Elementor ralentit-il mon site
10 conseils éprouvés sur la façon d’accélérer les sites Web Elementor
Résumé
1. Optimisez vos images: Compressez vos images et utilisez le format d’image correct pour réduire leur taille sans compromettre la qualité.
2. Minify et combiner les fichiers CSS et JS: Minive vos fichiers CSS et JS pour supprimer les caractères inutiles et les combiner en un seul fichier pour réduire le nombre de demandes.
3. Utilisez un plugin de mise en cache: Installez un plugin de mise en cache pour générer des fichiers HTML statiques de vos pages et les servir aux visiteurs, en réduisant la charge sur votre serveur.
4. Choisissez un fournisseur d’hébergement fiable: Sélectionnez un fournisseur d’hébergement spécialisé dans l’hébergement WordPress et propose des serveurs optimisés pour de meilleures performances.
5. Utilisez un réseau de livraison de contenu (CDN): Utilisez un CDN pour stocker les fichiers statiques de votre site Web sur les serveurs situés dans le monde entier, en les livrant aux visiteurs du serveur le plus proche pour des temps de chargement plus rapides.
6. Activer la compression GZIP: Activez la compression GZIP sur votre serveur pour compresser des fichiers avant de les transmettre aux visiteurs, réduisant la taille des fichiers et accélérant les temps de chargement.
7. Limiter les demandes externes: Limitez le nombre de demandes externes que votre site Web fait, telles que celles des polices, des scripts et des plugins, ce qui peut ralentir votre site.
8. Optimisez votre base de données: Nettoyez et optimisez régulièrement votre base de données en supprimant les données inutiles et en optimisant les performances de la requête pour des temps de chargement plus rapides.
9. Désactiver les plugins inutiles: Désactiver et supprimer tous les plugins inutiles qui ne sont pas essentiels pour la fonctionnalité de votre site Web afin de réduire la tension sur votre serveur et d’améliorer les temps de chargement.
dix. Utilisez un thème léger: Choisissez un thème léger et optimisé conçu pour la vitesse pour assurer des temps de chargement plus rapides pour votre site Web Elementor.
Questions et réponses
1. Comment puis-je optimiser les images sur mon site Web Elementor?
Pour optimiser les images sur votre site Web Elementor, vous pouvez utiliser des outils ou des plugins en ligne pour compresser et redimensionner les images. De plus, assurez-vous de choisir le format d’image correct, tel que JPEG pour les photographies et la PNG pour les graphiques avec des arrière-plans transparents.
2. Pourquoi devrais-je minimer et combiner les fichiers CSS et JS?
Les fichiers CSS et JS ont minimifié et combinant la taille de leurs fichiers et le nombre de demandes nécessaires pour les charger, ce qui entraîne des temps de chargement plus rapides pour votre site Web.
3. Comment un plugin de mise en cache peut-il aider à accélérer mon site Web Elementor?
Un plugin de mise en cache génère des fichiers HTML statiques de vos pages, qui peuvent être servis aux visiteurs au lieu d’exécuter le code PHP de votre site Web, en réduisant la charge sur votre serveur et en accélérant des temps de chargement.
4. Quels facteurs dois-je considérer lors du choix d’un fournisseur d’hébergement pour mon site Web Elementor?
Lorsque vous choisissez un fournisseur d’hébergement, considérez leur expertise dans l’hébergement WordPress, les performances de leurs serveurs, la disponibilité des technologies de mise en cache et leur support client. Un fournisseur d’hébergement fiable peut avoir un impact significatif sur la vitesse de votre site Web Elementor.
5. Quels sont les avantages de l’utilisation d’un réseau de livraison de contenu (CDN) pour mon site Web Elementor?
Un CDN stocke les fichiers statiques de votre site Web sur les serveurs situés dans différents emplacements géographiques. Lorsqu’un visiteur accède à votre site Web, le serveur le plus proche livre les fichiers, ce qui entraîne des temps de chargement plus rapides et une expérience utilisateur améliorée.
6. Comment puis-je activer la compression GZIP sur mon site Web Elementor?
Vous pouvez activer la compression GZIP en modifiant la configuration de votre serveur ou en utilisant un plugin de mise en cache qui offre une compression GZIP comme fonctionnalité. La compression GZIP réduit les tailles de fichiers avant la transmission, ce qui entraîne des temps de chargement plus rapides.
7. Les demandes externes peuvent-elles ralentir mon site Web Elementor?
Oui, les demandes externes de polices, de scripts et de plugins peuvent ralentir votre site Web s’ils prennent trop de temps à charger ou si votre site Web fait trop de demandes. Limiter les demandes externes peut aider à améliorer la vitesse de votre site Web Elementor.
8. Comment puis-je optimiser ma base de données pour de meilleures performances sur mon site Web Elementor?
Vous pouvez optimiser votre base de données en nettoyant régulièrement et en supprimant régulièrement des données inutiles, telles que les révisions de post et les commentaires de spam. De plus, l’optimisation des requêtes de base de données et l’utilisation d’un plugin de mise en cache peuvent encore améliorer les performances.
9. Quel est l’impact des plugins inutiles sur la vitesse de mon site Web Elementor?
Les plugins inutiles peuvent ralentir votre site Web car ils consomment des ressources du serveur, augmenter la taille de la base de code et ajouter des demandes supplémentaires aux serveurs externes. Il est recommandé de désactiver et de supprimer tous les plugins qui ne sont pas essentiels pour la fonctionnalité de votre site Web.
dix. Comment le choix d’un thème léger peut-il bénéficier à mon site Web Elementor?
Le choix d’un thème léger et optimisé garantit que la base de code est minime et optimisée pour la vitesse. Cela permet de réduire les temps de chargement et d’améliorer les performances globales de votre site Web Elementor.
10 conseils éprouvés sur la façon d’accélérer les sites Web Elementor
Tout comme le nom le suggère, la partie codante contient principalement HTML, CSS, JS, PHP, etc. Et la partie de la base de données stocke les données de votre site Web telles que les articles de blog, les images, etc.
Elementor Pro ralentit-il votre site?
En un mot, non. Elementor Pro ne ralentit pas votre site.
Elementor Pro est un plugin très puissant et convivial qui facilite la création et la gestion de votre site Web. Toutes les fonctionnalités sont facilement accessibles et il n’est pas nécessaire d’être un expert technique pour les utiliser.
Conseil de pro: Elementor Pro peut ralentir votre site si vous avez beaucoup de contenu sur vos pages ou si vous avez beaucoup de plugins activés. Si vous remarquez que votre site fonctionne lentement, vous voudrez peut-être essayer de désactiver certains plugins ou de supprimer du contenu de vos pages.
Dans l’ensemble, Elementor Pro est un plugin très convivial qui ne ralentit pas votre site.
Si vous recherchez un plugin qui facilitera la gestion de votre site Web facile et efficace, Elementor Pro est une excellente option.
5 réponses de questions connexes trouvées
Elementor est-il bon pour le site Web?
Elementor est un constructeur de sites Web Drag and Drop qui peut être utilisé pour créer un site Web à partir de zéro, ou pour modifier et améliorer un site Web existant. Elementor propose une large gamme de fonctionnalités, comme une interface de glisser-déposer personnalisable, un constructeur facile à utiliser et la possibilité de créer des sites Web dans une variété de langues. Dans l’ensemble, Elementor est un constructeur de sites Web puissant et facile à utiliser qui offre une large gamme de fonctionnalités et d’options de personnalisation.
Elementor Page Builder est-il gratuit?
Elementor Page Builder est un générateur de page Drag and Drop disponible en tant que version gratuite et premium. La version premium offre plus de fonctionnalités, telles que la possibilité de créer des pages illimitées, des options de personnalisation avancées et un support prioritaire. La version gratuite est limitée à un maximum de 100 pages.
Elementor est-il bon pour les pages de destination?
Elementor est un constructeur de pages de destination qui permet aux utilisateurs de créer des pages de destination personnalisées qui peuvent être utilisées pour promouvoir leurs produits ou services. Dans l’ensemble, Elementor est un bon constructeur de pages de destination pour ceux qui cherchent à créer des pages personnalisées qui peuvent être utilisées pour promouvoir leurs produits ou services. Bien que certaines fonctionnalités soient limitées, l’outil global est facile à utiliser et peut créer des pages qui semblent professionnelles.
Elementor Pro vaut-il la peine Reddit?
Elementor Pro est un plugin WordPress complet qui vous permet de créer des conceptions, des pages, des messages personnalisés et plus à partir de zéro. Le plugin est rempli de fonctionnalités et vaut vraiment l’argent si vous’Recherche d’une solution complète pour la conception WordPress. L’une des meilleures choses à propos d’Elementor Pro est le fait qu’il’s extrêmement convivial.
Pourquoi Elementor ne me laisse pas modifier?
