Figma ouvre-t-il les fichiers de croquis
Comment convertir les fichiers de croquis en figma
Résumé:
Dans Figma, vous pouvez modifier des fichiers de croquis, ajouter des calques et des éléments et les exporter dans divers formats. Il est possible de migrer de Sketch à Figma en utilisant des plugins et des fonctionnalités natives. Le processus consiste à importer le fichier de croquis dans Figma, à créer des styles et à les connecter. Figma est un outil de conception puissant qui offre une transition transparente pour les utilisateurs de croquis.
Points clés:
- Avec l’utilisation de plugins et de fonctionnalités natives, la migration de Sketch à Figma est possible.
- Les symboles dans Sketch sont des composants de Figma, et les planches artistiques dans Sketch sont des cadres de Figma.
- Figma ne génère pas automatiquement une page de symboles comme le fait Sketch.
- La création d’un compte sur le site Web de Figma est la première étape du processus de migration.
- Faites glisser et déposez le fichier de croquis dans Figma pour l’importer.
- La fonction d’importation de Figma peut entraîner la perte de liens de prototypage.
- Créer des styles de couleurs et des styles de texte sur Figma.
- Les bibliothèques d’équipe de Figma sont similaires aux bibliothèques de croquis.
- Connectez les styles entre les pages et les fichiers à l’aide des plugins ou des couleurs de sélection native de Figma.
- Figma peut ouvrir des fichiers de croquis par défaut, donc la conversion n’est pas nécessaire.
Questions et réponses:
- Q: Comment puis-je migrer de Sketch à Figma?
- Q: Quelles sont les différences entre les symboles dans l’esquisse et les composants de Figma?
- Q: Est-il possible de générer automatiquement une page de symboles sur Figma comme dans Sketch?
- Q: Comment importer un fichier de croquis dans Figma?
- Q: Vais-je perdre des liens de prototypage lors de l’importation d’un fichier de croquis dans Figma?
- Q: Comment créer des styles de couleurs sur Figma?
- Q: Les bibliothèques d’équipe sont-elles disponibles sur Figma?
- Q: Comment puis-je connecter des styles entre les pages et les fichiers de Figma?
- Q: ai-je besoin de convertir des fichiers de croquis en figma avant de les utiliser?
- Q: Comment puis-je importer un projet de Sketch à Figma?
R: Vous pouvez migrer de Sketch à Figma en utilisant des plugins et des fonctionnalités natives. Importez votre fichier de croquis dans Figma et effectuez tous les ajustements ou ajouts nécessaires.
A: Les symboles en croquis sont équivalents aux composants de Figma. Ils permettent la réutilisation des éléments de conception tout au long d’un projet.
R: Non, Figma ne génère pas automatiquement une page de symboles comme le fait Sketch. Cependant, vous pouvez en créer un si nécessaire.
R: Pour importer un fichier de croquis dans Figma, créez un compte sur le site Web de Figma et faites glisser et déposez le fichier de croquis dans l’interface Figma.
R: Oui, la fonction d’importation de FIGMA peut entraîner la perte de liens de prototypage. Assurez-vous d’examiner et de mettre à jour les liens nécessaires après la migration.
R: Pour créer des styles de couleurs sur Figma, accédez à votre fichier importé et commencez à ajouter les couleurs souhaitées. Figma permet une utilisation flexible des couleurs sans créer différents styles pour les remplissages, les bordures, etc.
R: Oui, Figma propose des bibliothèques d’équipe similaires aux bibliothèques de croquis. Cependant, les bibliothèques d’équipe ne sont actuellement disponibles que sur les plans payants.
R: Vous pouvez utiliser les plugins ou les couleurs de sélection native de Figma pour connecter les styles. Mettez en surbrillance les cartes artistiques ou les couches souhaitées et appliquez le style en utilisant les couleurs de sélection de Figma.
R: Non, vous n’avez pas besoin de convertir des fichiers de croquis en figma. Figma peut ouvrir des fichiers de croquis par défaut, permettant une intégration transparente.
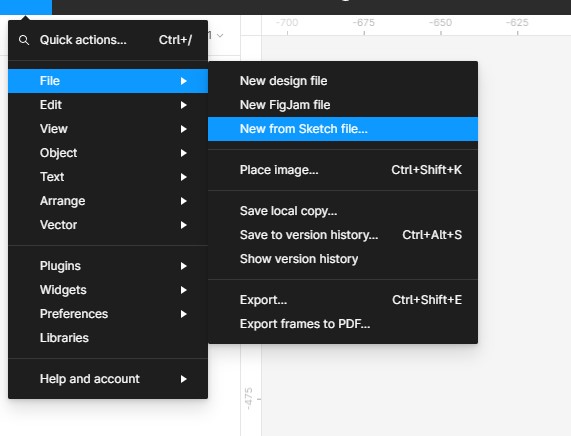
R: Pour importer un projet de Sketch à Figma, accédez au fichier -> nouveau dans le fichier de croquis et sélectionnez votre fichier souhaité pour importer.
