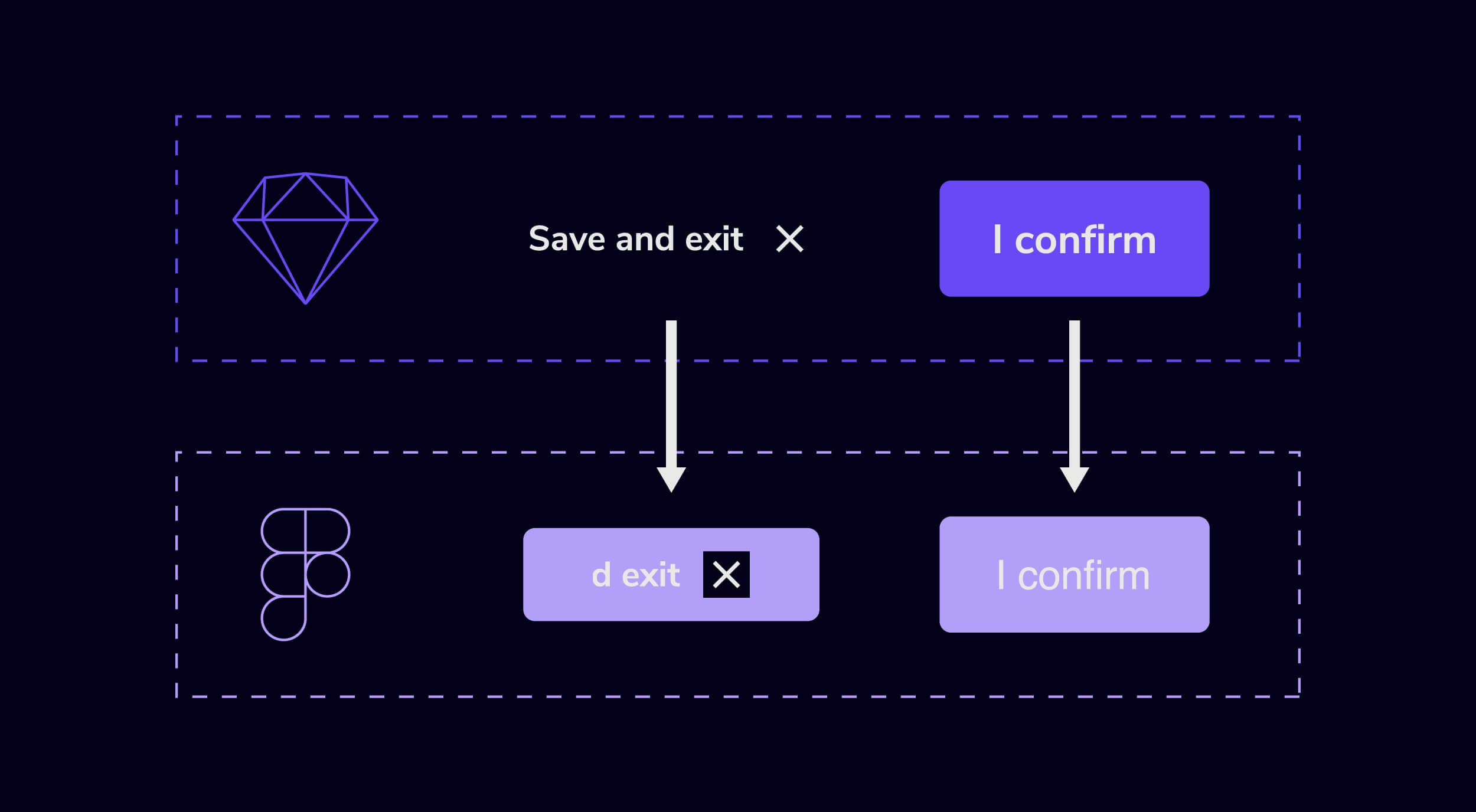
Figma dan sketsa serupa – tapi aren’t kompatibel. Ini berarti Anda tidak dapat membuka proyek sketsa di Figma. Karena mereka adalah editor grafis yang berbeda, banyak objek terdistorsi, mempengaruhi desain mereka. Berikut adalah contoh bagaimana objek terdistorsi dalam transfer:
Cara mengimpor dari sketsa ke figma dan menyimpan desain
Di bawah ini adalah panduan langkah demi langkah untuk bersiap mentransfer file Anda dari sketsa ke figma tanpa distorsi dan kerugian. Ini akan memandu Anda melalui dua tugas utama: membuat perpustakaan dan mentransfer proyek.
