Elementor rallenta il mio sito
10 suggerimenti comprovati su come accelerare i siti Web degli elementi
Riepilogo
1. Ottimizza le tue immagini: Comprimere le tue immagini e utilizzare il formato di immagine corretto per ridurre le dimensioni senza compromettere la qualità.
2. Minificare e combinare i file CSS e JS: Minimizzare i file CSS e JS per rimuovere i caratteri non necessari e combinarli in un singolo file per ridurre il numero di richieste.
3. Usa un plugin di memorizzazione nella cache: Installa un plug -in di cache per generare file HTML statici delle tue pagine e servirli ai visitatori, riducendo il carico sul server.
4. Scegli un fornitore di hosting affidabile: Seleziona un fornitore di hosting specializzato nell’hosting WordPress e offre server ottimizzati per prestazioni migliori.
5. Utilizzare una rete di consegna di contenuti (CDN): Utilizzare una CDN per archiviare i file statici del tuo sito Web su server situati in tutto il mondo, offrendoli ai visitatori dal server più vicino per tempi di caricamento più veloci.
6. Abilita la compressione GZIP: Abilita la compressione GZIP sul server per comprimere i file prima di trasmetterli ai visitatori, riducendo le dimensioni dei file e accelerando i tempi di caricamento.
7. Limitare le richieste esterne: Limita il numero di richieste esterne che il tuo sito Web fa, come quelli per caratteri, script e plugin, che possono rallentare il tuo sito.
8. Ottimizza il tuo database: Pulisci e ottimizza regolarmente il database rimuovendo i dati non necessari e ottimizzando le prestazioni delle query per tempi di caricamento più rapidi.
9. Disabilita plugin inutili: Disattivare e rimuovere eventuali plugin non necessari che non sono essenziali per la funzionalità del tuo sito Web per ridurre la tensione sul server e migliorare i tempi di caricamento.
10. Usa un tema leggero: Scegli un tema leggero e ottimizzato che è costruito per la velocità per garantire tempi di caricamento più rapidi per il tuo sito Web Element.
Domande e risposte
1. Come posso ottimizzare le immagini sul mio sito Web Element?
Per ottimizzare le immagini sul tuo sito Web Element, è possibile utilizzare strumenti o plugin online per comprimere e ridimensionare le immagini. Inoltre, assicurati di scegliere il formato di immagine corretto, come JPEG per fotografie e PNG per la grafica con sfondi trasparenti.
2. Perché dovrei minimizzare e combinare i file CSS e JS?
I file CSS e JS minificati e combinati riducono le dimensioni dei loro file e il numero di richieste necessarie per caricarle, risultando in tempi di caricamento più rapidi per il tuo sito Web.
3. In che modo un plug -in di memorizzazione nella cache può accelerare il mio sito Web Element?
Un plug -in di memorizzazione nella cache genera file HTML statici delle tue pagine, che possono essere serviti ai visitatori invece di eseguire il codice PHP del tuo sito Web, riducendo il carico sul server e accelerando i tempi di caricamento.
4. Quali fattori dovrei considerare quando si sceglie un provider di hosting per il mio sito Web Element?
Quando si sceglie un fornitore di hosting, considerare la loro esperienza nell’hosting di WordPress, le prestazioni dei loro server, la disponibilità di tecnologie di memorizzazione nella cache e il loro supporto clienti. Un fornitore di hosting affidabile può avere un impatto significativo sulla velocità del sito Web di Element.
5. Quali sono i vantaggi dell’utilizzo di una rete di consegna di contenuti (CDN) per il mio sito Web Element?
Un CDN memorizza i file statici del tuo sito Web su server situati in diverse posizioni geografiche. Quando un visitatore accede al tuo sito Web, il server più vicino fornisce i file, risultando in tempi di caricamento più rapidi e un’esperienza utente migliorata.
6. Come posso abilitare la compressione GZIP sul mio sito Web Element?
È possibile abilitare la compressione GZIP modificando la configurazione del server o utilizzando un plug -in di memorizzazione nella cache che offre la compressione GZIP come funzionalità. La compressione GZIP riduce le dimensioni dei file prima della trasmissione, risultando in tempi di caricamento più rapidi.