Comment convertir les fichiers de croquis en figma
Dans Figma, vous pouvez modifier le fichier de croquis et apporter toutes les modifications dont vous avez besoin. Vous pouvez également ajouter des couches et des éléments supplémentaires, ainsi que d’ajuster la disposition et la conception. Figma vous permet également d’exporter le fichier dans divers formats, y compris PDF, SVG et PNG.
Comment migrer de Sketch à Figma
Mon intérêt pour Figma n’est pas nouveau, j’ai essayé l’outil de conception populaire en 2016 lorsque je voulais commencer à travailler sur un ordinateur portable Windows, mais que’est une histoire pour une autre fois. Récemment, j’ai décidé d’essayer un autre essai et je me suis demandé si je pouvais changer.
Mais, la simple pensée d’essayer de migrer était suffisante pour me rendre anxieux.
La bonne nouvelle est qu’avec l’utilisation de plugins et de fonctionnalités natives, j’ai pu migrer 6 projets de Sketch à Figma en moins d’une semaine.
Juste quelques conseils rapides, les symboles en croquis sont des composants de Figma et des planches artistiques dans Sketch sont des cadres sur Figma. De plus, Figma ne génère pas automatiquement une page de symboles comme le fait Sketch, mais en avoir un peut être utile.
Remarque: Évaluez soigneusement votre flux de travail de conception avant de changer, car ce n’est peut-être pas la bonne décision pour votre équipe et revenir en arrière n’est pas facile, car Sketch ne peut pas importer .fichiers figu. Il y a quelques Outils disponibles Cela peut être utile cependant.
Utiliser Figma’S Importation du fichier de croquis standard
La fonction d’importation est impressionnante et obtiendra la plupart de ce que vous avez besoin, mais il a quelques petits défauts. Soyez prêt à perdre tous les liens de prototypage.
- Créer un compte sur Figma’S Site Web.
2. (Facultatif) Nommez votre équipe. C’est là que vos projets et fichiers existeront.
3. Faites glisser et déposez votre fichier de croquis à peu près n’importe où dans Figma pour commencer.
4. (Facultatif) Réjouis-toi, votre fichier est maintenant sur Figma. Cliquez maintenant sur l’arrière-plan, puis utilisez le panneau à droite pour modifier la couleur d’arrière-plan en Figma’S par défaut # e5e5e5 ou une autre couleur que vous préférez.
Créez vos styles
Si vous avez déjà une bibliothèque de conception ou une configuration de système de conception dans Sketch, il a gagné’t à être trop difficile pour le transférer dans Figma. Si vous utilisez une bibliothèque de conception ou un système de conception, vous devez d’abord utiliser ces étapes avec ce fichier. Les bibliothèques d’équipe sont similaires aux bibliothèques de croquis, et vous pouvez en lire plus ici.
Remarque: les bibliothèques d’équipe de Figma ne travaillent que sur les plans payants pour le moment.
- Dans votre fichier importé, commencez à créer vos styles de couleurs. Les couleurs de Figma sont flexibles et Don’T nécessite la création de différents styles pour les remplissages, les bordures, etc. Donc, si vous voulez les créer à partir de toutes les couleurs de vos symboles, vous pouvez le faire.
2. Une fois que vous’ve a ajouté tous vos styles de couleurs, si vous cliquez sur l’arrière-plan, vous verrez vos styles de couleurs dans le panneau à droite.
3. Maintenant, commencez à créer vos styles de texte. Toi’pourrai retirer ces 1 500 styles de texte à probablement environ 15. Les styles de texte de Figma ne sont pas contraints par la couleur ou l’alignement.
4. Une fois que vous’ve a ajouté tous vos styles de texte, si vous cliquez sur l’arrière-plan, vous verrez à la fois vos styles de couleurs et vos styles de texte dans le panneau à droite.
Connectez vos styles
Vous pouvez répéter ce processus sur autant de pages et de fichiers que vous’D Like. Commencer par votre page Symboles peut faciliter la chose car la plupart des instances sont réparées.
Vous pouvez y parvenir en utilisant des plugins ou avec Figma’S Couleurs de sélection native.
Option 1: Utilisez Figma’S Couleurs de sélection
- Fixez d’abord autant de planches artistiques ou de couches que vous le souhaitez et dans le panneau à droite, vous verrez la zone des couleurs de sélection. Cette zone affiche toutes les couleurs dans la sélection actuelle. Cliquer sur l’icône Sélectionner pour une couleur spécifique vous permettra de modifier votre sélection en toutes les utilisations de cette couleur.
2. Une fois que vous’ve a fait la sélection, sélectionnez simplement l’icône de style et appliquez votre style.
Comment convertir les fichiers de croquis en figma?
Sketch est un Éditeur graphique vectoriel et outil de conception développé par la société néerlandaise Bohemian codage. Il est utilisé par de nombreux professionnels et amateurs pour créer des interfaces utilisateur, des logos, des illustrations et plus.
Sketch est largement acclamé pour sa facilité d’utilisation, sa conception intuitive et sa vaste bibliothèque de plugins et de modules complémentaires. Il est devenu populaire parmi les concepteurs d’applications Web et mobiles, ainsi que des graphistes, des illustrateurs et d’autres créatifs.
