Illustrator a-t-il des modèles de cartes de visite
Comment faire un modèle de carte de visite avec des saignements dans Adobe Illustrator
Rappelant un pull confortable, ce modèle de carte de visite de Freepik est à la fois amusant et simple.
Illustrator a-t-il des modèles de cartes de visite
Dans ce tutoriel, nous vous apprendrons comment créer un modèle de carte de visite prêt pour imprimer avec des saignements dans Adobe Illustrator CC. Nous allons également lutter.
Points clés:
1. Configuration du document:
– Entrez un nom pour votre document dans le champ de texte du nom.
– Sélectionnez Custom (s’il n’est pas défini par défaut) dans le menu déroulant de profil.
– Nombre de tableaux artistiques: définissez ce nombre sur 2 pour deux faces et 1 pour les modèles de cartes de visite unilatéraux.
– . Ils définissent le positionnement de vos planches artistiques sur la toile.
– .
– . Dans ce cas, nous ferons un horizontal 3.Carte de visite de 5 par 2 pouces tout en utilisant des pouces pour les mesures.
– Réglez la zone de saignement sur 0.125 pouces.
– Définissez le mode couleur sur CMYK et Raster Effets sur High (300 PPI).
2. Saignement, garniture et zone sûre:
– Saignement: la partie de votre conception qui sera coupée lors de la coupe de la carte à sa taille finale.
– Trim: la taille finale de votre carte après le «saignement» a été coupée.
– Zone sûre: une zone à l’intérieur de la garniture où vous devez placer les informations ou sections les plus importantes de votre conception.
15 questions uniques:
1. Quel est le but des saignements dans une carte de visite?
Le but des saignements est de vous assurer que votre conception ou votre image couvre entièrement votre carte, ne laissant aucun bord blanc disgracieux après la coupe.
2. ?
Vous devez utiliser 2 artboards pour un modèle de carte de visite à deux faces.
3. L’espacement et les colonnes peuvent-ils être personnalisés?
Oui, l’espacement et les colonnes peuvent être personnalisés en fonction de vos préférences.
4. Quelles sont les mesures standard pour un modèle de carte de visite aux États-Unis?
La taille standard pour une carte de visite aux États-Unis est de 3.5 par 2 pouces.
5. Quel est le but de la zone sûre dans un modèle de carte de visite?
La zone sûre est l’endroit où vous devez placer les informations ou sections les plus importantes de votre conception, car tout ce qui en dehors de cette zone couvre le risque d’être coupé.
6. Comment se préparer les saignements, la garniture et la sécurité dans des versions plus anciennes de l’illustrateur?
Dans les versions plus anciennes de l’illustrator, le saignement, la garniture et la zone sûre doivent être configurés manuellement en créant des guides et en définissant les dimensions souhaitées.
7. Quel est le mode couleur recommandé pour les matériaux d’impression dans Illustrator?
Le mode couleur recommandé pour les matériaux d’impression dans Illustrator est CMYK.
8. Quel est le but de régler les effets raster à haut (300 ppi)?
La définition des effets raster sur High assure une sortie d’impression de haute qualité en utilisant une résolution de 300 PPI.
9. Les unités de mesure peuvent-elles être modifiées de pouces à des millimètres ou des centimètres?
Oui, les unités de mesure peuvent être changées en millimètres ou centimètres si vous le souhaitez.
dix. Y a-t-il des variations internationales dans les dimensions de la carte de visite?
Oui, les dimensions de la carte de visite peuvent varier dans différents pays. Il est recommandé de se référer à un guide international des dimensions de la carte de visite pour des dimensions spécifiques.
11. Quelle est la signification du 0.Saignement de 125 pouces?
Le 0..
. Comment définir la zone sûre?
La zone sûre peut être définie en créant des rectangles des dimensions souhaitées et en les plaçant au centre des planches artistiques, puis en les convertissant en guides.
13. Pourquoi la zone sûre est-elle maintenue plus petite que la taille de la carte finale?
La zone sûre est maintenue plus petite que la taille finale de la carte pour éviter que des informations importantes ou des sections de la conception ne soient coupées pendant la coupe.
14. Quels sont les paramètres recommandés pour le mode couleur et les effets raster pour les matériaux d’impression?
Les paramètres recommandés pour le mode couleur sont CMYK et pour les effets raster est élevé (300 ppi) pour assurer une sortie d’impression de haute qualité.
15. La zone de saignement peut-elle être personnalisée dans les versions plus récentes de l’illustrateur?
Oui, les versions plus récentes de l’illustrator permettent de spécifier la zone de saignement dans la boîte de dialogue du nouveau document, ce qui concerne l’heure sur la configuration manuelle.