Si Elementor ne vous permet pas de modifier, cela pourrait être parce que vous n’êtes pas authentifié. Pour être authentifié, vous devrez avoir un compte Elementor et vous êtes connecté. Si vous ne savez pas comment vous connecter, veuillez consulter notre article d’aide sur la façon de vous connecter.
Drew Clemente
DevOps & Sysadmin Engineer. Je construis des infrastructures en ligne.
À propos de nous
Lorsque nous avons commencé notre parcours en ligne, nous n’avons pas eu la moindre idée de codage ou de création de pages Web, probablement comme vous.
Tout ce que nous voulions faire est de créer un site Web pour notre entreprise hors ligne, mais la tâche intimidante n’était pas un jeu d’enfant. Après des mois et des années à essayer des CMS et différents créateurs de sites Web, nous sommes devenus des experts pour les créer et nous voulions partager nos connaissances avec le monde en utilisant ce site.
Nous passons maintenant en revue des dizaines de services liés au Web (y compris les registraires du domaine, les fournisseurs d’hébergement et bien plus encore), et écrivons des guides approfondis sur la création, le codage et les blogs du site.
Qui peut bénéficier du site?
- Blogueurs
- Photographes
- Pigistes
- Professionnels
- Les propriétaires d’entreprise
- magasins de commerce électronique
- Tout le monde
- À propos / Contact
- Conditions d’utilisation – Politique de confidentialité – Divulgation
- Création de site Web
- Hébergement
- Création de sites web
- Développement web
- Domaines
Plus de 10 conseils éprouvés sur la façon d’accélérer les sites Web Elementor
Comme nous le savons tous, Elementor est un plugin étonnant de Page Builder et il vous permet également d’harmoniser un site Web complet avec facilité. Mais certains sites Web, cependant, pourraient avoir des problèmes qui provoquent un chargement lent. Plus important encore, de nombreux utilisateurs ne font pas’t sais ‘Comment accélérer le site Web Elementor’.
Pour que’est très important de savoir pourquoi ce problème se produit et comment le résoudre. Ce’s Pourquoi, dans cet article, nous’LL Afficher les conseils les plus efficaces et éprouvés pour accélérer le site Web Elementor.
Et dans la dernière partie de cet article, nous’discuteront des erreurs courantes que nous devons éviter.
Sans plus tarder, laissez’S plongeant
Elementor ralentit le site Web: est-ce vrai
Nous sommes tous assez conscients d’une chose à propos de Elementor, il est très facile à utiliser, rapide à implémenter et utile pour créer des conceptions. Cependant, parfois les sites Web avec Elementor peuvent avoir une configuration qui provoque un chargement lent..
La plupart de mes sites sont chargés de prendre plus de 2 secondes selon les statistiques de Google, bien sûr, cette fois peut varier légèrement en fonction de votre contenu et de plusieurs autres facteurs – WP Info Blog
Elementor seul n’est pas responsable du problème de chargement du site. Plusieurs raisons sont derrière cela. Par exemple, des problèmes d’hébergement, des erreurs de serveur, de grands fichiers multimédias, des scripts externes, des plugins supplémentaires, des fichiers de thèmes, etc.
Articles à Kinsta, un site Web est lent pour de nombreuses raisons. Et ils ont parfaitement expliqué pourquoi un site Web ralentit en termes d’aspects différents.
Alors compte tenu des faits, nous’LL Montrez comment vous pouvez accélérer votre site Web Elementor et ce que vous devez suivre dans la partie suivante.
7 conseils éprouvés pour accélérer le site Web Elementor
Nous connaissons déjà le constructeur de page Elementor’S Efficacité et résultats possibles lors de sa mise en œuvre dans la conception. Il n’y a donc aucun doute à ce sujet. Mais, le fait préoccupant est les problèmes qui ralentissent le site Web Elementor.
Elementor offre de nombreuses options et des capacités d’édition. Bien que la conception de pages Web avec Elementor soit vraiment facile et rapide, si vous souhaitez accélérer votre site Web, consultez les critères suivants.
1. N’utilisant pas le serveur d’hébergement gratuit
Si tu’Réservez votre entreprise sur une plate-forme en ligne, puis elle’s sage d’utiliser l’hébergement premium. Vous devez donc utiliser les meilleurs plans d’hébergement pour accélérer votre site Web. Vous savez, héberger des questions. En raison de l’utilisation d’un service d’hébergement gratuit, votre site Web peut avoir des impacts majeurs comme le chargement lent, l’indisponibilité d’un serveur et plus.
Consultez l’article suivant sur le ‘Meilleur plan d’hébergement pour le site Web Elementor’. Dans cet article, nous avons montré quel plan d’hébergement vous devriez saisir et les autres fournisseurs de services d’hébergement.
C’est le moment moderne de la technologie. Et l’écosystème WordPress dirige 34% du Web. De nombreux plugins sont disponibles dans l’industrie WordPress pour gérer cette énorme plateforme. Mais tous ne vous sont pas utiles.
Parfois, l’utilisation de trop de plugins sur le site Web provoque un chargement de page Web lent. Vous devriez donc réfléchir à deux fois avant d’utiliser un plugin. D’un autre côté, vous désactivez le plugin particulier si vous’redonner.
5. Choisir le bon thème
Utiliser le bon thème pour le site Web est également un fait important. Vous devez utiliser un thème approprié pour votre site Web.
Un bon thème ne devrait pas’T ralentit un site, mais malheureusement beaucoup de thèmes font – Elementor
Ce que vous pouvez faire est.”
- Désactiver les thèmes qui créent des problèmes
- Vous pouvez utiliser le thème vingt. (Lisez l’article sur le thème par défaut WordPress)
- Utilisez des modèles par défaut Elementor, ou vous pouvez choisir des addons Elementor heureux pour créer des conceptions.
6. Utilisez un CDN (réseau de livraison de contenu)
CDN signifie un réseau de livraison de contenu. Il’s un groupe de serveurs géographiquement distribués visant à fournir du contenu aux utilisateurs dans le temps le plus rapide possible. Supposons que les données de votre site Web soient hébergées sur un serveur à New York. Si un utilisateur américain visite votre site, il se chargera rapidement de son côté.
Mais si quelqu’un visite votre site d’Europe, ce qui lui arrivera? Il faudra du temps pour charger vos pages Web à leur extrémité. C’est pourquoi les entreprises géantes qui ont un large public dans le monde entier maintiennent plusieurs CDN. Par exemple, Amazon, Alibaba et eBay.
Cependant, si votre site Web est juste au niveau de départ, vous ne’t à s’inquiéter de CDN. Mais s’il a une énorme base d’audience et une valeur financière, vous devez héberger sa base de données sur certains autres CDN. CloudFlare, Cachefly et Amazon CloudFront sont quelques meilleurs fournisseurs de CDN.
7. Utilisez un plugin de cache
Vous ne savez peut-être pas ce qu’est le cache de page si vous êtes un débutant. Laisser’s savent d’abord comment ça marche. Chaque site Web a deux parties: base de données frontale et back-end (articles de blog, vidéos, images et GIF). Les utilisateurs atterrissent généralement sur l’avant et demandent le type de contenu qu’ils souhaitent voir.
La base de données backend génère des fichiers / codes HTML de ce contenu et les présente aux visiteurs’ Browsers d’une manière visuelle parfaite. Mais le serveur arrière ne fait pas’t Preserve les codes HTML. Ainsi, lorsque les utilisateurs font une nouvelle réquisition, le serveur doit recommencer le code à partir de zéro.
Ça tue le temps. Un plugin de cache est une solution dans ce cas. Il préserve le code une fois créé et le livre instantanément aux utilisateurs si la même demande est à nouveau faite.
8. Utilisez un DNS très performant
DNS signifie Système de noms de domaine. Il’s un serveur qui traduit des adresses de domaine lisibles par l’homme (comme www.happyaddons.com) dans les adresses IP lisibles par machine (comme 1900.100.101).
Comment fonctionne le DNS? Chaque site Web est hébergé sur un serveur d’hébergement et reçoit une adresse IP. Lorsque les utilisateurs tapent une URL sur leurs navigateurs et appuyez sur le bouton Entrée, le serveur DNS commence à trouver l’adresse IP du domaine.
Le DNS hautement performant peut aider à localiser rapidement l’adresse IP et la connecter à votre navigateur. C’est pourquoi vous devez utiliser un serveur DNS très performant. Certains serveurs DNS supérieurs que vous pouvez envisager d’utiliser sont Cisco OpenDNS, CloudFlare, Google Public DNS et Quad.
9. Supprimer les fichiers inutiles de la base de données
La base de données fait référence à l’espace où les fichiers Web (photos, vidéos, gifs, clips vocaux, etc.) sont stockés. Les fichiers inutiles peuvent rendre un site Web lourd à charger. Pourtant, il arrive souvent que les utilisateurs téléchargent la même image à plusieurs reprises, ce qui est une mauvaise pratique.