Comment convertir les fichiers de croquis en figma?
Tu n’as pas à! Figma peut ouvrir des fichiers d’esquisse par défaut, Vous n’avez donc pas besoin de les convertir.
Si vous souhaitez utiliser un fichier de croquis sur Figma, vous pouvez l’importer en quelques clics. Tout ce que vous avez à faire est d’aller à Fichier -> Nouveau à partir du fichier de croquis.
Conclusion
Heureusement, Vous n’avez pas à convertir des fichiers de croquis en figma. Figma peut ouvrir des fichiers de croquis par défaut, allez simplement dans le fichier et cliquez sur nouveau dans le fichier de croquis. Après cela, sélectionnez simplement votre fichier et il sera importé automatiquement.
Tutoriel Figma: Comment importer un projet de Sketch à Figma
De nombreux concepteurs continuent de travailler dans des programmes qui leur sont familiers, tels que Sketch, même si de nouveaux programmes, tels que FIGMA, les ont dépassés en termes de fonctionnalité et de capacité. Figma est devenue le leader du marché, grâce à sa fonctionnalité profonde. Ses avantages comprennent:
- Compatibilité avec tout système d’exploitation, non limité à MacOS (comme avec Sketch).
- Travail d’équipe plus facile: tous les membres de l’équipe peuvent travailler sur le même fichier en même temps.