Comment faire un modèle de carte de visite avec des saignements dans Adobe Illustrator
Rappelant un pull confortable, ce modèle de carte de visite de Freepik est à la fois amusant et simple.
Illustrator a-t-il des modèles de cartes de visite
О этой срранице
Ыы зарегистрtures. С помощюю ээой страницы ыы сжжем оределить, что заES’t. П’t?
Эта странdent к Te. Странdent. До ээого момента для исоллash.
Источником заves просов может слжжж Вve ыыы заES’t. Еслèe Вы ис démar. Обратитесь к своему ситемному адмииииии. Подробнее.
Проверка по слову может также появляться, ели Вы Вводите сложные заы, оычно рссзevretic емами, или же Вводите заES’t.
Comment faire un modèle de carte de visite avec des saignements dans Adobe Illustrator
Dans ce tutoriel, nous vous apprendrons comment créer un modèle de carte de visite prêt pour imprimer avec des saignements dans Adobe Illustrator CC. Nous allons également lutter.
1. Configuration de document
Suivez les étapes suivantes pour créer un nouveau document.
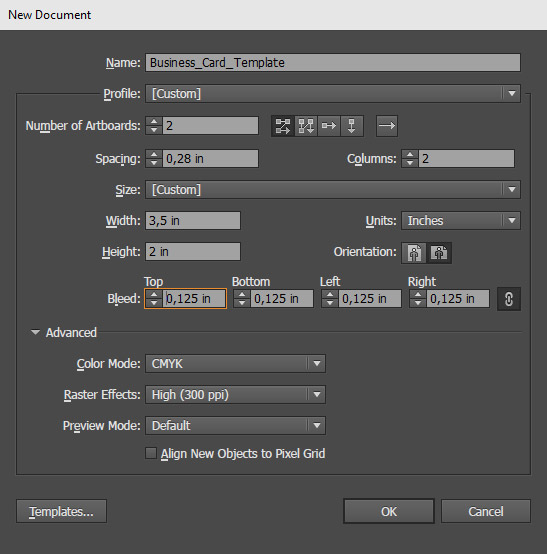
- Entrez un nom pour votre document dans le Nomchamp de texte.
- Sélectionner Coutume (Si non défini par défaut) du Profilmenu déroulant.
- Nombre de planches artistiques. Définir ce numéro sur pour deux faces, et pour 1 Pour les modèles de cartes de visite unilatéraux.
- Espacementet Colonnessont à la hauteur de vos préférences. Ils définissent le positionnement de vos planches artistiques sur la toile.
- Sélectionner Coutume du Taillemenu déroulant.
- Définir la Largeur, , Unités, et Orientationdu document. Dans ce cas, nous ferons un horizontal 3.5 par 2 pouces (1) carte de visite, tout en utilisant des pouces (2) pour les mesures tout au long du processus de travail.
- Les versions plus récentes de Illustrator vous feraient gagner du temps en vous donnant la possibilité de spécifier le zone dans le Nouveau document dialogue. Réglez tous les côtés sur 0,125 pouces pour l’instant. Plus tard, nous parlerons de saignements et comment les régler manuellement dans les versions plus anciennes.
- Élargir la Avancéonglet (s’il n’est pas déjà étendu) et définissez le Mode de couleur pour Cmyk Effets rasterpour Haut (300 ppi). Ce sont les paramètres standard pour les matériaux d’impression.
(1) 3.. Gardez à l’esprit qu’une carte de visite’. Guide international des dimensions de la carte de visite
(2) L’utilisation des pouces comme unité de mesure n’est pas obligatoire. Vous pouvez également travailler avec des millimètres ou des centimètres si vous n’êtes pas familier avec des pouces.
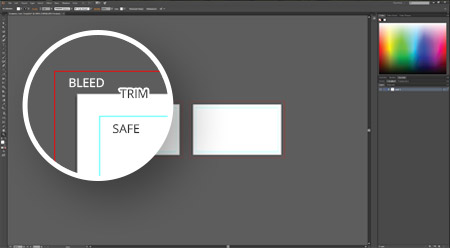
2. Saignement, garniture et zone sûre
Une fois le document créé, nous devons nous assurer que notre conception finale restera intacte une fois la carte de visite imprimée et taillée.
Saigner. Ceci est la partie de votre conception qui sera coupée lorsque après avoir coupé la carte à sa taille finale. Dans ce cas, la taille finale du modèle de carte de visite sera égale à la taille de l’art blanc. Le saignement’Le but est de vous assurer que votre conception ou votre image couvre entièrement votre carte, ne laissant aucun bord blanc disgracieux après la coupe.
Garniture. ‘’ a été coupé.