Téléchargez la même image une fois. Ensuite, chaque fois que vous en avez besoin, utilisez-le à partir de l’option de fichier multimédia. Parallèlement, continuez à retirer le commentaire du spam. Parce qu’ils peuvent même occuper votre précieux espace Web.
dix. Augmenter la limite de mémoire
Par défaut, WordPress a une limite de mémoire PHP de 32 Mo. Et certains fournisseurs d’hébergement augmentent jusqu’à 64 Mo. Cette mémoire PHP est importante car WordPress nécessite suffisamment de limite de mémoire pour exécuter et exécuter des thèmes, des plugins et des codes.
Pour exécuter un élémentor de manière transparente, WordPress nécessite une limite de mémoire de 256 Mo. Vous pouvez facilement augmenter la limite de mémoire PHP. Regardez la vidéo sur la façon d’augmenter la limite de mémoire PHP de CPanel.
Utilisez-vous correctement Elementor? Si la réponse est oui, alors vous pouvez être hors de danger. Mais sinon, alors cette partie est pour vous. Parce que nous’Discutez des erreurs courantes que chaque utilisateur élémentor commet et comment surmonter ces problèmes, dans cette partie.
Cependant, nous avons déjà discuté plus tôt dans notre section précédente ce que vous devez suivre pour accélérer votre site Web Elemetor.
Ok le laisser’S commencez:
N’utilise pas le thème correct
Le thème donne à un site Web la structure parfaite. Mais si tu ne fais pas’t Choisissez le bon, puis tous les efforts ont gagné’t Succès. Les gens ne viendront pas sur votre site Web donc’créeront une mauvaise impression.
Un thème de personnalisation parfait parlera votre voix, et les gens obtiendront également une expérience incroyable avec votre entreprise. Pour que’s sage d’utiliser un thème approprié pour votre site Web ou de personnaliser un thème à partir de zéro. Et Google ne se classera pas seulement, mais accélérera également votre site Web.
Personnalisation sans éliminer le cache
Une autre erreur courante consiste à personnaliser votre site Web sans effacer le cache de votre site Web. Les sites Web connaissent constamment des ajustements et des mises à jour. Pour que’est très crucial pour effacer régulièrement le cache avant de modifier ou de concevoir.
Si tu’Re un utilisateur de Mac ordinaire, vous pouvez ensuite effacer votre fichier de cache à l’aide de la commande + r et du contrôle + shift + r pour Windows. Vous pouvez lire cette documentation pour vous débarrasser de ce problème.
Ne pas optimiser les images
Les images optimisées ne sont pas seulement fructueuses pour le référencement mais aussi bonnes pour une page à chargement rapide. De nombreux utilisateurs d’Elementor ne redimensionnent pas les images avant d’implémenter. En conséquence, le site Web prend du poids et se charge lentement.
Vous devez planifier la redimensionnement de chaque photo en utilisant Tinypng comme nous l’avons déjà dit dans notre section précédente.
N’utilise pas la couleur par défaut
Bien que’est un problème mineur. Mais parfois, vous pouvez faire des ennuis pour ne pas utiliser la couleur droite ou par défaut pour votre site Web. Vous pouvez obtenir de nombreuses options pour choisir les couleurs parmi la galerie de couleurs par défaut de l’élémentor.
Ces couleurs sont conçues précisément pour faciliter la tâche des utilisateurs. Cela vous aidera à vous faire économiser beaucoup de temps et à vous garder cohérent sur tout votre site Web.
FAQ sur la façon d’accélérer le site Web Elementor
J’espère que vous appréciez cette discussion. Nous’Je réponds maintenant à certaines questions courantes liées au sujet de la façon d’accélérer les sites Web Elementor. Continue de lire!
Elementor ralentit-il un site Web?
La réponse est ‘Non’. Elementor ne fait pas’t ralentit en fait un site Web. Mais si votre site Web n’est pas’t parfaitement optimisé, hébergé sur un bon serveur rapide, en utilisant des thèmes et des plugins soulevés, et pas une bonne gestion de contenu inefficace, il peut ressentir une vitesse lente.
Combien de limite de mémoire est un must pour Elementor?
Une limite de mémoire de 256 Mo est un must pour Elementor. Mais pour de meilleures performances, vous pouvez l’augmenter à 512 Mo.
Est-ce que Elementor nuit au référencement?
Elementor ne fait pas’t nuire au processus d’optimisation du moteur de recherche. Cela peut plutôt vous aider à prendre soin de nombreuses pièces de référencement techniques.
Ai-je vraiment besoin d’Elementor?
Si vous utilisez WordPress, son éditeur de blocs Gutenberg est suffisant pour créer des pages de destination. Mais Elementor a de nombreuses fonctionnalités et widgets passionnants par lesquels vous pouvez créer des pages de destination interactives. Elementor a à la fois les versions Lite et Pro.
À l’aide de la version Lite, vous pouvez créer un site Web de niveau de base. Mais si vous voulez lui donner une apparence magnifique, vous devez utiliser sa version professionnelle.
Comment effacer le cache Elementor?
Le processus est très simple. Connectez-vous au tableau de bord WordPress. Ensuite, accédez à Tableau de bord> Elementor> Outils> Général.
Cliquez sur le bouton Régénérer les fichiers et les données. Frapper le Sauvegarder les modifications bouton après. Ainsi, vous pouvez effacer le cache Elementor.
Verdict final
Il’n’est pas tout à fait possible de couvrir tous les problèmes dans un temps rapidement. Mais, nous avons essayé de nous concentrer sur les problèmes vitaux auxquels chaque utilisateur Elementor est confronté. Assurez-vous de faire très attention au processus de personnalisation d’un site Web utilisant Elementor si vous construisez par vous-même ou que vous’En prévoyant d’embaucher un développeur.
Nous espérons que vous l’avez très utile. Si vous suivez soigneusement les étapes, vous pouvez sûrement accélérer votre site Web Elementor.
Cependant, si vous sentez que nous l’avons fait’T mentionner les erreurs courantes qui devraient figurer sur la liste, n’hésitez pas à les partager avec nous dans les commentaires ci-dessous.
Partager cette publication
- Tags: meilleures pratiques Elementor, fonctionnalités Elementor, comment accélérer Elementor autre mot-clé: vitesse de la page Elementor
Nahid Sharif
Nahid est un spécialiste du marketing par profession et écrivain par la passion, le sentiment d’indépendance et de pensée libre le maintient toujours! Si je ne suis pas écrit, il’Soit passer ses yeux sur les histoires de science-fiction, éditer des vidéos ou jouer de la guitare acoustique, écrire des paroles et prendre des photos de la nature!
Article similaire
Comment supprimer les shortcodes inutilisés de WordPress (4 méthodes faciles)
18 mai 2023 Pas de commentaires
Les shortcodes inutilisés peuvent reprendre la base de données Web et provoquer de nombreux conflits internes. Laisser’s Explorez comment supprimer les shortcodes inutilisés de WordPress de 4 manières faciles.
Comment optimiser les images pour le Web et les performances (tout ce que vous devez savoir)
8 mai 2023 2 commentaires
L’optimisation des images peut légitimement rendre votre site Web léger et charger rapidement. Découvrez quelques conseils exclusifs sur la façon d’optimiser les images pour le Web et les performances.
12+ meilleurs addons Elementor pour personnaliser facilement votre site WordPress
18 avril 2023 26 commentaires
Elementor est un puissant constructeur de pages pour créer de beaux sites Web dans un flash. Son interface facile à utiliser et ses outils de conception avancés
22 réponses
Oli dit:
Merci pour l’article mais qui met le code dans une capture d’écran!…
Nahid Sharif dit:
Bonjour Oli,
Merci pour votre coordination. Veuillez vérifier maintenant,’a été mis à jour.
J’espère que toi’trouveront plus d’intérêt pour nos autres articles.
M. George Eduard Petcu dit:
Il y a une erreur sur add_filter ( ‘élémentor / frontend / print_google_fonts’, ‘__return_false’ )); manquant ‘ Avant _return_false
Nahid Sharif dit:
Hey George
Merci pour votre préoccupation. Au fait, nous’est vraiment désolé pour l’inconvénient ?. Cependant, nous’Ve a mis à jour l’erreur. Maintenant, vous pouvez vérifier et s’il vous plaît laissez-nous savoir si encore une fois,’t ? Acclamations
Liz dit:
Ouais sauf le test de vitesse côte à côte de Just Elementor et Elementor Pro installé avec zéro d’autres plugins sur Bluehost et toutes les images tirées d’un CDN laissent tomber mon score de vitesse de page Google à partir d’un 92 sur mobile en utilisant vingt-vingt thème à un 16. Elementor n’est rien de plus qu’un porc de ressources et un gaspillage de 100 dollars. je’Ve a été développeur depuis plus d’une décennie et c’est absolument absurde que tout plugin soit développé.
Sakil Adnan dit:
Salut Liz, ça’est vraiment horrible l’expérience que vous avez partagée. Mais nous nous débrouillons très bien avec tous nos sites construits avec Elementor. Jetez un œil en profondeur et réessayez, la vitesse de votre site devrait s’améliorer.