1. Buat Perpustakaan dengan Komponen dan Gaya di Figma.
1.1 Buat file baru di figma. Ini menang’t menjadi file yang berfungsi, tetapi file untuk perpustakaan. Di dalamnya, kami akan mengumpulkan objek yang sering diulang dalam proyek dan kemudian menyesuaikan penampilan mereka. Dengan cara ini, kami akan membuat templat objek yang dapat diubah dan tidak dikonfigurasi setiap kali dari awal. Figma memungkinkan Anda untuk membuatnya sangat fleksibel, jadi don’t Lewati Langkah Ini.
1.2 Redraw semua komponen yang sering diulang ke file ini (tombol, akordeon, kartu, dll.).
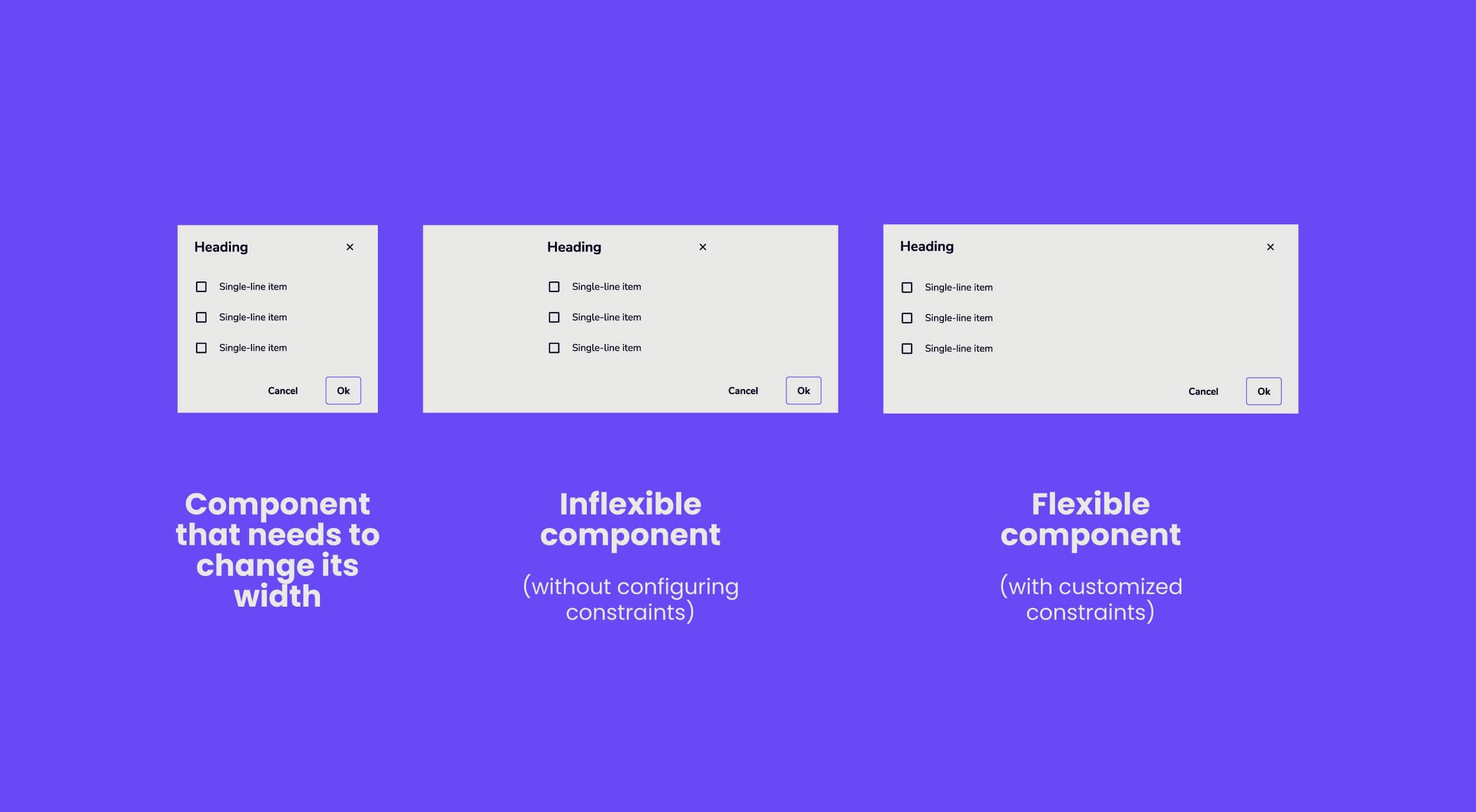
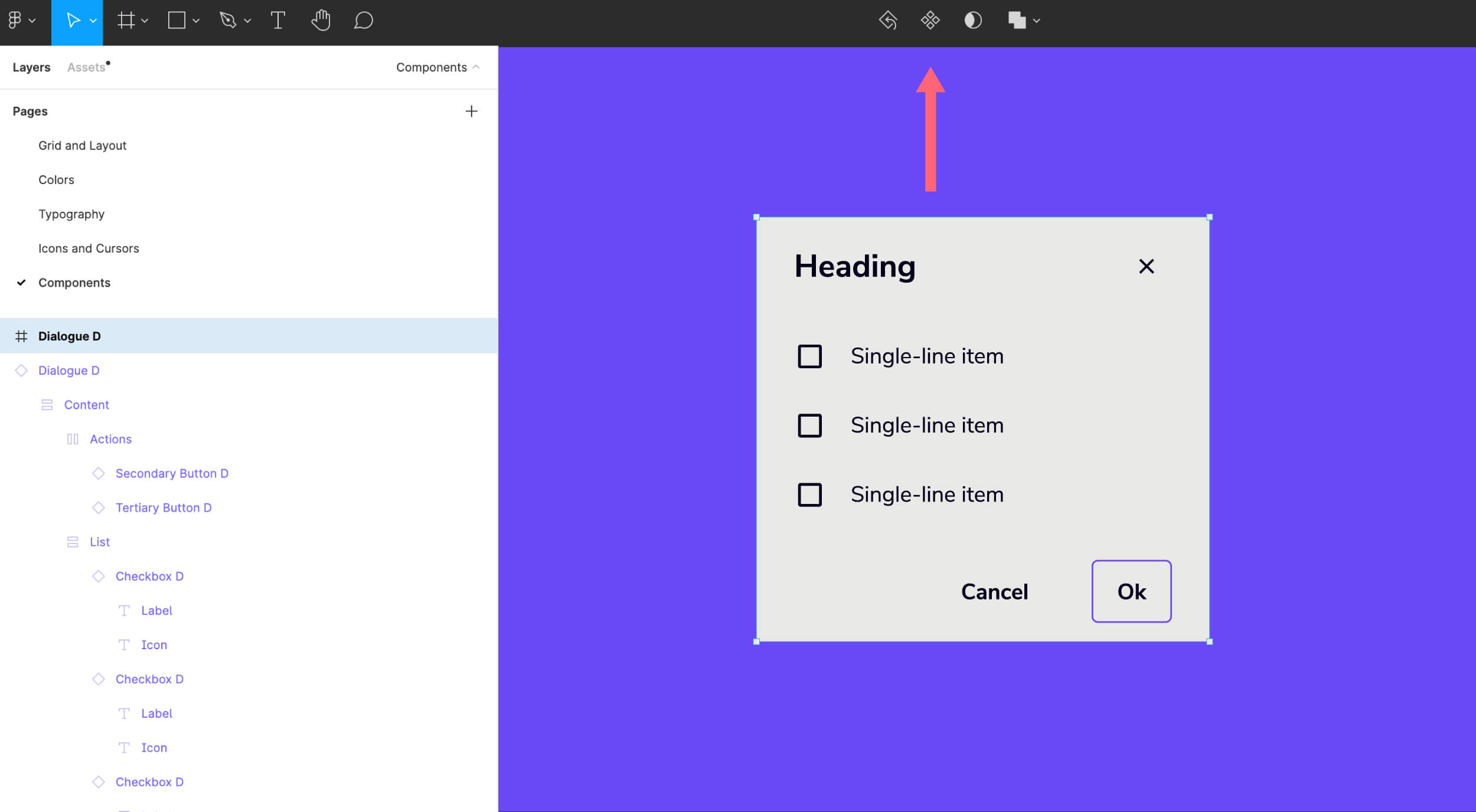
1.3 Jadikan mereka fleksibel (sesuaikan kendala). Ini membantu membuat desain yang responsif dan banyak komponen serupa dalam proyek (misalnya, dialog dengan lebar berbeda untuk tujuan yang berbeda).