Zone protégée. C’est une zone à l’intérieur de la garniture. Étant plus petit que votre carte finale, la zone sûre est éloignée des lames et des machines à couper. . Tout ce qui en dehors de cette zone couvre le risque d’être coupé!
2.1 Définissez la zone sûre
Nous avons précisé que nous voulons avoir un 0,125 ‘ saigner de tous côtés dans le Nouveau document boite de dialogue. Illustrator a très bien géré cela pour nous. Mais nous devons définir nous-mêmes la zone sûre. À cette fin, nous en créerons deux 3,25 ′ par 1,75 ′ rectangles et placez-les dans les centres des deux planches artistiques. Ensuite, nous les convertirons en guides et cela créera un 0,125 ‘ de la garniture de chaque côté.
- Sélectionnez le Outil rectangulaire (M)Et cliquez sur l’un des artboards.
- Réglez la largeur sur3,25 et la hauteur de1,75 pouces.
- Sélectionnez le rectangle et alignez-le avec le centre de l’art en utilisant le Centre d’alignement horizontal et Centre d’alignement verticalde la barre latérale supérieure.
- Faites glisser le rectangle vers l’autre artboard par se maintenirle Alt / Option clé pour en faire une copie. .
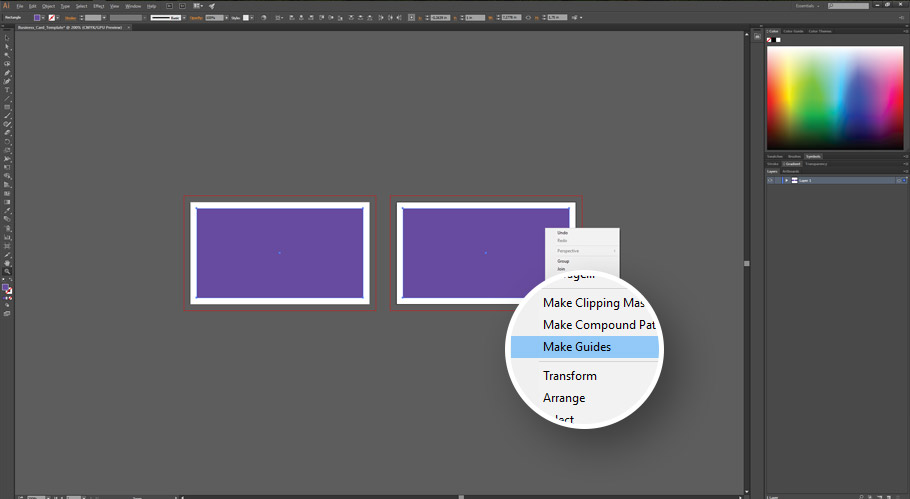
- Pour convertir les rectangles en guides, sélectionnez-les simplement et clic-droit sur l’un d’eux. Puis sélectionnez Faire un guide à partir du menu contextuel.
2.2 Définition manuelle du saignement
Si vous utilisez une ancienne version d’Adobe Illustrator, il est possible qu’il ait gagné’t le Saigner option dans le Nouveau document fenêtre de dialogue mais Don’! Il’n’est pas vraiment un accord pour le faire manuellement. La différence entre cette méthode et la première est que vous devez créer votre document avec la taille, y compris la zone de saignement, puis créer deux rectangles pour définir la taille finale du modèle de carte de visite et sa zone sûre.
- Créer un nouveau 3,75 ′ par 2,25 ′ Document avec les mêmes paramètres de la première méthode, puis cliquez D’ACCORD.
- Prendre la Outil rectangulaire (M) et créer un 3,5 ′ par 2 ′ rectangle. Alignez-le avec le centre de l’artboard. Convertissez-le en guide et vous’auront votre taille finale (la garniture).
- Créer un autre rectangle. Fais-le 3,25 ′ par 1,75 ′ Cette fois et l’alignez avec le centre de l’artboard. Convertissez-le en guide et votre zone protégée sera réglé.
- Répétez ces 3 étapes pour le deuxième artboard.