7. Le richieste esterne possono rallentare il mio sito Web Element?
Sì, le richieste esterne per caratteri, script e plugin possono rallentare il tuo sito Web se impiegano troppo tempo per caricare o se il tuo sito Web effettua troppe richieste. Limitare le richieste esterne può aiutare a migliorare la velocità del sito Web Element.
8. Come posso ottimizzare il mio database per prestazioni migliori sul mio sito Web Element?
È possibile ottimizzare il tuo database ripulendo regolarmente e rimuovendo dati non necessari, come revisioni post e commenti di spam. Inoltre, l’ottimizzazione delle query di database e l’utilizzo di un plug -in di memorizzazione nella cache può migliorare ulteriormente le prestazioni.
9. Qual è l’impatto di plugin inutili sulla velocità del mio sito Web Element?
I plugin non necessari possono rallentare il tuo sito Web mentre consumano risorse del server, aumentano le dimensioni della base di codice e aggiungono ulteriori richieste ai server esterni. Si consiglia di disattivare e rimuovere eventuali plugin non essenziali per la funzionalità del tuo sito Web.
10. In che modo la scelta di un tema leggero è di beneficio del mio sito Web Element?
La scelta di un tema leggero e ottimizzato garantisce che la base di codice sia minima e ottimizzata per la velocità. Questo aiuta a ridurre i tempi di caricamento e migliora le prestazioni complessive del sito Web Element.
10 suggerimenti comprovati su come accelerare i siti Web degli elementi
Proprio come suggerisce il nome, la parte di codifica contiene principalmente HTML, CSS, JS, PHP, ecc. E la parte del database memorizza i dati del tuo sito Web come post sul blog, immagini, ecc.
Elementor pro rallenta il tuo sito?
In una parola, no. Elementor Pro non rallenta il tuo sito.
Elementor Pro è un plug-in molto potente e intuitivo che rende la creazione e la gestione del tuo sito Web facile ed efficiente. Tutte le funzionalità sono facilmente accessibili e non è necessario essere un esperto tecnico per usarle.
Suggerimento professionale: Elementor Pro può rallentare il tuo sito se hai molti contenuti sulle tue pagine o se hai molti plugin attivati. Se noti che il tuo sito è in esecuzione lentamente, potresti provare a disattivare alcuni plugin o rimuovere alcuni contenuti dalle tue pagine.
Nel complesso, Elementar Pro è un plug-in molto intuitivo che non rallenta il tuo sito.
Se stai cercando un plug -in che renderà la gestione del tuo sito Web facile ed efficiente, Elementar Pro è un’ottima opzione.
5 Risposte di domanda correlate trovate
È buono per il sito Web?
Elementor è un costruttore di siti Web di Drag and Drop che può essere utilizzato per creare un sito Web da zero o per modificare e migliorare un sito Web esistente. Elementor offre una vasta gamma di funzionalità, come un’interfaccia di trascinamento personalizzabile, un costruttore di facile utilizzo e la possibilità di creare siti Web in una varietà di lingue. Nel complesso, Elementor è un costruttore di siti Web potente e facile da usare che offre una vasta gamma di funzionalità e opzioni di personalizzazione.
È gratuito per il costruttore di pagine elementari?
Elementor Page Builder è un costruttore di pagine di trascinamento che è disponibile come versione gratuita e premium. La versione premium offre più funzionalità, come la possibilità di creare pagine illimitate, opzioni di personalizzazione avanzate e supporto prioritario. La versione gratuita è limitata a un massimo di 100 pagine.
È buono per le landing page?
Elementor è un costruttore di pagine di destinazione che consente agli utenti di creare landing page personalizzate che possono essere utilizzate per promuovere i loro prodotti o servizi. Nel complesso, Elementor è un buon costruttore di pagine di destinazione per coloro che desiderano creare pagine personalizzate che possono essere utilizzate per promuovere i loro prodotti o servizi. Mentre alcune funzionalità sono limitate, lo strumento generale è facile da usare e può creare pagine che sembrano professionali.