- Activation de la sauvegarde automatique. La mise à jour de l’historique est stockée sur le cloud.
- Le transfert du projet à l’équipe de développement n’a pas besoin de programmes supplémentaires; Tout le monde peut travailler dans un seul fichier.
- De nombreuses fonctions automatisent le processus de conception, accélérant l’équipe’S productivité.
- Quiconque a un lien peut commenter la conception – éditorial, leadership, marketing.
Cependant, Figma’s Sophistication présente une courbe d’apprentissage qui doit être surmontée.
Apprendre à transférer un projet de Sketch à Figma peut être un bon moyen de commencer à apprendre le programme pour les nouveaux utilisateurs. Ce tutoriel Figma se concentrera sur le processus de transfert des dispositions et comment simplifier ce processus.
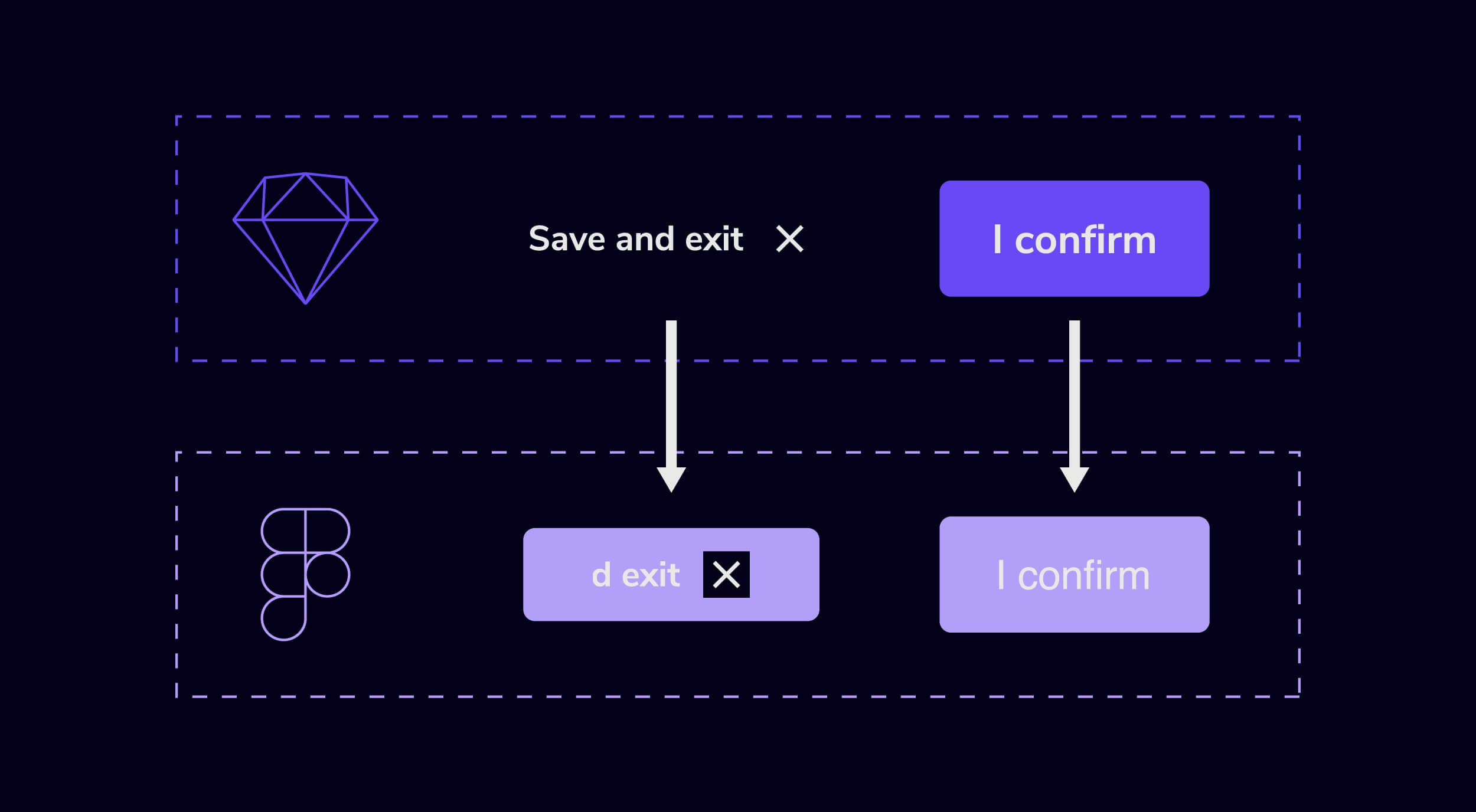
Figma et Sketch sont similaires, mais’t compatible. Cela signifie que vous ne pouvez pas ouvrir un projet de croquis sur Figma. Puisqu’ils sont différents éditeurs graphiques, de nombreux objets sont déformés, affectant leur conception. Voici un exemple de la façon dont les objets sont déformés dans le transfert:
Comment importer de Sketch à Figma et enregistrer la conception