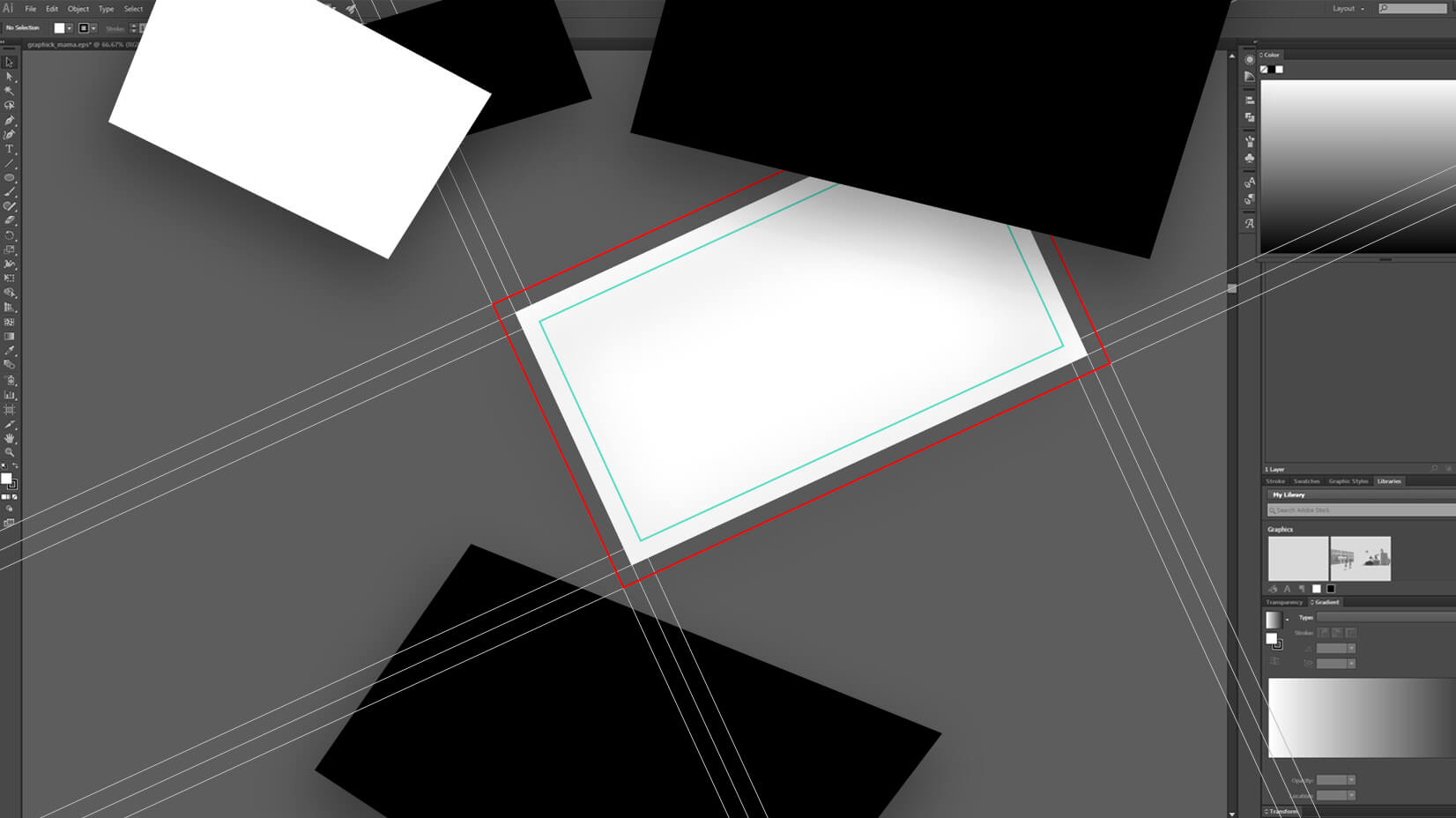
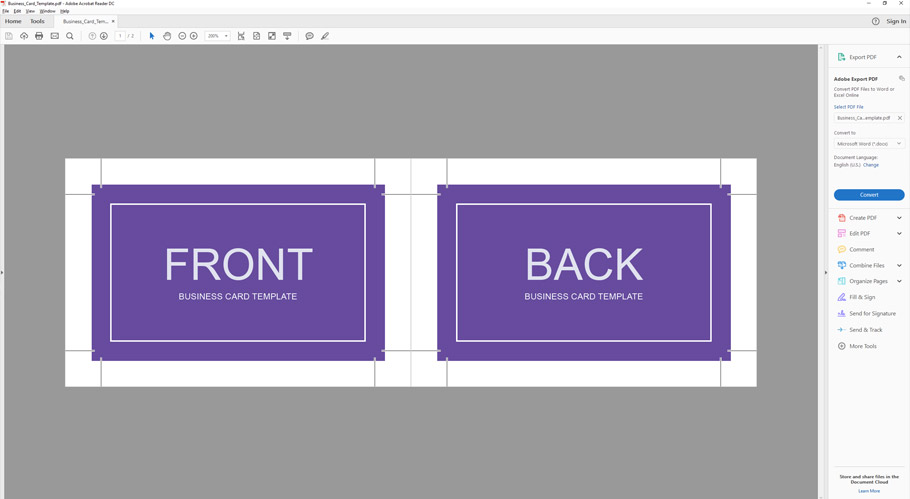
Il’est assez simple. Ici’s à quoi devrait ressembler votre document une fois que vous avez terminé ces étapes:
3. Exportation d’un document PDF prêt pour l’impression
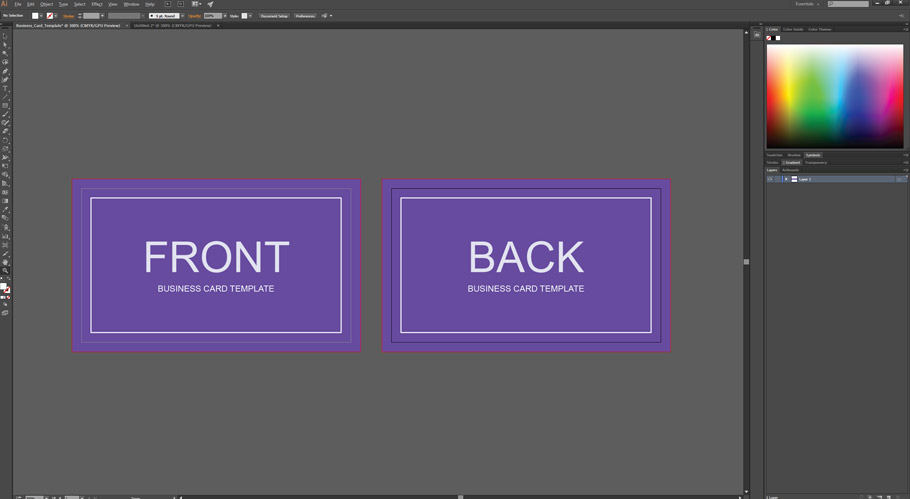
Laisser’S Supposons qu’il s’agit de notre conception finale dans l’exemple ci-dessous. Nous avons un fond de couleur unie que nous voulons étendre sur les bords mêmes du modèle de carte de