È la pena proelementar pro reddit?
Elementor Pro è un plug -in WordPress completo che ti consente di creare design, pagine, post e altro ancora da zero. Il plugin è pieno di funzionalità e vale sicuramente la pena se tu’REI alla ricerca di una soluzione completa per il design di WordPress. Una delle cose migliori di Elementar Pro è il fatto che questo’S ESTREMAGGIO USER-Friendly.
Perché Elementor non mi permette di modificare?
Se Elementor non ti permette di modificare, potrebbe essere perché non sei autenticato. Per essere autenticato, dovrai avere un account Element e aver effettuato l’accesso. Se non sei sicuro di come accedere, consulta il nostro articolo di aiuto su come accedere.
Drew Clemente
Devops & Sysadmin Ingegnere. Fondamentalmente costruisco infrastrutture online.
Chi siamo
Quando abbiamo iniziato il nostro viaggio online non avevamo idea di codificare o costruire pagine Web, probabilmente proprio come te.
Tutto quello che volevamo fare è creare un sito Web per la nostra attività offline, ma l’attività scoraggiante non era un gioco da ragazzi. Dopo mesi e anni di tentativi di CMS e diversi creatori di siti Web, siamo diventati esperti nella creazione e volevamo condividere le nostre conoscenze con il mondo usando questo sito.
Ora esaminiamo dozzine di servizi relativi al web (inclusi registrar di dominio, provider di hosting e molto altro) e scriviamo guide approfondite sulla creazione, la codifica e il blog del sito sulla creazione di siti.
Chi può beneficiare del sito?
- Blogger
- Fotografi
- Liberi professionisti
- Professionisti
- Proprietari
- negozi di e -commerce
- Tutti
- Circa / contatto
- Termini di servizio – Informativa sulla privacy – Divulgazione
- Costruzione di siti Web
- Ospitando
- Web design
- Sviluppo web
- Domini
Oltre 10 suggerimenti comprovati su come accelerare i siti Web di Element
Come tutti sappiamo, Element è un plug -in di Builder di pagina sorprendente e ti consente anche di armonizzare un sito Web completo con facilità. Ma alcuni siti Web, tuttavia, potrebbero avere problemi che causano un caricamento lento. Ancora più importante, molti utenti in realtà non’t so ‘Come accelerare il sito Web Element’.
Così’è molto importante sapere perché si verifica questo problema e come risolverlo. Quello’S perché, in questo articolo, noi’LL mostra i suggerimenti più efficaci e comprovati per accelerare il sito Web Element.
E nell’ultima parte di questo articolo, noi’Discuteremo gli errori comuni che dovremmo evitare.
Senza ulteriori indugi, lascia’s immergere in
Elementor rallenta il sito Web: è vero
Siamo tutti abbastanza consapevoli di una cosa su Element, è molto facile da usare, veloce da implementare e utile per la creazione di qualsiasi design. Tuttavia, a volte i siti Web con Element potrebbero avere una configurazione che provoca un caricamento lento..
La maggior parte dei miei siti viene caricata per richiedere più di 2 secondi in base alle statistiche di Google, ovviamente, questa volta potrebbe variare leggermente a seconda dei tuoi contenuti e di molti altri fattori: WP Blog
Elementor da solo non è responsabile per il problema del caricamento del sito. Molte ragioni si trovano dietro questo. Ad esempio, problemi di hosting, errori del server, file multimediali di grandi dimensioni, script esterni, plugin aggiuntivi, file di temi, ecc.
Articoli da Kinsta, un sito Web viene lento per numerosi motivi. E hanno spiegato perfettamente perché un sito Web rallenta in termini di diversi aspetti.
Quindi, considerando i fatti, noi’Mostra come puoi accelerare il tuo sito Web Element e cosa dovresti seguire nella parte successiva.