Lihat bagaimana di youtube.
1.4 Tambahkan Penamaan Hapus untuk Objek (misalnya tombol, kotak centang, dll.). Ini mungkin nama yang sama dengan objek sketsa. Ini memungkinkan untuk menemukan komponen dalam proyek saat kami menautkan pustaka ke file yang berfungsi.
1.5 Buat komponen induk sehingga komponen anak dalam desain Anda mewarisi induk’Pengaturan S. Untuk melakukan ini, pilih objek dan klik tombol Buat Komponen di bagian atas.
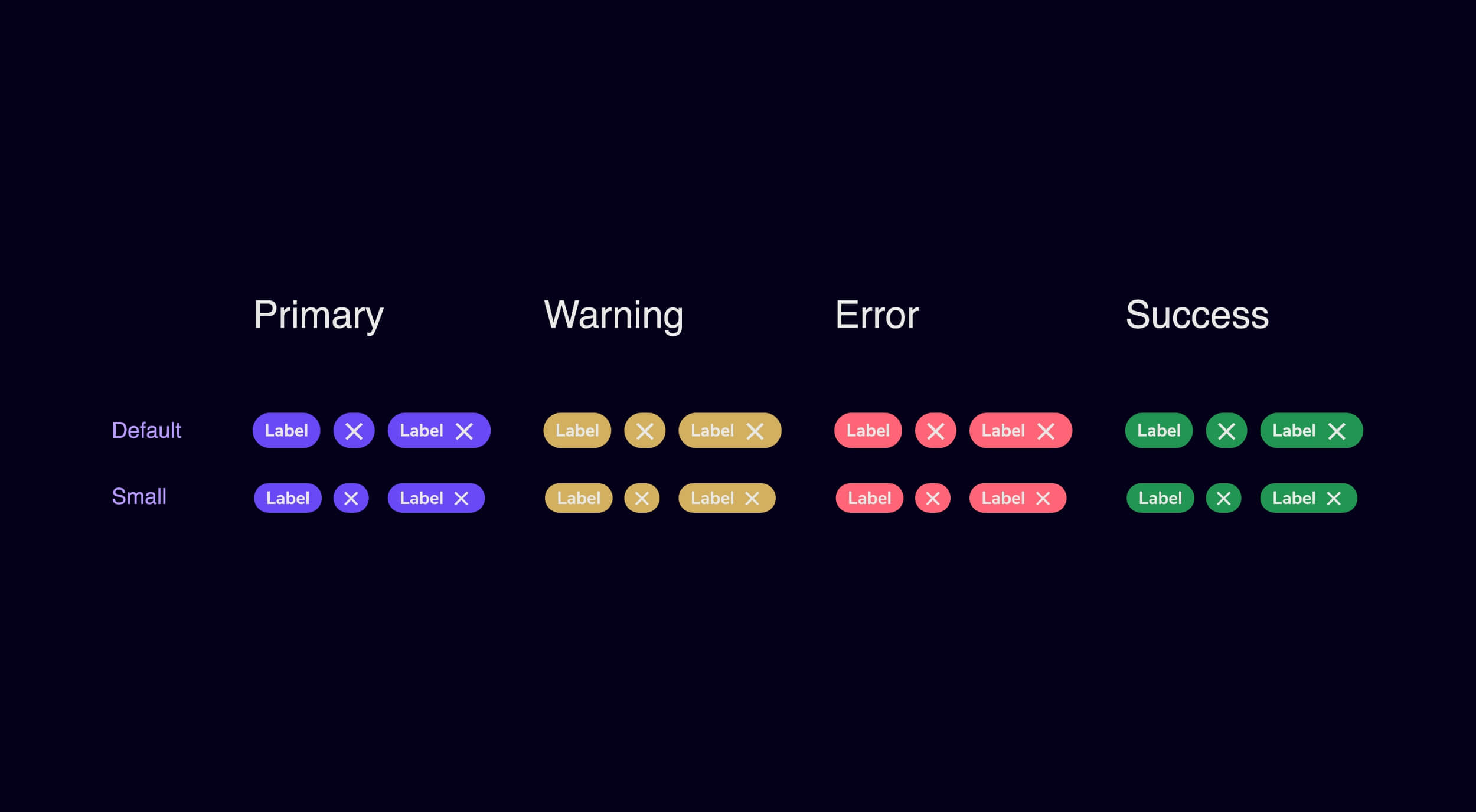
1.6 Tambahkan berbagai keadaan komponen dan gabungkan menjadi varian. Ini akan membantu Anda dengan cepat beralih di antara status komponen (misalnya, ubah label utama ke label kesalahan tanpa mengatur warna dan ukuran).
Lihat bagaimana di youtube.
Figma juga memungkinkan Anda membuat gaya untuk warna dan efek. Misalnya, Anda perlu mengubah warna merah untuk semua komponen merah dalam suatu proyek. Jika kami membuat perubahan pada gaya merah, maka mereka akan diterapkan pada semua objek yang telah Anda tautkan warna ini.
2. Transfer Proyek
Dengan perpustakaan komponen Mengatur kita sekarang dapat mulai mengimpor proyek dari sketsa ke figma.
2.1 Buat file yang berfungsi di Figma
2.2 Tautkan pustaka yang dibuat ke file yang berfungsi. Setelah itu, semua perubahan di perpustakaan akan digandakan dalam file yang berfungsi dan tidak perlu lagi membuka file perpustakaan untuk menambahkan komponen ke desain. Untuk mencari komponen, masukkan penamaan di kotak pencarian tab Aset.