visite sans laisser de bords blancs disgracieux après la coupe. Ce’s pourquoi nous devrions l’étendre jusqu’à la fin du saignement. Nous’Ve a décrit la zone sûre à utiliser comme élément de conception. De cette façon, nous’LL se retrouve avec un cadre agréable et propre près des bords de la carte de visite.
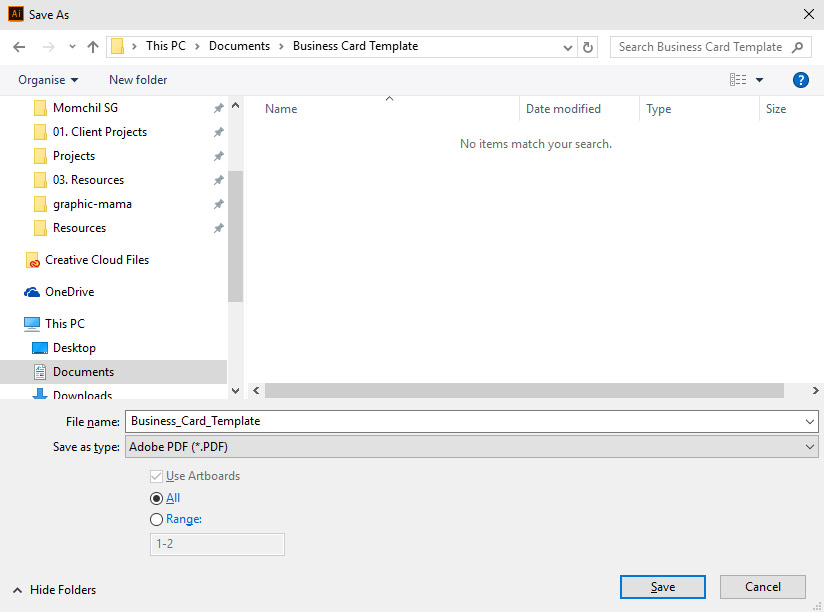
Suivez ces étapes pour enregistrer le document en tant que PDF prêt pour l’impression.
Une nouvelle boîte de dialogue s’ouvrira.