Merci beaucoup d’avoir partagé votre expérience avec nous.
Karen Johnstone dit:
je’m un développeur et doit être d’accord avec Liz ici. Il y a des concurrents qui font de meilleures performances. Nous ne pouvons faire de notre mieux que pour améliorer les performances des sites que nous gérons qui utilisent ce constructeur, mais il’est comme combattre une bataille perdue.
Gobinda Tarafdar dit:
Salut Karen, Gobinda ici de Team HappyAddons, je suis d’accord avec tous vos points de vue. En termes d’accélération du site où nous utilisons les constructeurs de pages, nous devons considérer beaucoup de choses. J’espère que vous serez également d’accord à ce stade; Les constructeurs de pages viennent pour les gars non techniques. Ce’s Pourquoi tant de choses sont incluses dans les constructeurs qui pourraient ne pas être nécessaires si nous construisons le site à partir de zéro sans les constructeurs de page. Nous obtenons beaucoup de fonctionnalités sans avoir de connaissances de codage. Par exemple, nous pouvons jeter un œil aux fonctionnalités de parallaxe. Si je veux les ajouter avec une structure de codage brute, je dois être un développeur de frontend de niveau expert. Sinon, je peux’t Ajouter cette fonctionnalité sur mon site. Mais la parallaxe elle-même une chose lourde en termes de score de vitesse de la page. Un expert peut le minimiser par son niveau d’expertise. Mais le noob dans la zone de codage comme moi ne fait pas’t à s’embêter avec le codage des trucs si j’utilise Elementor’S Fonctionnalités de parallaxe parallax ou HappyAddons. Aime partager, à partir de la version 3.0 Elementor, les dev-ops essaient de se concentrer sur le codage minimaliste. Ils améliorent également le dom de l’élémentor. Les experts partagent maintenant que’est un bon mouvement au score de vitesse de la page. Et dès le début, nous utilisons la fonction de chargement d’actifs à la demande dans HappyAddons pour Elementor. De plus, nous suivons une structure de codage décente. Nous sommes conscients du numéro de vitesse de la page des constructeurs de page. ? J’espère que dans un avenir proche, les constructeurs de page viendront avec des codes gratuits gonflés. Merci encore d’avoir réussi le temps de partager vos précieuses pensées concernant nos œuvres, Gobinda,
Coordonnateur de produit de HappyAddons.
Diki atmodjo dit:
Salut Nahid, merci pour les articles utiles. Cependant là-bas’s une chose que je voudrais demander, si je faisais une disposition différente pour mobile et la cacher sur une vue de bureau, cela est-il affecté dans mon mobile pagespeed?
Nahid Sharif dit:
Heyy atmodjo
Merci pour votre temps crucial pour commenter ici. Et aussi votre question a une valeur réelle. Fondamentalement, Elementor fonctionne individuellement pour les vues de bureau et mobiles. Pour effacer cette confusion, veuillez lire https: // wordpress.org / support / topic / mobile-layout-change-effect-desktop-layout-and-vice-versa /. Et sûrement, cela vous aidera à connaître votre réponse très clairement.
Diki atmodjo dit:
Merci beaucoup!
deewinc dit:
Fontawesome ralentit les sites Web. Vous pouvez effectuer un test de vitesse à l’aide de n’importe quel outil sur Internet tel que GTMetrix et cela mettra en évidence les problèmes provoquant le ralentissement de votre site Web. Fontawesome est généralement un coupable et beaucoup de gens s’en plaignent.
Nahid Sharif dit:
Bonjour Deewinc
Merci pour vos commentaires et votre bonne considération.
Au fait, vous pouvez trouver nos autres blogs qui sont plus informatifs et utiles également.
Acclamations?
Clint Sanchez dit:
Bizarre, j’ai essayé d’ajouter le code dans mes fonctions.PHP et a continué à effectuer des tests Pagespeed Insights et les éléments qu’il voulait précharger’t parti.
Nahid Sharif dit:
Bonjour Clints
Désolé pour votre inconvénient. Une chose que je veux savoir avez-vous vérifié d’autres méthodes ainsi que l’application des codes? Ou simplement copier le code et coller?
Arrêtez de perdre du temps sur les sites d’élément lent: ici’s comment accélérer le vôtre
Elementor est l’un des constructeurs de pages les plus populaires disponibles pour WordPress. Cependant, les sites Web construits avec Elementor ne sont pas les meilleurs pour les performances. Après des années à travailler avec Elementor et ses addons, je voulais partager quelques conseils d’optimisation qui peuvent vous aider à améliorer les sites Web Elementor lents. Je partagerai des conseils d’optimisation adaptés aux débutants et avancés. Ce guide s’applique à la fois aux versions Elementor (gratuites) et Elementor Pro (ainsi que les sites Web) en utilisant des addons tiers.
Table des matières
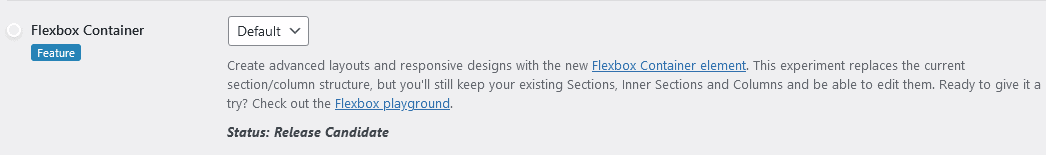
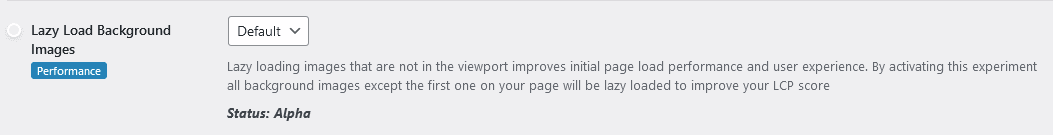
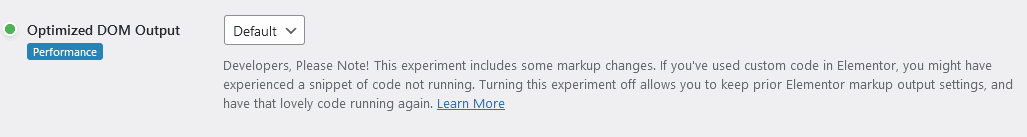
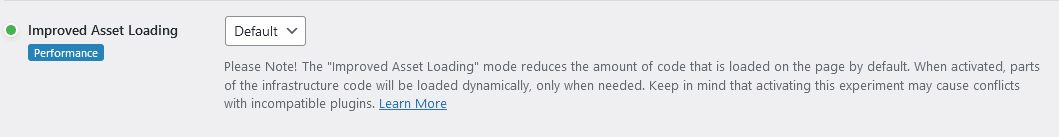
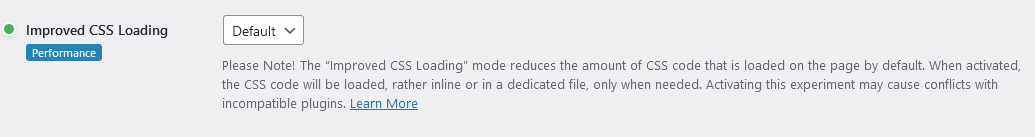
Activer les expériences Elementor
Les développeurs se plaignent depuis des années d’éléments DOM inutiles et de JS inutilisés. Elementor a répondu en libérant la version 3.0, qui est allé dans la bonne direction pour résoudre bon nombre de ces problèmes. Cependant, comme cela l’indique clairement, ce sont “expériences”, Et vous devez vous assurer de tester votre site Web après avoir activé ces fonctionnalités pour vous assurer que tout fonctionne comme prévu. Accédez à Elementor → Paramètres → Expériences, puis activez ces options. 





Évitez les erreurs d’éléments communs
Au cours des dernières années, j’ai vu des utilisateurs faire des erreurs courantes lors de la création de sites Web avec Elementor. Ces erreurs rendent les choses compliquées et peuvent affecter les performances de votre site Web.
Erreurs de conception réactives faites
Les utilisateurs d’Elementor font des erreurs communes dans la construction de conceptions réactives. Au lieu d’utiliser les contrôles réactifs de Elementor, ils créent de nouvelles sections pour différents points d’arrêt et masquent ceux. Ce n’est pas la solution idéale. Il crée du code en double, un balisage HTML inutile et affecte votre site Web’Performance s.
Utilisez un thème léger
Elementor est un plugin assez lourd; Vous ne voulez pas le combiner avec un autre thème lourd. L’utilisation d’un thème léger comme GeneratePress ou Astra réduira les efforts nécessaires pour optimiser votre site Web Elementor.
Utilisez des éléments mondiaux de votre thème
Si vous avez Elementor, vous pouvez créer des en-têtes et des pieds de page personnalisés. Cependant, il vaut mieux s’en tenir aux éléments de votre thème au lieu de Elementor (plus à ce sujet bientôt). Habituellement, les éléments du thème ont une meilleure qualité de code et leurs actifs sont mieux optimisés.