Lihat bagaimana di youtube.
2.3 tata letak ulang menggunakan komponen dari perpustakaan.
Berdasarkan perpustakaan yang dibuat, lebih mudah untuk mengumpulkan halaman baru. Kami sudah memiliki batu bata Lego (komponen), dari mana kami perlu merakit angka (tata letak).
- Salin layar yang diperlukan dalam sketsa, dan seret ke proyek yang bekerja terbuka.
- Menggambar ulang objek layar menggunakan komponen, font, warna dari perpustakaan.
- Objek yang jarang ditemukan menggambar baru.
Kiat: Untuk mempercepat pekerjaan Anda, Anda dapat mengimpor seluruh proyek dari sketsa ke Figma dan menggunakan tata letak yang terdistorsi sebagai dasar untuk desain tata letak di Figma. Tapi pastikan untuk memeriksanya dengan layar asli.
Cara Melakukan Ini: Seret File Sketsa ke Draft Figma. Tambahkan dengan tepat seluruh file proyek, karena tata letak terpisah ditambahkan sebagai layar, dan kami membutuhkan basis yang dapat diedit. Saat membuat tata letak, salin tata letak yang diperlukan dari proyek yang ditransfer ke dalam file yang berfungsi dan bekerja dengannya.
Menyederhanakan transfer dari sketsa ke figma
Rapi halaman. Nama tata letak dan komponen dengan benar, atur tata letak dalam urutan logis, ganti nama setiap halaman sesuai dengan konten, dan banyak lagi. Desain semua halaman dengan cara yang sama agar tidak bingung dan tidak membingungkan anggota tim yang akan mengerjakan proyek. Ini terutama benar jika tim memiliki’t bekerja dengan figma sebelumnya.