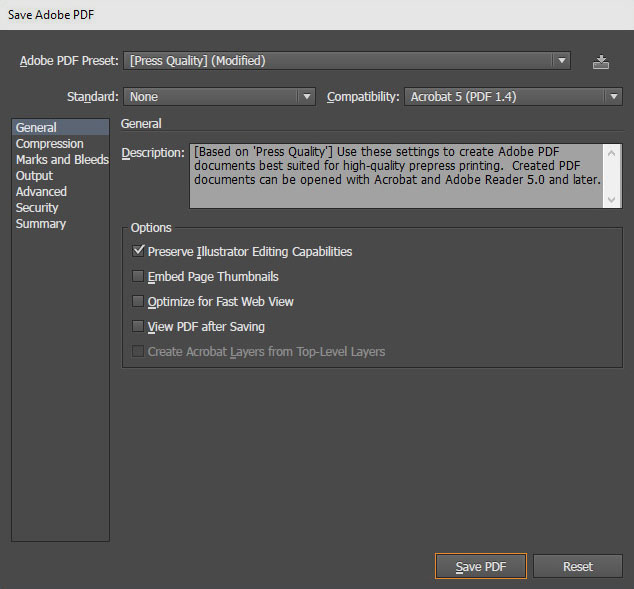
Dans le Général onglet, définissez le Adobe PDF Preset pour [Qualité de la presse] et décoche Optimiser pour une vue Web rapide.
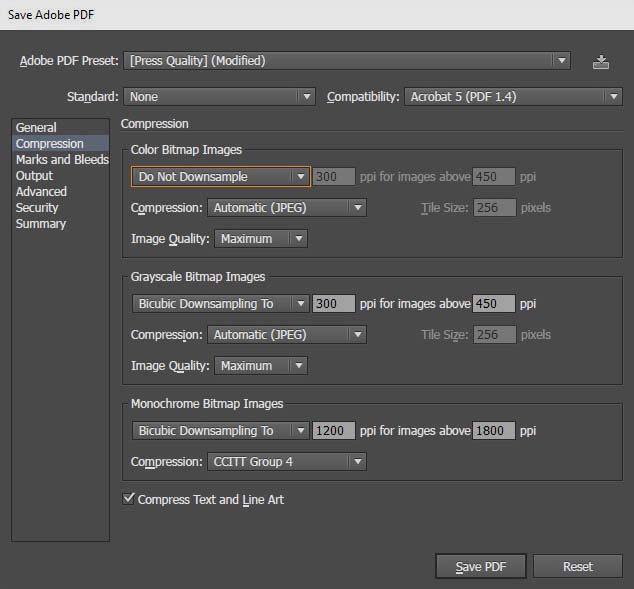
Maintenant, allez au Compression Images de couleurs bitmap Ne pas faire échantillon Dans le cas où vous avez des images dans votre conception.
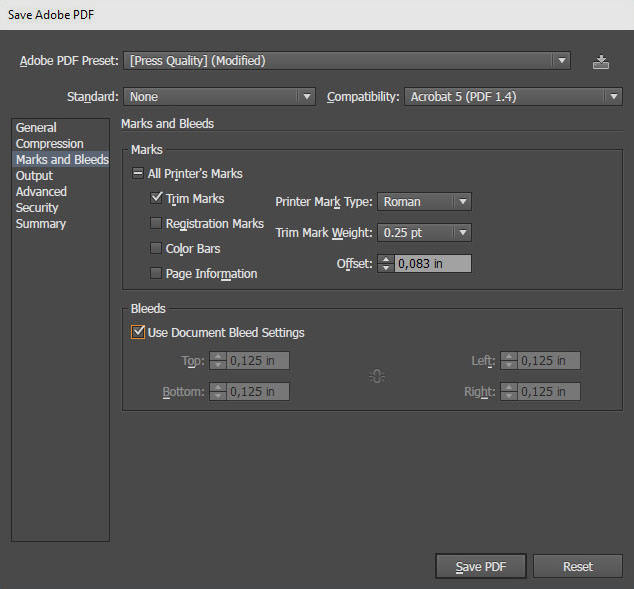
Passer au Marques et saignements Onglet et vérifiez Marques de garniture et Utiliser les paramètres de saignement de document puis cliquez sur Sauver PDF.
Voici notre résultat final. Les marques de garniture indiquent où le papier sera coupé. Le firme blanc mince nous’. Garder tout ce qui est important à l’intérieur garantit que les lames ont gagné’t s’approcher de nos informations importantes.
Notez que l’arrière-plan s’étend un peu au-delà des marques de finition. C’est la zone de saignement. Maintenant, quand ces machines à découper feraient leur travail, il n’y aurait pas’T être une chance que les bords blancs se retrouvent dans nos cartes de visite imprimées.
Si tu ne fais pas’J’ai envie de passer par toutes ces étapes, vous pouvez utiliser le modèle que nous’ve vient de faire.
Un modèle de carte de visite vertical est également inclus.
Vous pouvez également être intéressé par cet article connexe: les meilleurs fabricants de cartes de visite en ligne en 2022
20 modèles de cartes de visite gratuits d’illustrator
Même si une grande partie de nos vies commerciales se sont déplacées dans le monde numérique, là’s une arène qui reste confortablement enracinée dans le monde physique: le réseautage.