Vous trouverez ci-dessous un guide étape par étape pour se préparer à transférer votre fichier de Sketch à Figma sans distorsions et pertes. Il vous guidera à travers deux tâches principales: créer la bibliothèque et transférer le projet.
1. Créez la bibliothèque avec des composants et des styles sur Figma.
1.1 Créez un nouveau fichier sur Figma. Ce a gagné’Il s’agit d’un fichier de travail, mais d’un fichier pour la bibliothèque. Dans ce document, nous collecterons des objets qui sont souvent répétés dans le projet, puis personnaliserons leur apparence. De cette façon, nous créerons des modèles d’objets qui peuvent être modifiés et non configurés à chaque fois depuis le début. Figma vous permet de les rendre très flexibles, alors Don’t sauter cette étape.
1.2 Redémarrez tous les composants fréquemment répétés à ce fichier (boutons, accordéons, cartes, etc.).
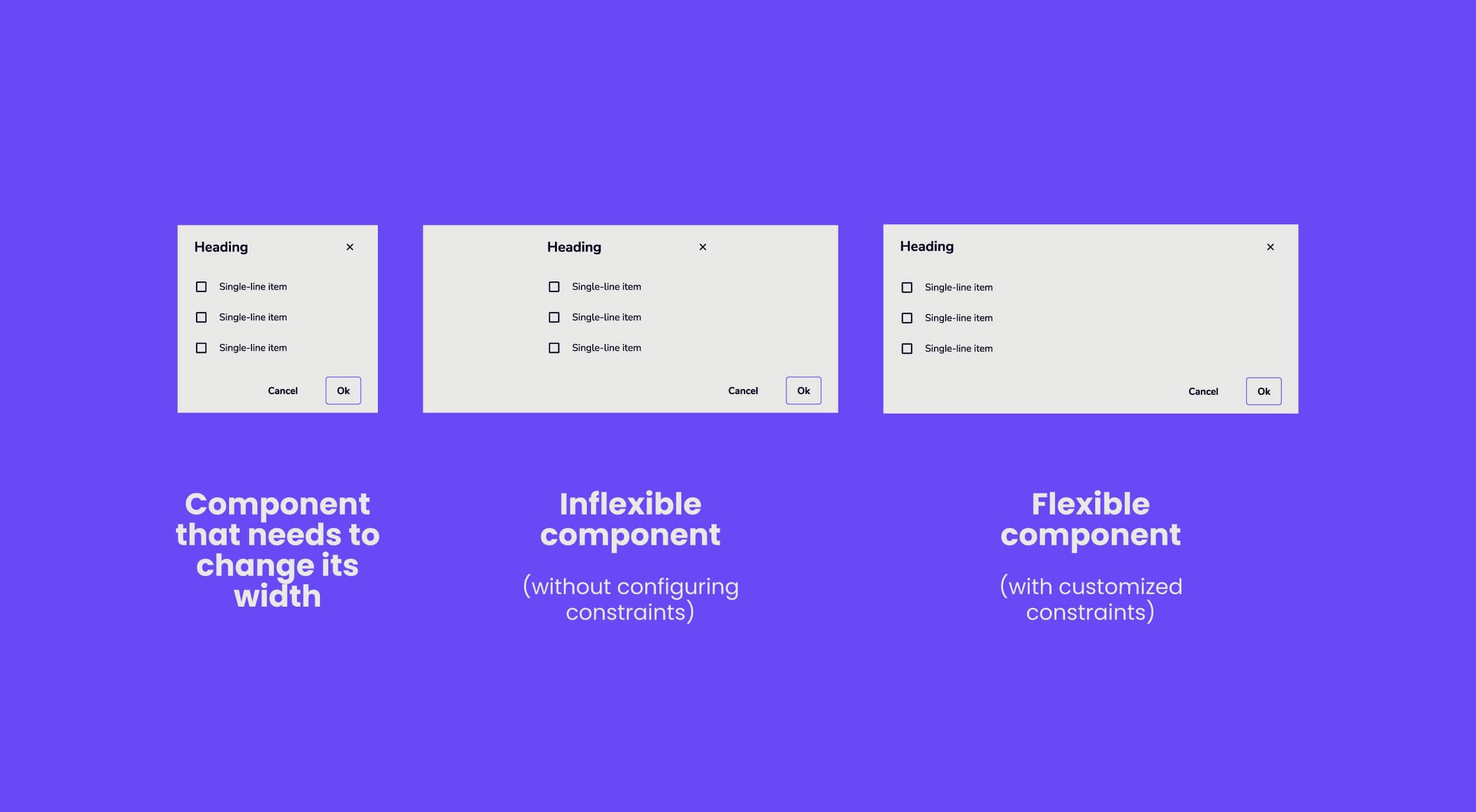
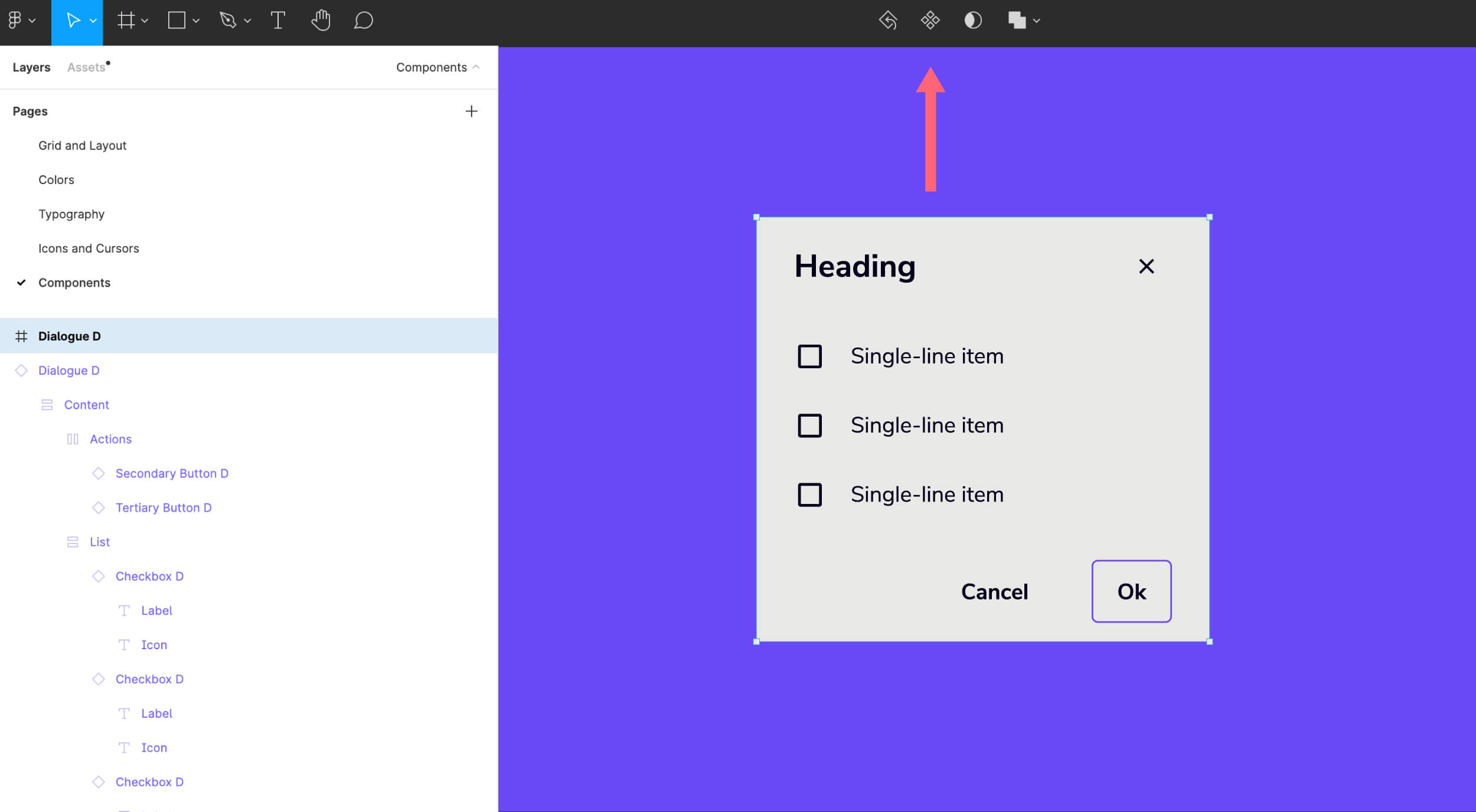
1.3 les rendre flexibles (personnaliser les contraintes). Cela aide à créer une conception réactive et de nombreux composants similaires dans le projet (par exemple, une boîte de dialogue avec différentes largeurs à des fins différentes).