Évitez d’utiliser des éléments vides
Au lieu d’utiliser le widget de l’espaceur ou des sections / colonnes vides pour ajuster la disposition, utilisez des options de marge / rembourrage à partir de l’élémentor. À l’aide du widget d’espaceur, ajoutez des divs supplémentaires et augmentera la taille DOM. Elementor recommande d’utiliser la marge et le rembourrage au lieu d’utiliser le widget d’espaceur.
Évitez d’utiliser trop d’addons
L’utilisation de trop d’addons tiers peut provoquer des problèmes d’incompatibilité et de performances. La réduction de la dépendance à l’égard des addons tiers vous fera gagner beaucoup de temps à long terme lorsque Elementor publiera les mises à jour majeures.
Désactiver les widgets inutilisés des addons Elementor
Si vous avez toujours besoin d’addons tiers, désactivez les widgets dont vous n’avez pas besoin dans leurs paramètres. La plupart des addons de développeurs réputés vous permettent d’y parvenir à partir de leurs paramètres. Par exemple, Addon Addon a un guide sur la façon de désactiver les éléments inutilisés.
Utiliser les styles globaux
Une bonne conception de site Web utilise des couleurs cohérentes. Les styles mondiaux vous font gagner beaucoup de temps et vous aident à atteindre un design cohérent sans trop d’effort. Au lieu de spécifier les polices et les couleurs pour chaque élément, les stylisez à globalement à partir des paramètres de style de thème Elementor. L’activation de cela réduira le code généré par Elementor et aidera à réduire le CSS inutilisé.
Optimiser le chargement des polices
Utilisez des polices avec les femmes
Si vous êtes obsédé par votre site Web’S Performances, l’utilisation des polices système ferait une énorme différence dans l’amélioration de la vitesse de votre site Web. Selon KeycDN, il y a presque une différence de 200 ms entre l’utilisation de SANS Open, appelant à Google comme ressource externe et utilisant Arial, une police en matière de femmes. L’utilisation des polices à satetique unique peut être une victoire majeure dans votre stratégie d’optimisation de la vitesse et améliorer votre site Web’S Vitesse de rendu.
Les polices Google hôte et précharge locale
L’hébergement des polices localement peut réduire les recherches DNS, les demandes HTTP et réduire le CLS. Votre thème peut avoir la possibilité d’héberger des polices Google localement. Si ce n’est pas’T, vous pouvez installer le plugin OMGF pour héberger des polices Google localement.
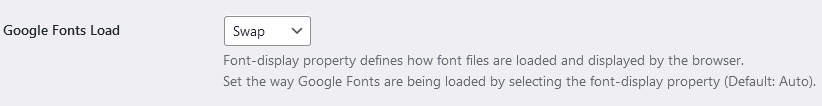
Utiliser la police de Font: Swap
Pour vous assurer que le texte reste visible pendant la charge Web et évitez de montrer le texte invisible, accédez à Elementor → Paramètres → Chargement des polices Google → Choisissez “Échanger”.
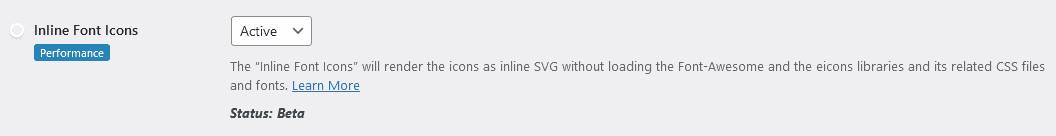
Utilisez des icônes personnalisées au lieu des icônes impressionnantes de police
Utilisez des icônes personnalisées au lieu de Font Awesome et Eicons après les avoir désactivés. Vous pouvez les retirer de la mise en évidence et ajouter de nouvelles icônes dans le “Icônes personnalisées Elementor” section. Vous pouvez ajouter le code suivant à Dequeue Font Awesome from Elementor.
add_action ('elementor / frontend / after_register_styles', function () < foreach( [ 'solid', 'regular', 'brands' ] as $style ) < wp_deregister_style( 'elementor-icons-fa-' . $style ); >>, 20);Et le code ci-dessous pour déshabiller les eicons:
add_action ('wp_enqueue_scripts', 'disable_eicons', 11); fonction Disable_eicons () Passer à la dernière version PHP (8.2)
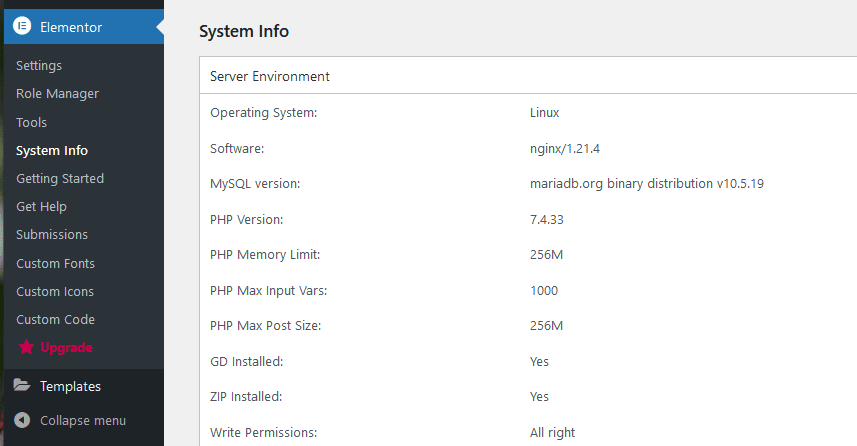
La mise à niveau des versions PHP est l’une des façons les plus simples d’accélérer votre site Elementor. De nombreux repères montrent comment les versions PHP plus élevées font que votre site Web s’exécute beaucoup plus rapidement. Elementor recommande également des versions PHP plus élevées et augmentant la limite de mémoire à 256 Mo. Vous pouvez vérifier votre version PHP dans le ‘Information système’ dans le menu Elementor du panneau d’administration. Vous pouvez vous connecter à votre panneau de commande d’hébergement et modifier le PHP en quelques minutes.
Augmenter la limite de mémoire
Vous trouverez également la limite de mémoire PHP actuelle dans les informations système. Elementor nécessite un minimum de 256 Mo de limite de mémoire, mais recommande 512 Mo. Il suggère 768 Mo pour la meilleure performance. Vous pouvez modifier votre limite de mémoire PHP en ajoutant la ligne suivante à votre WP-Config.fichier PHP.
définir ('wp_memory_limit', '768m');Désactiver les plugins inutilisés
- Désactivez le plugin de formulaire de contact partout sauf sur la page de contact.
- Désactiver le plugin de partage social partout, sauf dans les articles de blog.
- Désactivez le tableau du plugin de contenu partout, sauf dans les articles de blog.
- Désactiver le plugin riche en extraits partout à l’exception du contenu avec des extraits riches.
- Désactiver les scripts / styles WooCommerce, sauf sur des pages non liées à l’ordre.
Désactiver l’élémentor et les plugins associés sur des pages inutilisées
La plupart des sites Web n’ont pas besoin de modifier avec Elementor sur chaque page. Supposons que vous n’ayez pas utilisé Elementor pour les éléments mondiaux (comme suggéré ci-dessus) sur votre site Web, comme l’en-tête ou le pied de page. Dans ce cas, vous pouvez désactiver Elementor à partir du chargement sur des pages qui ne sont pas requises.
Laisser’S Disons que vous utilisez Elementor uniquement pour les pages et non les publications ou un type de message personnalisé. Vous pouvez utiliser le plugin Freesoul Deagtivate pour désactiver l’élémentor (et les addons connexes) sur tous les types de publication, à l’exception des pages. Cela réduira considérablement l’impact des performances de Elementor sur votre site Web.
Vous pouvez aller plus loin en désactivant les addons élémentors sur des pages où ils ne sont pas nécessaires sans désactiver l’élémentor.
Utilisez un bon service d’hébergement
Un bon hôte joue un rôle essentiel dans votre site Web’Performance s. C’est l’épine dorsale de votre site Web’Performance s. Peu importe le nombre d’optimisations que vous faites, si votre serveur est lent, vous avez gagné’t Remarquez beaucoup de différence dans la vitesse de votre site Web, en particulier l’administrateur.
La plupart des services d’hébergement ont des limites de processeur strictes, une mémoire basse (RAM) et un matériel obsolète. Je recommande d’utiliser un serveur cloud comme Cloudways Vultr High Fréquence ou RunCloud pour des performances optimales. Cloudways est le meilleur choix pour la plupart des utilisateurs. Je préfère Runcloud. Avec Cloudways, vous pouvez facilement configurer CloudFlare Enterprise pour des performances encore meilleures.
Optimiser les images
Il y a beaucoup d’optimisations que vous pouvez faire avec les images. L’optimisation des images peut améliorer considérablement le temps de chargement de votre page sur les appareils mobiles.