7 Suggerimenti comprovati per accelerare il sito Web Element
Conosciamo già il costruttore di pagine elementari’S Efficacia e possibili risultati mentre lo implementano nel design. Quindi non c’è dubbio su questo. Ma il fatto riguardante sono i problemi che rallentano il sito Web di Element.
Elementor offre molte opzioni e funzionalità di modifica. Sebbene la progettazione di pagine Web con Element sia davvero facile e veloce, se si desidera accelerare il tuo sito Web, controlla i seguenti criteri.
1. Non utilizzare il server di hosting gratuito
Se tu’gestisce la tua attività su una piattaforma online, allora’s saggio usare hosting premium. Quindi devi utilizzare i migliori piani di hosting per accelerare il tuo sito web. Sai, hosting questits. A causa dell’utilizzo di un servizio di hosting gratuito, il tuo sito Web potrebbe avere impatti gravi come il carico lento, l’indisponibilità di un server e altro ancora.
Dai un’occhiata al seguente articolo sul ‘Miglior piano di hosting per il sito Web Element’. In questo articolo, abbiamo mostrato quale piano di hosting dovresti prendere e gli altri fornitori di servizi di hosting.
Questo è il momento moderno della tecnologia. E l’ecosistema di WordPress governa il 34% del web. Molti plugin sono disponibili nel settore WordPress per gestire questa enorme piattaforma. Ma tutti non ti sono utili.
A volte l’utilizzo di troppi plugin sul sito Web provoca caricamento di pagina web lente. Quindi dovresti pensarci due volte prima di usare qualsiasi plugin. D’altra parte, disattivi il plug -in particolare se si è’RE è fatto.
5. Scegliere il tema giusto
Anche l’uso del tema giusto per il sito Web è un fatto importante. Dovresti usare un tema adatto per il tuo sito web.
Un buon tema dovrebbe’rallenta un sito, ma sfortunatamente molti temi lo fanno – Elementor
Quello che puoi fare è.”
- Disattivare i temi che stanno creando problemi
- Puoi usare il tema venti. (Leggi l’articolo sul tema predefinito di WordPress)
- Usa i modelli predefiniti di Element o puoi scegliere i componenti aggiuntivi di Happy Element per creare design.
6. Utilizzare una rete CDN (Content Delivery
CDN sta per la rete di consegna dei contenuti. Esso’S Un gruppo di server geograficamente distribuito con l’obiettivo di fornire contenuti agli utenti nel più veloce tempo possibile. Supponiamo che i dati del tuo sito Web siano ospitati su un server a New York. Se un utente americano visita il tuo sito, si caricherà rapidamente dalla sua fine.
Ma se qualcuno visita il tuo sito dall’Europa, cosa succederà a loro? Ci vorrà del tempo per caricare le tue pagine web alle loro estremità. Questo è il motivo per cui le aziende giganti che hanno un vasto pubblico in tutto il mondo mantengono più CDN. Ad esempio, Amazon, Alibaba ed eBay.
Tuttavia, se il tuo sito web è solo al livello di partenza, non’b deve preoccuparsi della CDN. Ma se ha un’enorme base di pubblico e un valore finanziario, devi ospitare il suo database su altri CDN. Cloudflare, Cachefly e Amazon CloudFront sono alcuni migliori provider CDN.
7. Usa un plug -in cache
Potresti non sapere cos’è la cache della pagina se sei un principiante. Permettere’S Sappi prima come funziona. Ogni sito Web ha due parti: database front-end e back-end (post sul blog, video, immagini e GIF). Gli utenti attendono comunemente sul front -end e richiedono quale tipo di contenuto vogliono vedere.
Il database backend genera file/codici HTML di quel contenuto e li presenta ai visitatori’ browser in modo visivo perfetto. Ma il server back -end non lo fa’T preservare i codici HTML. Quindi, quando gli utenti effettuano una nuova richiesta, il server deve costruire di nuovo il codice da zero.
Uccide il tempo. Un plug -in cache è una soluzione in questo caso. Preserva il codice una volta creato e lo consegna istantaneamente agli utenti se viene effettuata la stessa richiesta.