Comme un soldat armé d’une épée et d’un bouclier pour la bataille, vous devez être armé d’une carte de visite (et d’un excellent langage corporel) lors du réseautage.
Je veux les modèles?
Obtenez ces modèles de cartes de visite gratuits envoyés dans votre boîte de réception
Les cartes de visite sont comme une première impression tangible de vous et de votre entreprise – donc le vôtre peut’T être un vieux design oubliable. ’ve a partagé votre carte avec peut rapidement mettre un visage au nom lorsque vous regardez votre carte par jour, semaine ou mois plus tard.
Pour vous faciliter la vie un peu plus facile, nous assemblons 20 des meilleurs modèles de cartes de visite d’illustrator gratuits sûrs d’impressionner. Les personnaliser simplement avec vos coordonnées et vous’Sois bon d’y aller!
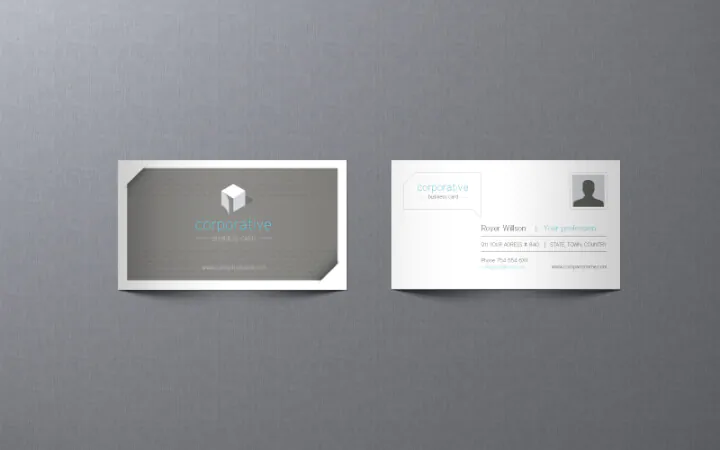
1. Modèle de carte de visite gris et blanc
Ce modèle de carte de visite illustrator dispose d’une bordure blanche élégante qui complète l’arrière-plan gris et le texte bleu.
2. Modèle de carte de visite verte Sunburst
.
. Modèle de carte de visite ondulée
Rappelant un pull confortable, ce modèle de carte de visite de Freepik est à la fois amusant et simple.
4. Modèle de carte de visite en zigzag
Ce modèle de carte de visite Funky Illustrator se démarquera à coup sûr dans la pile.
5. Modèle de carte de visite de bulle de discours
Ce modèle de Freepik est idéal si vous travaillez dans une industrie liée à la communication comme les relations publiques ou la gestion des médias sociaux.
6. Modèle de carte de visite des vagues de couleur
Ce modèle de conception reste professionnel malgré les couleurs vives utilisées.
7. Modèle de carte de visite de billets de film
Rappelant un billet de film à l’ancien, ce modèle d’illustrator bleu et vert est celui à se démarquer. Idéal pour ceux qui travaillent dans la gestion d’événements ou le divertissement.
8. Modèle de carte de visite orange
Idéal pour ceux qui sont dans les domaines de l’éducation ou de la conception, ce modèle de carte d’activité d’Ilustrator Orange Illustrator de Freepik propose une illustration amusante d’un stylo et d’un souverain.
9. Modèle de carte de visite de contraste de couleur
Accrocheur et coloré, ce modèle de carte de visite de contraste de couleur a de l’espace pour inclure trois de vos compétences.
dix. Modèle de carte de visite rétro
Sur le papier, Argyle sur une carte de visite ne devrait pas avoir de sens – mais ce modèle l’exécute bien.
11. Modèle de carte de visite au coucher du soleil
Sleek, mais rustique, ce modèle de carte de visite est
12. Modèle de carte de visite moderne
Ce modèle est polyvalent car vous pouvez modifier le jeu de couleurs pour être aussi amusant ou aussi formel que vous’D aim comme ça.
13. Modèle de carte de visite hexagonale
Cette carte de visite hexagonale grise et rouge est idéale pour les personnes travaillant dans des domaines technologiques ou liés à la science.
14. Modèle de carte de visite déchiré
Ce modèle de conception minimale par Drydicons est excellent pour ceux qui travaillent dans l’industrie de la rénovation domiciliaire.
15. Modèle de carte de visite de la grille rose
Ce modèle d’illustrateur a une palette de couleurs apaisante, qui pourrait fonctionner pour les décorateurs d’intérieur, les architectes ou les graphistes.
16. Modèle de carte de visite artistique
Ce modèle de carte de visite coloré est idéal pour les graphistes ou les artistes.
17. Modèle de carte de visite moderne
Ce modèle de carte de visite moderne propose un certain nombre de modèles différents à choisir.