Impor tata letak sketsa sebagai basis desain. Jika Anda belum pernah bekerja di Figma, maka ini adalah cara yang bagus untuk menguasai alat baru. Dengan mempertimbangkan fakta bahwa Anda tidak perlu terganggu dengan membuat desain. Anda cukup menyalin apa yang Anda kerjakan di sketsa dan menambahkan komponen dari perpustakaan.
Buat struktur dari awal. Jika kamu tidak’t memiliki struktur file dalam sketsa, itu’yang terbaik untuk mulai membuatnya di Figma sejak awal. Dengan demikian, akan lebih mudah bagi Anda dan anggota tim lainnya untuk bekerja.
Gunakan gaya di figma. Misalnya, font teks sangat fleksibel – Anda dapat menambahkan warna dan keberpihakan yang berbeda untuk gaya font yang sama. Sekarang Anda tidak perlu membuat gaya H1 terpisah dengan penyelarasan tengah dan H1 dengan perataan kiri.
Juga, gaya dapat diterapkan tidak hanya pada warna dan font tetapi juga efek.
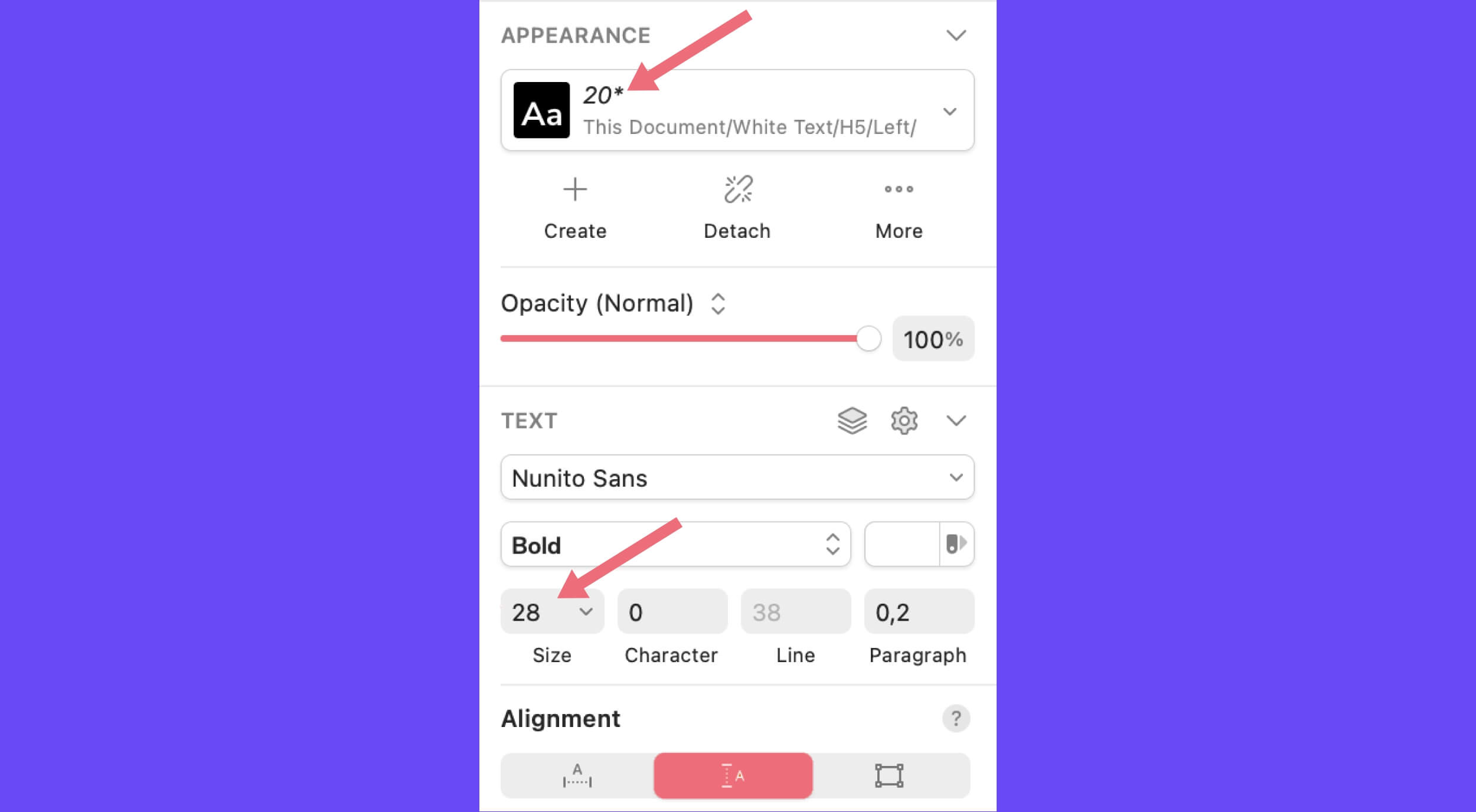
Periksa parameter font. Jika font di Figma secara visual berbeda dari font dalam sketsa, periksa apakah font dalam sketsa rusak. Jika ada bintang di sebelah nama font, maka font ini rusak dan tidak cocok dengan perpustakaan dalam sketsa. Klik tombol Lepaskan untuk melihat parameter sebenarnya.
Jika Anda tidak melihat parameter font dalam sketsa, kemungkinan besar font yang digunakan dalam desain tidak diinstal di komputer Anda. Unduh Font (misalnya dari perpustakaan Google Fonts, instal di komputer Anda, dan restart sketsa untuk melihat opsi font.
Ringkasan
Semoga Anda menemukan tutorial figma ini tentang mengimpor proyek sketsa Anda ke Figma berguna. Ikuti Windmill on LinkedIn untuk saran desain yang lebih praktis. Figma adalah alat utama yang digunakan Windmill sebagai bagian dari desain produk digital dan layanan pengembangannya . Cari tahu bagaimana kincir angin dapat menghidupkan ide produk Anda.