Voir comment sur YouTube.
1.4 Ajouter une dénomination claire pour les objets (par exemple le bouton, la case à cocher, etc.). Ce peuvent être les mêmes noms que les objets Sketch. Cela permet à facile de trouver le composant du projet lorsque nous lions la bibliothèque au fichier de travail.
1.5 Créez des composants parents afin que les composants enfants de votre conception héritent le parent’S Paramètres. Pour ce faire, sélectionnez l’objet et cliquez sur le bouton Créer des composants en haut.
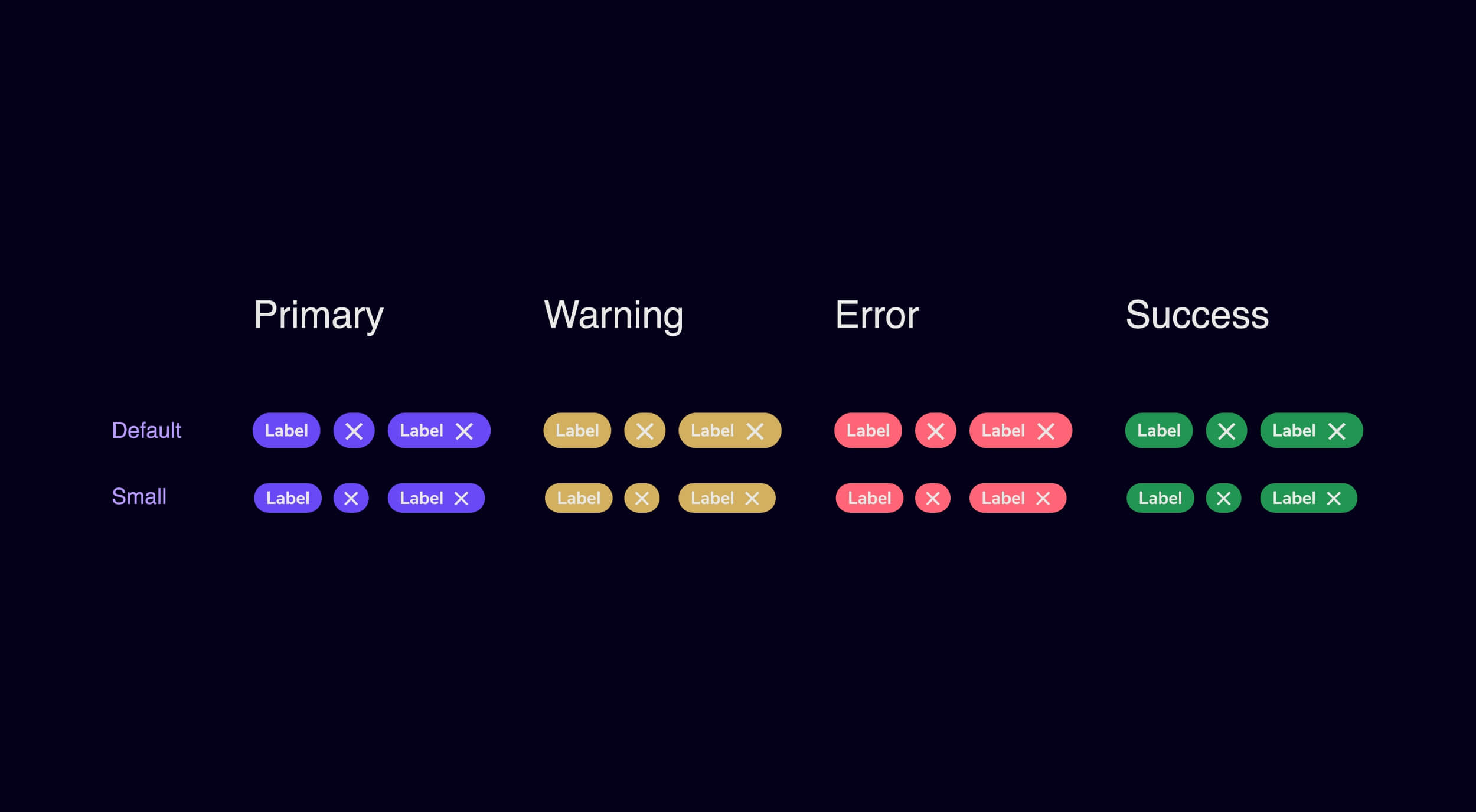
1.6 Ajouter les différents états des composants et les combiner en variantes. Cela vous aidera à basculer rapidement entre les états du composant (par exemple, modifiez l’étiquette principale en étiquette d’erreur sans définir la couleur et la taille).
Voir comment sur YouTube.
Figma vous permet également de créer des styles pour les couleurs et les effets. Par exemple, vous devez modifier la nuance de rouge pour tous les composants rouges d’un projet. Si nous apportons les modifications du style de rouge, alors ils seront appliqués à tous les objets auxquels vous avez lié cette couleur.