Images de taille correcte
Votre page ne doit jamais avoir d’images plus grandes que la version rendue à l’écran. De grandes images conduisent à des temps de chargement plus lents. Assurez-vous de télécharger la taille correcte des images dans Elementor.
Elementor ne prend pas en charge l’élément, ce qui vous aide à créer des images réactives.
Vous pouvez voter la demande de fonctionnalité sur ce problème github.
Différer des images hors écran
Les images de chargement paresseux aident à charger uniquement les images nécessaires. Votre plugin de mise en cache devrait avoir cette option.
Encoder efficacement les images
En termes simples, ce n’est rien d’autre qu’une compression d’image. Vous utilisez Shortpixel, ou votre fournisseur CDN devrait avoir quelque chose qui serait plus simple à permettre.
Utilisez le format d’image Webp
Selon une étude comparative, WebP réalise généralement en moyenne 30% de compression en plus que JPEG. WordPress prend en charge les images Webp nativement depuis 5.8.
Preload Première image contente
Préchargez la première image contente et passez-la de la charge paresseuse.
Servir les images d’un CDN
Utilisez un bon fournisseur CDN pour servir vos images. J’utilise Bunnycdn.
Chargez efficacement les scripts tiers
Tous les scripts tiers doivent se charger dans le pied de page après votre site Web’Le contenu est chargé. Il nécessite certaines compétences techniques pour y parvenir.
Une autre option plus simple consiste à retarder les scripts externes afin qu’ils ne se chargent qu’après l’interaction de l’utilisateur. Les plugins de cache comme WP Rocket, Swift Performance et FlyingPress ont déjà cette fonctionnalité.
Si vous utilisez les paramètres par défaut de WP Rocket pour retarder JS, sachez qu’il provoque de graves problèmes pour les appareils iOS, comme les liens doivent être cliqués deux fois pour qu’ils fonctionnent.
Une autre façon d’y parvenir est d’utiliser le plugin Flying Scripts de Gijo.
Activer la mise en cache des objets
Résultats de la base de données des magasins de mise en cache d’objet dans la mémoire (RAM), ce qui empêche les requêtes de base de données supplémentaires. L’accès aux données du RAM sera beaucoup plus rapide que de les obtenir de la base de données. Et puisque WordPress est un CMS lourd de la base de données, la mise en cache d’objet vous donnera un coup de pouce notable, en particulier dans le panneau d’administration. Vérifiez auprès de votre hôte si vous avez un support de mise en cache d’objet (redis).
Si votre hôte le prend en charge, assurez-vous d’ajouter le cache d’objet Redis plugin.
Si vous n’avez pas d’hôte qui prend en charge la mise en cache d’objet, utilisez un cache de dossier comme un plugin, qui fonctionne comme une bonne alternative et est beaucoup plus simple à configurer car il ne nécessite pas que Redis soit installé sur votre serveur.
Activer la mise en cache de la page
La mise en cache de page est l’une des méthodes les plus importantes pour les performances optimales de votre site Web WordPress. WordPress s’appuie fortement sur la base de données et PHP. Et exécuter PHP et obtenir des données de la base de données sera toujours beaucoup plus lent que de charger la page à partir du cache.
Si votre site Web est un blog, optez avec CloudFlare APO. Cloudflare a 280+ pops dans le monde, et rien ne peut les battre concernant les performances.
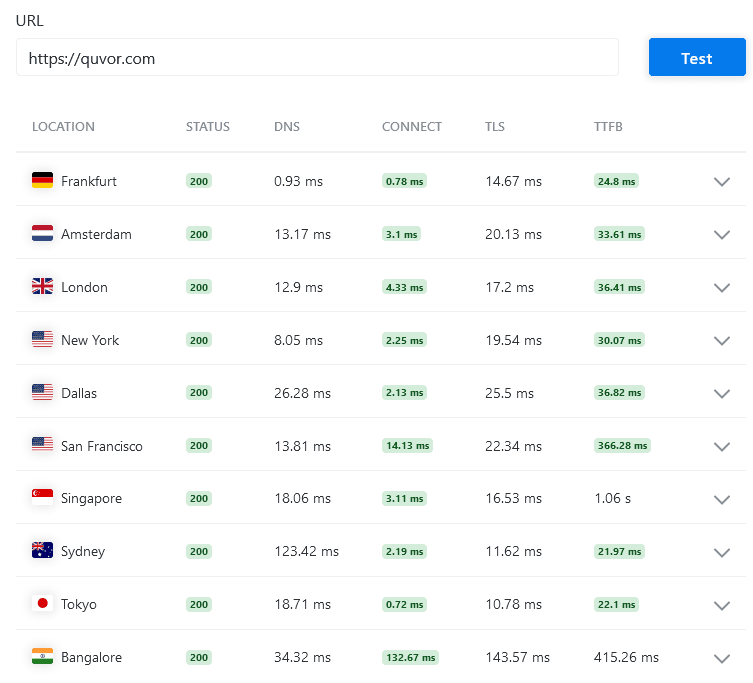
Mon site internet’S TTFB est inférieur à 50 ms dans la plupart des endroits dans le monde, ce qui est assez difficile à battre par rapport aux solutions de mise en cache traditionnelles.
Vous pouvez accélérer votre site Web sur keycdn.
CloudFlare a testé APO sur plus de 500 sites Web de clients CloudFlare exécutant WordPress pour tester les améliorations des performances. Voici les résultats des tests:
| Métrique | Centiles | Cloudflare de base | APO activé | Amélioration (%) |
|---|---|---|---|---|
| Temps de premier octet (TTFB) | 90e | 1252 ms | 351 ms | 71.96% |
| 10e | 254 ms | 261 MS | -2.76% | |
| Première peinture content (FCP) | 90e | 2655 ms | 2056 MS | 22.55% |
| 10e | 894 ms | 783 ms | 12.46% | |
| Index de vitesse (SI) | 90e | 6428 | 5586 | 13.11% |
| 10e | 1301 | 1242 | 4.52% |
source
Si vous avez un site Web complexe, assurez-vous de vérifier si votre site Web est compatible avec CloudFlare APO. Cependant, la mise en cache Cloudflare a gagné’T fonctionne pour chaque site Web, et vous pourriez avoir besoin d’une stratégie de mise en cache avancée.
Je recommande d’avoir une mise en cache côté serveur comme le cache Nginx Fastcgi si votre hôte le prend en charge. Sinon, un plugin de mise en cache comme WP Rocket ou FlyingPress est la voie à suivre. Ces plugins fonctionneront même avec la mise en cache côté serveur, mais assurez-vous que le plugin que votre hôte Web fournit (si c’est le cas) est compatible avec le plugin de mise en cache que vous choisissez. Le cache le plus rapide WP est un bon choix si vous voulez un plugin de mise en cache gratuit.
Utilisez un CDN
L’utilisation d’un CDN est importante pour les sites Web ayant des visiteurs à partir de lieux divers. Les CDN peuvent vous aider à réduire la latence de votre site Web pour les visiteurs du monde entier. Ce site Web utilise une combinaison de bunnycdn & cloudflare.
Votre plugin de mise en cache devrait avoir la possibilité de configurer un CDN. Sinon, vous pouvez configurer le plugin CDN INBLALER pour configurer un CDN sur votre site Web.
Optimiser les opérations lourdes
Elementor est un plugin intensif à la base de données. Elementor Editor a des fonctionnalités Autosave & Revisions. Au fil du temps, votre base de données peut être obstruée avec des révisions de post inutiles. Vous pouvez nettoyer ces révisions à l’aide du plugin Advanced Database Cleaner ou de votre plugin de cache’S option intégrée.
Pour réduire ces opérations, vous devez limiter les révisions de la post. Il peut réduire les opérations d’utilisation et de base de données du processeur. Pour ce faire, ajoutez le code ci-dessous à votre WP-Config.fichier PHP.
Define ('Autosave_interval', 120); // Autosave toutes les 120 secondes (par défaut est 60) définir ('wp_post_revisions', 10); // Économiser maximum 10 révisions par posteUtilisez Elementor uniquement si nécessaire
Juste parce que vous avez Elementor, cela ne signifie pas que vous devez l’utiliser sur chaque page et billet de blog. Le fait est que Elementor est lourd, et vous devez l’éviter lorsque vous pouvez. Tu ne fais pas’t besoin de l’utiliser sur une page n’ayant qu’un shortcode à partir d’autres plugins ou lorsque vous avez besoin de contenu de base. Modifier les pages avec Elementor uniquement lorsque vous avez besoin de créer des pages pas si simples.
Pour les articles de blog, vous devez éviter Elementor, car Gutenberg a tous les éléments nécessaires pour le contenu. Si vous avez besoin de personnaliser vos modèles de blog, essayez de les styler à l’aide de CSS à l’échelle mondiale aux éléments. De cette façon, vous pouvez réduire le CSS inutilisé généré à partir d’élémentor. Si ce’s trop, envisagez d’embaucher un bon développeur WordPress pour vous aider avec cela.