8. Usa un DNS ad alte prestazioni
DNS sta per il sistema di nomi di dominio. Esso’S un server che traduce gli indirizzi di dominio leggibili dall’uomo (come WWW.HappyAddons.com) in indirizzi IP leggibili a macchina (come il 1900.100.101).
Come funziona il DNS? Ogni sito Web è ospitato su un server di hosting e riceve un indirizzo IP. Quando gli utenti digitano un URL sui loro browser e prendono il pulsante INVIO, il server DNS inizia a trovare l’indirizzo IP del dominio.
I DN ad alte prestazioni possono aiutare a individuare rapidamente l’indirizzo IP e collegarlo al browser. Questo è il motivo per cui è necessario utilizzare un server DNS ad alte prestazioni. Alcuni migliori server DNS che puoi prendere in considerazione sono Cisco OpenDNS, CloudFlare, Google Public DNS e Quad.
9. Rimuovere i file non necessari dal database
Il database si riferisce allo spazio in cui file Web (foto, video, GIF, clip vocali, ecc.) sono immagazzinati. I file non necessari possono rendere un sito Web pesante da caricare. Eppure spesso, succede che gli utenti caricano ripetutamente la stessa immagine, il che è una pratica sbagliata.
Carica la stessa immagine una volta. Quindi ogni volta che ne hai bisogno, usalo dall’opzione file multimediale. Accanto, continua a rimuovere il commento spam. Perché possono persino occupare il tuo prezioso spazio web.
10. Aumenta il limite di memoria
Per impostazione predefinita, WordPress ha un limite di memoria PHP da 32 MB. E alcuni fornitori di hosting lo aumentano fino a 64 MB. Questa memoria PHP è importante perché WordPress richiede un limite di memoria sufficiente per eseguire ed eseguire temi, plugin e codici.
Per eseguire perfettamente Elementor, WordPress richiede un limite di memoria di 256 MB. È possibile aumentare facilmente il limite di memoria PHP. Guarda il video su come aumentare il limite di memoria PHP da CPanel.
Utilizzi correttamente Element? Se la risposta è sì, allora potresti essere fuori pericolo. Ma in caso contrario, questa parte è per te. Perché noi’Discuteranno gli errori comuni che ogni utenti elementari commettono e come superare questi problemi, in questa parte.
Tuttavia, abbiamo già discusso in precedenza nella nostra sezione precedente cosa dovresti seguire per accelerare il tuo sito Web Elemetor.
Ok lascia’s Inizia:
Non usare il tema corretto
Il tema offre a un sito web la struttura perfetta. Ma se non’t Scegli quello giusto, quindi tutti gli sforzi hanno vinto’t Mettere in evidenza il successo. Le persone non verranno sul tuo sito web, quindi’Creo una brutta impressione.
Un tema di personalizzazione perfetto parlerà la tua voce e anche le persone avranno un’esperienza straordinaria con la tua attività. Così’s saggio utilizzare un tema adatto per il tuo sito Web o personalizzare un tema da zero. E Google non solo si classificherà, ma accelererà anche il tuo sito web.
Personalizzazione senza cancellare la cache
Un altro errore comune è la personalizzazione del tuo sito Web senza cancellare la cache del tuo sito Web. I siti Web hanno costantemente regolamenti e aggiornamenti. Così’è molto cruciale per cancellare regolarmente la cache prima di modificare o progettare.
Se tu’Res un normale utente MAC, quindi è possibile cancellare il file della cache utilizzando Command + R e Control + Shift + R per Windows. Puoi leggere questa documentazione per sbarazzarsi di questo problema.
Non ottimizzare le immagini
Le immagini ottimizzate non sono solo fruttuose per SEO, ma sono anche buone per una pagina di caricamento rapido. Molti utenti Elementator non ridimensionano le immagini prima dell’implementazione. Di conseguenza, il sito Web ottiene peso e si carica lentamente.
Dovresti pianificare di ridimensionare ogni foto utilizzando tinypng come abbiamo già detto nella nostra sezione precedente.