2. Transfert de projet
Avec bibliothèque Composants Configuration, nous pouvons maintenant commencer à importer le projet de Sketch à Figma.
2.1 Créez un fichier de travail sur Figma
2.2 liez la bibliothèque créée au fichier de travail. Après cela, toutes les modifications dans la bibliothèque seront dupliquées dans le fichier de travail et il n’est plus nécessaire d’ouvrir le fichier de bibliothèque pour ajouter un composant à la conception. Pour rechercher un composant, entrez sa dénomination dans la zone de recherche de l’onglet Assets.
Voir comment sur YouTube.
2.3 redessine les dispositions à l’aide de composants de la bibliothèque.
Sur la base de la bibliothèque créée, il est plus facile de collecter de nouvelles pages. Nous avons déjà des briques LEGO (composants), dont nous devons assembler des figures (dispositions).
- Copiez l’écran requis dans Sketch et faites-le glisser dans un projet de travail ouvert.
- Redémarrez les objets de l’écran à l’aide de composants, de polices, de couleurs de la bibliothèque.
- Les objets qui sont rarement trouvés dessinent à nouveau.
Astuce: Pour accélérer votre travail, vous pouvez importer l’intégralité du projet de Sketch à Figma et utiliser les mises en page déformées comme base de la conception de la disposition de Figma. Mais assurez-vous de les vérifier par rapport à l’écran d’origine.
Comment faire ceci: faites glisser le fichier de croquis dans le projet Figma. Ajoutez exactement l’ensemble du fichier de projet, car une disposition séparée est ajoutée en tant qu’écran, et nous avons besoin d’une base modifiable. Lors de la création d’une disposition, copiez la disposition requise du projet transféré dans le fichier de travail et travaillez avec.
Simplifier le transfert de Sketch à Figma
Pages de rangement. Dispositions et composants corrects corrects, organiser les dispositions dans une séquence logique, renommer chaque page en fonction du contenu, et plus. Concevez toutes les pages de la même manière afin de ne pas être confus et de ne pas confondre les membres de l’équipe qui travailleront sur le projet. Cela est particulièrement vrai si l’équipe n’a pas’T a travaillé avec Figma avant.
Importer des dispositions de croquis comme base de conception. Si vous n’avez jamais travaillé à Figma, alors c’est un excellent moyen de maîtriser un nouvel outil. Compte tenu du fait que vous n’avez pas besoin d’être distrait en créant un design. Vous copiez simplement ce sur quoi vous avez travaillé dans Sketch et ajoutez des composants de la bibliothèque.
Créer une structure à partir du début. Si tu ne fais pas’t avoir une structure de fichiers en sketch, it’Il est préférable de commencer à le créer sur Figma dès le début. Ainsi, il sera plus facile pour vous et les autres membres de l’équipe de travailler.
Utilisez des styles sur Figma. Par exemple, les polices de texte sont très flexibles – vous pouvez ajouter différentes couleurs et alignements pour le même style de police. Maintenant, vous n’avez pas besoin de créer des styles H1 séparés avec l’alignement central et H1 avec l’alignement de gauche.
De plus, les styles peuvent être appliqués non seulement à la couleur et aux polices, mais aussi aux effets.