Si vous souhaitez utiliser Elementor, utilisez le constructeur de thème pour créer un modèle unique qui s’applique à tous les articles de blog. Et puis, vous pouvez utiliser le Gutenberg ou l’éditeur classique (préféré). De cette façon, le code peut être relativement meilleur.
Optimiser le chargement lent de l’éditeur Elementor
L’éditeur Elementor peut devenir très lent avec le temps. Avant de poursuivre, assurez-vous d’avoir un serveur décent.
L’éditeur Elementor peut souvent devenir lent en raison des conflits de plugin et des addons élémentor tiers. Pour améliorer les performances de l’éditeur Elementor, vous pouvez effectuer ce qui suit:
- Mettre à jour Elementor & Elementor Pro vers la dernière version.
- Mettre à jour WordPress vers la dernière version.
- Mettez à jour les addons d’éléments tiers à la dernière version.
- Accédez à l’élémentor → Informations système et vérifiez les avertissements. Assurez-vous qu’il n’y a pas d’avertissement ensuite sur une ligne ici.
- Cleanup Elementor Editor Utilisation de l’éditeur Clour pour le plugin Elementor.
- Essayez d’utiliser Elementor SA-SAFE et voyez si l’éditeur est rapide. S’il est plus rapide maintenant, un autre plugin provoque le ralentissement.
- Vous pouvez essayer de désactiver les autres plugins individuellement (démarrer d’abord par désactiver les plugins liés à l’élémentor) et tester l’éditeur’Performance s.
Utilisez un générateur de pages plus rapide
L’utilisation d’un générateur de pages plus maigre est la pointe la plus longue. Elementor Wasn’t construit à partir de zéro pour les performances, et il a des lacunes. Elementor devra apporter des modifications à son architecture de base ou conserver le code de compatibilité pour les versions plus anciennes afin d’améliorer les performances révolutionnaires.
Récemment, nous avons passé notre site Web de Elementor à Bricks Builder. J’ai vérifié la sortie HTML de ce constructeur de page, et il’est très proche de la façon dont un bon développeur coderait un site Web. Je l’ai même comparé à Breakdance, et les briques étaient juste meilleures.
Vous pouvez également essayer d’utiliser Gutenberg, mais je ne fais pas’t comme ça. Vous aurez besoin de plus de patience lorsque vous travaillez avec Gutenberg car’S pas l’ux le plus simple.
Certains recommandent d’utiliser un addon pour plus d’éléments de conception comme Kadence. Cependant, j’ai comparé les blocs de Kadence aux briques et trouvé des briques’ Sortie de code pour être plus propre.
À la fin de la journée, les constructeurs de pages ne sont que des outils, et vous ne devriez pas vous attacher à eux. Un bon développeur utilise le bon outil pour la bonne tâche. Je ne recommanderais toujours pas les briques aux clients qui ne veulent pas apprendre un peu. Elementor est toujours un excellent choix si vous ignorez les problèmes de performances et les mises à jour instables occasionnelles.
Conclusion
J’espère que ces conseils d’optimisation vous ont aidé à accélérer votre site Web Slow Elementor et l’éditeur’Performance s.
Ai-je raté quelque chose? Ou voulez-vous que je développe un sujet spécifique? Faites-moi savoir dans les commentaires.
Faizan Shaikh
Faizan, le fondateur de Quvor, est un développeur complet et un expert en optimisation des performances Web avec une passion pour offrir des expériences Web de haute qualité, rapide et fiable pour les clients. Faizan a remporté plusieurs concours internationaux de performance Web et est considéré comme une autorité dans l’industrie.
10 conseils faciles pour accélérer votre site Web Elementor (mis à jour)
Une seconde, deux secondes,…., Cinq secondes, toujours en charge?
Huer! Fermez l’onglet.
Honnêtement, je ne fais pas’t attendre plus de 5/6 secondes pour charger une page Web. Il’S non seulement moi, près de 53% des utilisateurs’t comme les sites Web avec une vitesse de chargement de 3+ secondes. Ce’s pourquoi google déclare également la vitesse de la page comme facteur de classement principal. Face à des problèmes avec la vitesse de la page Elementor.
Lors de la recherche sur les sites plus lents, nous’Ve a remarqué que les webmasters rendent leurs sites plus lentement en utilisant des plugins avides de ressources, des constructeurs de sites Web, des scripts, etc. Et, avec plus de 5 millions d’installations actives, il’S prouva que la plupart des webmasters utilisent Elementor comme créateur de page Web principale.
Laisser’S Voyez si vous avez les questions suivantes dans votre esprit:
- Comment faire WordPress plus rapidement?
- Comment améliorer la vitesse du site dans wordpress?
- Comment faire le réglage des performances WordPress?
- Comment rendre le site WordPress plus rapidement?
Aujourd’hui je’Partagez certaines techniques de réglage des performances Pro WordPress pour augmenter la vitesse de la page Elementor.
Laisser’s faire rouler la balle et apprendre les moyens d’améliorer la vitesse de chargement du site.
1. Choisissez un serveur d’hébergement optimisé par les performances pour augmenter la vitesse de votre page Elementor.
Votre site Web ne se chargera plus rapidement que si le moteur peut alimenter votre site Web. Tous ces conseils je’ll décrivez ci-dessous gagné’t à faire quelque chose de bien pour votre site à moins que vous n’abandonniez le serveur d’hébergement plus lent.
Alors, ce qui rend l’hébergement Web bon?
D’accord. Tout d’abord, assurez-vous que le service d’hébergement choisi utilise du matériel à jour et prend en charge le dernier logiciel. Pour la section logicielle, il doit prendre en charge –
- ● PHP 7+
- ● Mysql 5.6+
- ● 128 Mo + mémoire WordPress (256 Mo recommandée)
Pour la section matérielle, utilisez un service d’hébergement décent qui utilise des serveurs SSD ainsi que des serveurs Linux et de puissants pare-feu pour accélérer le site Web Elementor.
Avez-vous fini avec le fouet d’hébergement? Laisser’S Passez à la deuxième étape pour éliminer Elementor’s vitesse de chargement lente.
2. Installer un thème léger Pour l’amélioration de la vitesse de votre page Elementor.
La combinaison d’un thème léger et d’un hébergement rapide se traduira par un site Web rapide. Comme toi’ve a déjà choisi votre hébergement, il’Il est temps de chasser un thème léger mais multifonctionnel.
Lors du choix d’un thème, assurez-vous qu’il satisfait les fonctionnalités suivantes –
✔ Prend en charge l’installation modulaire
✔ Envoie moins de demandes au serveur
✔ Taille de fichier plus petite
Ici’s une liste de quelques thèmes légers pour rendre les sites WordPress plus rapidement.
- Gutentim – pour les blogs
- MarketPress – pour les magasins de commerce électronique polyvalent
- Vinkmag – pour les journaux multi-concepts
- Sassico – pour les agences
- GeneratePress – pour les blogs
Pour obtenir une énorme collection de thèmes adaptés à Elementor, visitez la boutique de thème XpeedStudio.
3. Fichiers CSS et JS minive Pour l’optimisation de la vitesse de la page Elementor.
La minimisation des fichiers CSS et JS améliorera considérablement la vitesse du site Elementor. Il y a deux tactiques pour minimiser ces fichiers. Ceux-ci sont –
- ➜ Concaténation – Merge plusieurs fichiers en un.
- ➜ Minification – Suppression des espaces inutiles ou des pauses de ligne.
Ici’s un exemple de vs minifié. Code non mandifié –
Vous pouvez utiliser le plugin WP Rocket ou AutoPtimize pour diviser votre code et rendre WordPress plus rapidement. Si vous demandez mon avis, je préférerais WP Rocket en raison de ses fonctionnalités polyvalentes.
4. Optimiser vos images pour une bonne vitesse de page Elementor.
Minification de code gagnée’t Aider beaucoup à moins que vous ne optimisez vos images Web. Rapports d’archives HTTP, les images représentent environ 34% du poids total de la page. Ainsi, vous devez compresser et redimensionner les photos pour assurer une vitesse de page élémentor décente.
Il existe deux méthodes différentes d’optimisation d’image pour éliminer Elementor’s vitesse de chargement lente. Ceux-ci sont –
● Sans perte – Réduisez la taille de l’image sans perdre de qualité
● Réversé – Réduisez la taille de l’image en sacrifiant un peu de qualité
Jetez un œil à cette photo pour obtenir un aperçu de Laisy vs. compression sans perte.
Compression d’image sans perte vs
Voici quelques ressources pour compresser les images –
- ❏ Tinypng – Site Web (bon pour la compression sans perte)
- ❏ Imagify – Plugin WP (gratuit jusqu’à 25 Mo / mois)
- ❏ Smush – Plugin WP (gratuit pour compression sans perte)
Cependant, essayez d’utiliser ce site Web Tinypng pour compresser vos images au lieu de ces plugins. Vous savez, moins de plugin signifie un site plus rapide!