Non usando il colore predefinito
Anche se’è un problema minore. Ma a volte, potresti affrontare problemi per non usare il colore giusto o predefinito per il tuo sito Web. Puoi ottenere molte opzioni per scegliere i colori dalla galleria di colori predefinita di Element.
Questi colori sono progettati con precisione per renderlo più semplice per gli utenti. Ti aiuterà a farti risparmiare molto tempo e mantenerti coerente in tutto il tuo sito Web.
FAQ sul sito Web Element
Spero ti stia godendo questa discussione. Noi’Ll ora risponde ad alcune domande comuni relative all’argomento di come accelerare i siti Web Element. Continua a leggere!
Elementor rallenta un sito web?
La risposta è ‘NO’. Element non lo fa’t In realtà rallenta un sito web. Ma se il tuo sito web non è’t perfettamente ottimizzato, ospitato su un buon server veloce, utilizzando temi e plugin di pesi e non una buona gestione dei contenuti inefficiente, potrebbe sperimentare una velocità.
Quanto limite di memoria è un must per elemento?
Un limite di memoria di 256 MB è un must per elemento. Ma per prestazioni migliori, puoi aumentarlo a 512 MB.
Elementor danneggia seo?
Element non lo fa’t danneggiare il processo di ottimizzazione dei motori di ricerca. Piuttosto può aiutarti a prenderti cura di molte parti SEO tecniche.
Ho davvero bisogno di elementari?
Se usi WordPress, il suo editor di blocchi Gutenberg è sufficiente per creare pagine di destinazione. Ma Elementator ha molte caratteristiche e widget entusiasmanti con cui è possibile creare pagine di destinazione interattive. Elementor ha sia le versioni Lite che Pro Pro.
Utilizzando la versione Lite, è possibile creare un sito Web di base. Ma se vuoi dargli un aspetto meraviglioso, devi usare la sua versione Pro.
Come cancellare la cache elementare?
Il processo è molto semplice. Accedi a WordPress Dashboard. Quindi, navigare a Dashboard> Element> Strumenti> Generale.
Fare clic sul pulsante Rigenerare file e dati. Colpire il Salvare le modifiche pulsante dopo. Pertanto, è possibile cancellare la cache degli elementi.
Verdetto finale
Esso’non è del tutto possibile coprire tutti i problemi in un momento veloce. Ma abbiamo cercato di concentrarci sui problemi vitali che ogni utenti elementari affrontano. Assicurati di fare molta attenzione al processo per la personalizzazione di un sito Web utilizzando Element se stai costruendo da solo o tu’Progetta di assumere uno sviluppatore.
Speriamo che tu lo abbia ottenuto molto utile. Se segui attentamente i passaggi, puoi sicuramente accelerare il sito Web Element.
Tuttavia, se senti di averlo fatto’T menzionare eventuali errori comuni che dovrebbero essere nella lista, non esitare a condividerli con noi nei commenti qui sotto.
Condividi questo post
- Tag: Best practice Element, caratteristiche elementari, come accelerare l’elementatore Altra parola chiave: velocità della pagina elementare
Nahid Sharif
Nahid è un marketer di professione e scrittore per passione, la sensazione di indipendenza e libero pensiero lo fa sempre andare avanti! Se non scrivo, lui’S o correre gli occhi sopra le storie di fantascienza, modificare video o suonare la chitarra acustica, scrivere testi e scattare foto della natura!
Post correlato
Come rimuovere i codi corti non utilizzati da WordPress (4 metodi facili)
18 maggio 2023 nessun commento
I cortometraggi inutilizzati possono assumere il database Web e causare molti conflitti interni. Permettere’s Esplora come rimuovere i codi corti non utilizzati da WordPress in 4 modi semplici.
Come ottimizzare le immagini per il web e le prestazioni (tutto ciò che devi sapere)
8 maggio 2023 2 commenti
Ottimizzare le immagini giustamente può rendere il tuo sito Web leggero e caricare rapidamente. Dai un’occhiata ad alcuni suggerimenti esclusivi su come ottimizzare le immagini per il web e le prestazioni.