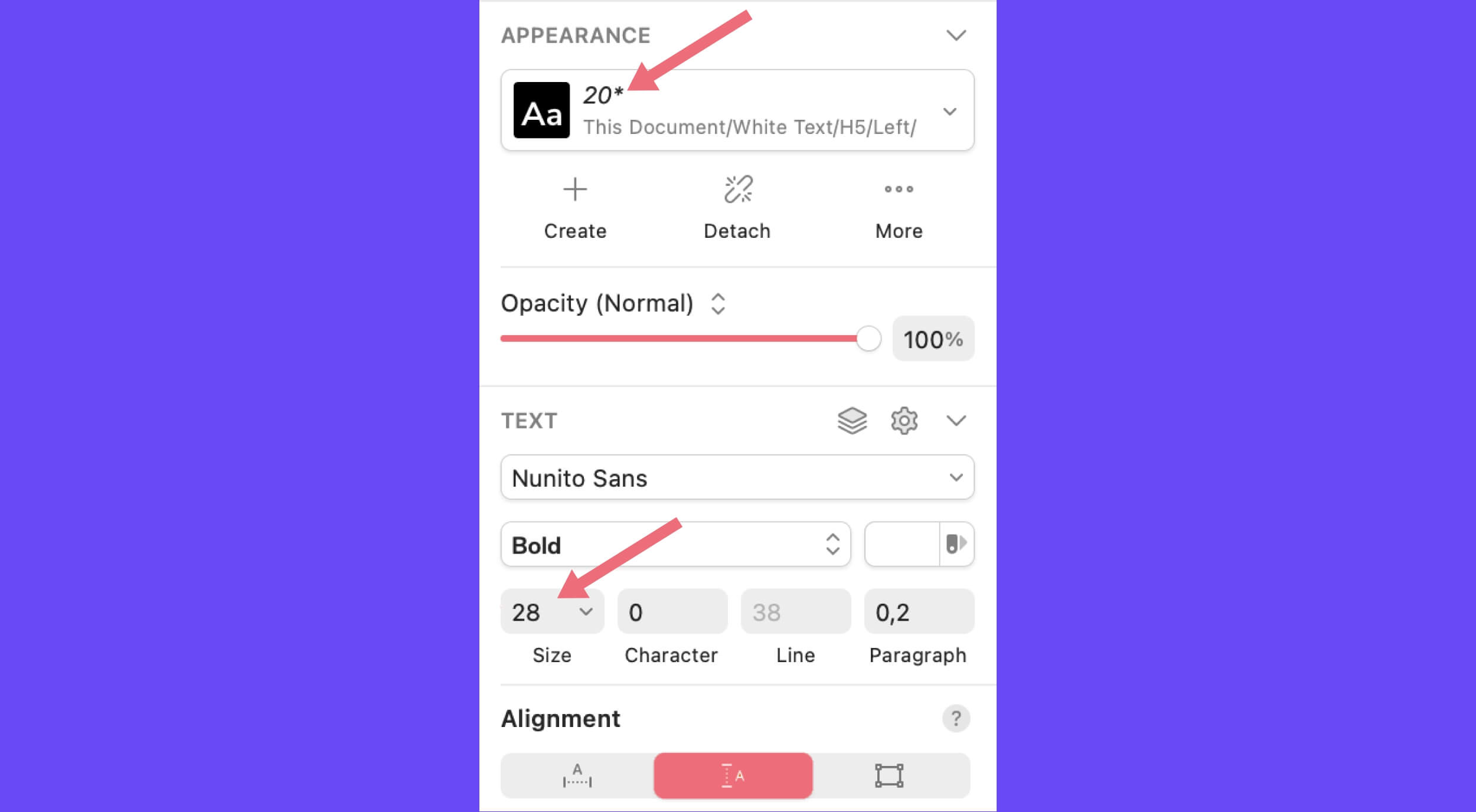
Vérifier les paramètres de police. Si la police de Figma est visuellement différente de la police du croquis, vérifiez si la police du croquis est cassée. S’il y a une étoile à côté du nom de la police, alors cette police a été cassée et ne correspond pas à la bibliothèque dans Sketch. Cliquez sur le bouton de détachement pour voir ses paramètres réels.
Si vous ne voyez pas les paramètres de police dans Sketch, la police utilisée dans la conception n’est probablement pas installée sur votre ordinateur. Téléchargez la police (par exemple à partir de la bibliothèque Google Fontts, installez-la sur votre ordinateur et redémarrez l’esquisse pour voir les options de police.
Résumé
J’espère que vous avez trouvé ce tutoriel Figma sur l’importation de votre projet de croquis sur Figma utile. Suivez Windmill sur LinkedIn pour plus de conseils de conception pratiques. Figma est un outil clé que Windmill utilise dans le cadre de ses services de conception et de développement de produits numériques . Découvrez comment le moulin à vent peut donner vie à vos idées de produits.
Bio: Ilona Yeletska est un designer UX à Windmill. Depuis qu’il a rejoint le moulin à vent’S Équipe de conception, elle a travaillé sur le site Web de Windmill et travaille actuellement sur un produit fintech.
Face à un défi de produits numériques?
En tant que guide et partenaire, laissez-nous vous aider à modifier un changement percutant et à ravir vos clients.
Pouvez-vous importer des fichiers de croquis dans Figma?
Le .Le format de fichier de croquis est un format propriétaire, ce qui signifie qu’il peut être ouvert et édité dans l’application Sketch. Il contient un seul document, qui peut inclure plusieurs pages, des planches artistiques et même des symboles. Il contient également le texte, les éléments vectoriels et les images bitmap utilisées dans la conception.
Le .Le format de fichier de croquis est un format vecteur, ce qui signifie qu’il est indépendant de la résolution et peut être mis à l’échelle à n’importe quelle taille sans perdre de qualité.
Pouvez-vous importer des fichiers de croquis dans Figma?
Oui, il est possible d’importer des fichiers de croquis dans Figma. Figma est un outil de conception basé sur un vecteur similaire à Sketch, et il offre un moyen facile d’importer des fichiers de croquis.
Dans Figma, vous pouvez modifier le fichier de croquis et apporter toutes les modifications dont vous avez besoin. Vous pouvez également ajouter des couches et des éléments supplémentaires, ainsi que d’ajuster la disposition et la conception. Figma vous permet également d’exporter le fichier dans divers formats, y compris PDF, SVG et PNG.
Conclusion
Les fichiers de croquis sont un outil de conception populaire basé sur vecteur utilisé par les concepteurs professionnels. Ils sont sauvés avec un .Extension de croquis et peut être ouvert et édité dans l’application Sketch.
Heureusement, Il est possible d’importer des fichiers de croquis dans Figma, vous permettant d’apporter des modifications à la conception et de l’exporter dans divers formats. Avec Sketch et Figma, vous pouvez créer, modifier et exporter vos conceptions avec facilité.