18. Modèle de carte de visite du photographe
Conçu pour ressembler à un viseur, ce modèle de carte de visite est un design soigné pour les photographes.
19.
Cette carte de visite simple de Freepik est amicale mais transmet un sentiment de professionnalisme avec les petites touches de couleur.
20. Modèle de carte de visite technologique
Cette carte de visite à matrice est parfaite pour les personnes travaillant dans l’espace technologique.
Lors de la sélection d’une conception de cartes de visite, gardez à l’esprit l’impression que vous’D aim les gens à avoir de vous. Vous pouvez toujours modifier la couleur des cartes dans Illustrator, donc elle parle plus de votre marque.
Si vous avez besoin d’aide pour personnaliser vos modèles de cartes de visite à l’aide d’Adobe Illustrator, consultez notre illustrateur – des cours de base et avancés pour des conseils et astuces utiles.
Augmenter vos compétences
Commencez à apprendre gratuitement avec des cours de Goskills
Commencer l’essai gratuit
Krystal fait tout ce qui est en marketing à Goskills. Elle est récente diplômée de l’Université de Boston avec un B.UN. dans les relations internationales et une mineure en communication. Quand elle n’est pas au travail, vous pouvez la trouver à écouter des podcasts ou à regarder des spéciaux de comédie sur Netflix.
Modèles de cartes de visite illustrator Alternative
Nos téléchargements sans hasse, modèles de cartes de visite gratuits et fonctionnalités simples font de Marq votre meilleur choix pour une alternative pour une conception de cartes de visite.
Je n’ai pas encore inscrit?
Essayez-nous.
Créez un compte gratuit pour commencer et commencez à concevoir maintenant.
Commencez rapidement avec des modèles de cartes de visite gratuits
Commencez en utilisant l’un de nos modèles conçus par des professionnels et faites-le votre propre. Chaque modèle est entièrement personnalisable pour correspondre à la marque de votre entreprise. Jetez un œil à certains de nos designs les plus populaires ci-dessous, ou parcourez notre galerie pour voir des centaines d’autres.
Rapide et facile
Notre éditeur intuitif et glisser-déposer rend la création de contenu sur la marque rapidement et facile.
Plus de fonctionnalités
Faites pousser votre marque
Le verrouillage avancé des modèles autorise les membres de l’équipe à personnaliser les modèles copropriétaires – sans sortir de la marque, contribuant à ce que le contenu reste cohérent.
Plus de fonctionnalités
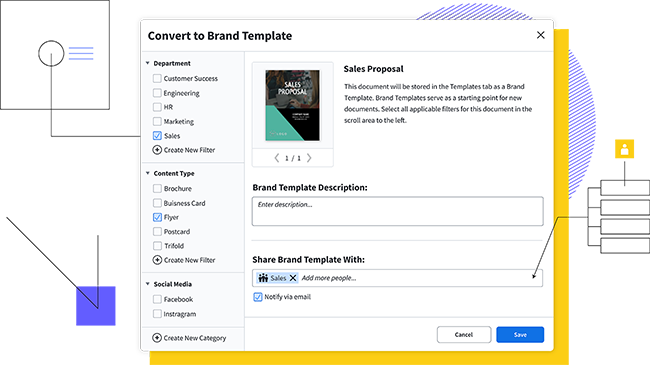
Autonomiser votre équipe
Partagez des modèles et des actifs de marque avec plusieurs membres de l’équipe et attribuer des rôles d’équipe pour contrôler qui a accès à ce.
Plus de fonctionnalités
Fonctionnement des éléments
Tu ne fais pas’Il faut être un designer brillant pour fabriquer un beau contenu. Que vous’Une équipe d’une ou d’une équipe de cinq de cinq, notre plate-forme de modèles de marque facilite la création de contenu et la construction de votre marque dans le nouveau design Democracy.
Actifs de la marque
Stockez et téléchargez des actifs de marque personnalisés (comme les logos, les couleurs et les polices) dans notre centre d’actifs pour un accès rapide.
Cloud
Contrairement à Illustrator, Marq vous permet de concevoir en ligne, donc vos documents sont toujours stockés en toute sécurité dans le cloud. Enregistrer, partager et imprimer sans vous soucier de perdre vos progrès.
Automatisation des données
Évitez le processus lourd en ajoutant vos coordonnées à plusieurs variations de cartes de visite. Avec un compte premium, vous pouvez configurer des champs intelligents pour saisir automatiquement ces informations.
MARQ s’intègre à vos outils préférés pour mettre du contenu à portée de main. Transférer du texte à partir d’un Google Doc, importez un fichier indesign ou insérez des photos de Dropbox, Facebook ou Unsplash afin que vous puissiez rester concentré sur votre travail.