5. Jetez un œil à vos plugins Pour accélérer le site Web Elementor
WordPress gouverne maintenant environ 37.6% des sites Web sur le Web. Pour aider cette grande quantité de sites Web, les développeurs WordPress ont développé de nombreux plugins. À l’heure actuelle, il y a environ plus de 57 000 plugins dans le répertoire des plugins WordPress.
Eh bien, les plugins sont définitivement utiles. Les plugins étendent les fonctionnalités des sites Web alimentés par WordPress. Mais, le problème commence lorsque les webmasters installent de nombreux plugins sur leurs sites Web.
L’utilisation de nombreux plugins nuira à la vitesse de votre page Elementor très sérieusement. Il rend le site plus lourd, et donc le site Web prend plus de temps à charger.
Si vous le faites également, supprimez ces plugins inutiles dès maintenant pour améliorer la vitesse du site. Il accélérera certainement votre site Web Elementor à coup sûr. Vous pouvez découvrir les plugins plus lents en utilisant des outils Pingdom ou Gtmetrix et vous débarrasser de ceux dès que possible pour avoir une bonne vitesse de page Elementor!
En utilisant des plugins optimisés gagnés’t ralentissez votre site Web. Seuls ceux non optimisés.
Si vous utilisez un addon élémentor optimisé comme Elementskit, il a gagné’T ralentit votre site Web. Au contraire, cela augmente les performances de l’élémentor.
6. Utilisez un CDN
Chaque fois que quelqu’un visite un site Web, il télécharge les données de votre hôte’serveur. Supposons que votre centre de données soit situé à San Francisco et que le visiteur vit également aux États-Unis. Dans ce cas, le site Web se chargera certainement plus rapidement.
Mais ce qui se passera si le visiteur vit quelque part en Islande? Ça prend définitivement du temps. Il’s juste une common law de la physique. Plus les données de distance doivent voyager, plus elle est lente.
Et seul un CDN peut vous sauver de ce problème. Le réseau de livraison de contenu CDN AKA, fournit votre contenu Web à partir de différents centres de données à travers le monde.
Chaque fois que quelqu’un visite votre site Web, CDN chargera les données du site Web du centre de données le plus proche. L’utilisation d’un CDN est extrêmement utile pour améliorer la vitesse du site si vos visiteurs sont situés dans le monde entier. Vous pouvez utiliser CloudFlare ou Bunny CDN comme pilote quotidien de votre site Web.
7. Cache de page pour la vitesse de la page Elementor lisse.
La mise en cache de page est l’une des meilleures choses à faire pour accélérer votre site Web Elementor. Si votre hôte ne le fait pas’T le fais déjà pour votre site Web, vous devez le faire manuellement.
Cependant, pour comprendre correctement la mise en cache des pages, vous devez savoir comment fonctionne un site Web. En bref, vous devez savoir ce qui se passe sur votre site Web lorsque quelqu’un visite votre site Web.
N’oubliez pas que votre site Web WordPress a principalement deux parties. Ceux-ci sont –
- La partie de codage et
- La partie de la base de données
Tout comme le nom le suggère, la partie codante contient principalement HTML, CSS, JS, PHP, etc. Et la partie de la base de données stocke les données de votre site Web telles que les articles de blog, les images, etc.
Lorsque quelqu’un visite le site Web, votre serveur Web fournit les codes HTML aux visiteurs’ navigateurs. Ensuite, le navigateur rend le site Web et le rend visible sur les visiteurs’ moniteur.
Mais, le problème est que votre serveur Web n’est pas’T Conserver ce code HTML. Il doit le construire. Après la construction, il envoie des requêtes à la base de données pour assembler ce HTML rendu. Donc, cela cause deux problèmes importants pour votre site Web. Ceux-ci sont –
➔ Il faut du temps pour assembler ces fichiers HTML et le livrer au serveur.
➜ Le serveur utilise relativement plus de ressources pour servir le contenu.
Ce’s où la mise en cache de la page devient efficace. La mise en cache de page fonctionne en stockant les fichiers HTML à l’extrémité utilisateur. Ainsi, le serveur n’a pas besoin de traiter ces fichiers backend. Ça fait définitivement beaucoup de temps.
Peu de plugins de mise en cache de page de qualité supérieure sont –
- WP Rocket (Premium)
- Cache totale W3 (GRATUIT)
- COMET CACHE (gratuit + Premium)
- Hyper cache (gratuit)
- WP Super Cache (gratuit)
Vous pouvez utiliser l’un de ces plugins pour créer une mise en cache de page pour votre site Web WordPress. Tous ces plugins sont disponibles sur le répertoire des plugins WordPress à l’exception de la fusée WP. Si vous souhaitez utiliser ce plugin, vous devez le télécharger manuellement pour leur site officiel.
N’oubliez pas d’augmenter la limite de mémoire WordPress, sinon Elementor a gagné’t charge lors de l’utilisation d’un plugin lourd.
8. Utiliser le DNS très performant qui sert une vitesse de page élémentor optimisée.
Dans la section de mise en cache de la page, j’ai décrit le serveur’S de l’activité tout en chargeant un site Web. Mais savez-vous ce que fait votre navigateur pour montrer le contenu de votre site Web?
Eh bien, ça’est assez simple. Le navigateur recherche l’adresse IP du serveur de votre site Web et charge les données. Pour effectuer cette action, chaque navigateur s’appuie sur quelque chose appelé Server de nom de domaine aka DNS.
Tout comme le service d’hébergement plus lent affecte votre site Web, les serveurs de noms plus lents nuisent également à votre site Web’S Vitesse de chargement. Si vous utilisez un serveur de noms plus lent, il faut plus de temps pour trouver l’adresse IP de votre site Web. Ainsi, cela augmente le temps de chargement.
Vous pouvez utiliser le service DNS CloudFlare pour votre site Web WordPress. Eh bien, je’Ve a choisi le service DNS CloudFlare pour principalement trois raisons.
je. Il’s le service DNS le plus rapide en ce moment selon DNSPerf’classe S.
ii. Il’s complètement gratuit.
III. Facile à utiliser
Inscrivez-vous simplement à un compte CloudFlare gratuit. Alors vous’ll obtenir les adresses DNS CloudFlare. Modifiez vos serveurs de noms précédents en serveurs de noms CloudFlare.
Les adresses DNS CloudFlare par défaut sont –
● 1.1.1.1 et 1.0.0.1 (pour IPv4)
● 2606: 4700: 4700 :: 1111 et 2606: 4700: 4700 :: 1001 (pour IPv6)
Choisissez les adresses DNS basées sur les versions IP. Vérifiez la vidéo ci-dessous pour en savoir plus sur le processus d’ajout d’un nouveau domaine à CloudFlare.
Vérification de la vitesse
Une fois que vous avez terminé avec la mise en œuvre de ces techniques, il’s temps pour vérifier l’amélioration. Vous pouvez utiliser différents outils pour vérifier la vitesse de votre site Web.
Si vous êtes confronté au problème où Elementor ne le fait pas’t charge, voir une vidéo détaillée sur la façon dont vous pouvez le résoudre ici.
Les quelques outils de vérification des vitesse les plus populaires sont Google Pagespeed Insights, Gtmetrix, Pingdom Tools, etc.
Derniers mots Pour augmenter la vitesse de la page Elementor
Tout le monde aime visiter un site Web super rapide. Donc, travailler à accélérer votre site Web WordPress devrait être votre principale préoccupation en ce moment. Il fixera non seulement la vitesse de chargement du site Web WordPress, mais aussi augmentera le classement dans SERP.
J’espère que la vitesse de votre page Elementor deviendra plus rapide après avoir réussi à mettre en œuvre ces techniques. Faites-nous savoir si vous rencontrez des problèmes tout en travaillant à accélérer votre site Web WordPress.
8 commentaires
Devid T dit:
28 décembre 2021 à 12h33
Je recherche sur Google comment accélérer un site Web WordPress et je trouve votre message. J’espère que nous pourrons maintenant accélérer facilement notre site Web WordPress. Merci!
Hasib dit:
16 mai 2022 à 11 h 23
salut David! Merci pour votre avis.
9 janvier 2022 à 00h29
Cette section DNS pour CloudFlare est incorrecte. L’utilisation de CloudFlare DNS pour votre site Web consiste à déplacer vos serveurs de noms vers CloudFlare et à configurer correctement les enregistrements DNS de votre site.
Hasib dit:
26 septembre 2022 à 6h02
Bonjour Mike, merci pour vos commentaires. Nous transmettons cela à notre équipe éditoriale.
Surjo Vai dit:
13 août 2022 à 8h03
Pour les sites Web WP, le plugin de mise en cache lscache augmente la vitesse du site radicalement.
Rafael dit:
9 septembre 2022 à 7h30
Salut, Elementskit ralentit mon site Web car il charge un tas de fichiers CSS et JS – même avec tous.