Bio: Ilona Yeletska adalah desainer UX di Windmill. Sejak bergabung dengan Windmill’Tim desain, dia telah mengerjakan desain untuk situs web Windmill dan saat ini sedang mengerjakan produk fintech.
Menghadapi tantangan produk digital?
Sebagai pemandu dan mitra, izinkan kami membantu Anda memberikan perubahan yang berdampak dan menyenangkan pelanggan Anda.
Dapatkah Anda mengimpor file sketsa ke figma?
Itu .Format file sketsa adalah format hak milik, artinya ia bisa dibuka dan diedit di aplikasi sketsa. Ini berisi satu dokumen, yang dapat mencakup beberapa halaman, artboard, dan bahkan simbol. Ini juga berisi teks, elemen vektor, dan gambar bitmap yang digunakan dalam desain.
Itu .Format file sketsa adalah a format vektor, artinya itu tidak tergantung resolusi dan dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas.
Dapatkah Anda mengimpor file sketsa ke figma?
Ya, dimungkinkan untuk mengimpor file sketsa ke figma. Figma adalah alat desain berbasis vektor yang mirip dengan sketsa, dan menawarkan cara mudah untuk mengimpor file sketsa.
Di Figma, Anda dapat mengedit file sketsa dan membuat perubahan yang Anda butuhkan. Anda juga dapat menambahkan lapisan dan elemen tambahan, serta menyesuaikan tata letak dan desain. Figma juga memungkinkan Anda untuk mengekspor file dalam berbagai format, termasuk PDF, SVG, dan PNG.
Kesimpulan
File sketsa adalah alat desain berbasis vektor populer yang digunakan oleh desainer profesional. Mereka disimpan dengan a .sketsa ekstensi dan dapat dibuka dan diedit di aplikasi sketsa.
Untung, dimungkinkan untuk mengimpor file sketsa ke figma, memungkinkan Anda untuk membuat perubahan pada desain dan mengekspornya dalam berbagai format. Dengan sketsa dan figma, Anda dapat membuat, mengedit, dan mengekspor desain Anda dengan mudah.