12+ migliori componenti aggiuntivi per personalizzare il sito WordPress con facilità
18 aprile 2023 26 commenti
Elementor è un potente costruttore di pagine per creare bellissimi siti Web in un flash. La sua interfaccia facile da usare e strumenti di progettazione avanzati
22 risposte
Oli dice:
Grazie per l’articolo ma chi mette il codice in uno screenshot!..
Nahid Sharif dice:
Ciao oli,
Grazie per il tuo coordinamento. Si prega di controllare ora, esso’S è stato aggiornato.
Spero che tu tu’Troverà più interesse per i nostri altri articoli.
Mr George Eduard Petcu dice:
C’è un errore su add_filter ( ‘Elementor/frontend/print_google_fonts’, ‘__return_false’ ); mancante ‘ prima di _return_false
Nahid Sharif dice:
Hey George
Grazie per la tua preoccupazione. A proposito, noi’Rimane davvero dispiaciuto per l’inconveniente ?. Tuttavia, noi’Ve ha aggiornato l’errore. Ora puoi controllare e facci sapere se di nuovo lo fa’t lavoro ? Saluti
Liz dice:
Sì, tranne il test di velocità fianco a fianco di Just Elementor e Elementor Pro installati con zero altri plugin su Bluehost e tutte le immagini estratte da un CDN lasciano cadere il mio punteggio di velocità di Google Page da un 92 sul cellulare usando venti venti a un 16. Elementor non è altro che un maiale delle risorse e uno spreco di 100 dollari. IO’è stato uno sviluppatore per oltre un decennio e questo è assolutamente assurdo che qualsiasi plugin sia sviluppato così male.
Sakil Adnan dice:
Ciao Liz, esso’è davvero orribile l’esperienza che hai condiviso. Ma stiamo andando davvero bene con tutti i nostri siti costruiti con Element. Dai un’occhiata profonda e riprova, la velocità del tuo sito dovrebbe essere migliorata.
Grazie mille per aver condiviso la tua esperienza con noi.
Karen Johnstone dice:
IO’m uno sviluppatore e devo essere d’accordo con Liz qui. Ci sono concorrenti che stanno facendo migliori prestazioni. Possiamo solo fare del nostro meglio per aiutare a migliorare le prestazioni dei siti che gestiamo che usano questo costruttore, ma esso’S come combattere una battaglia perduta.
Gobinda Tarafdar dice:
Ciao Karen, Gobinda qui del Team Happyaddons, sono d’accordo con tutti i tuoi punti di vista. In termini di accelerazione del sito in cui stiamo usando i costruttori di pagine, dobbiamo considerare molte cose. Spero che sarai anche d’accordo a questo punto; I costruttori di pagine stanno arrivando per i ragazzi non tecnologici. Quello’S perché così tante cose sono incluse nei costruttori che potrebbero non essere necessari se costruiamo il sito da zero senza costruttori di pagine. Riceviamo molte funzionalità senza avere alcuna conoscenza della codifica. Ad esempio, possiamo dare un’occhiata alle funzionalità di parallasse. Se voglio aggiungerli con la struttura di codifica grezza, devo essere uno sviluppatore di frontend a livello di esperti. Altrimenti, posso’T Aggiungi quella funzione sul mio sito. Ma la parallasse stessa una cosa pesante in termini di punteggio di velocità della pagina. Un esperto può minimizzarlo dal suo livello di competenza. Ma il noob nell’area di codifica come me non lo fa’Devo preoccuparsi di codificare se uso Element’S Parallax o HappyAddons Carallax. Piace condividere, dalla versione 3.0 Elementor, gli sviluppatori stanno cercando di concentrarsi sulla codifica minimalista. Aggiornano anche il DOM dell’Element. Gli esperti ora lo condividono’è una buona mossa al punteggio di velocità della pagina. E fin dall’inizio, stiamo usando la funzione di caricamento delle risorse su richiesta all’interno di HappyAddons per Element. Inoltre, stiamo seguendo una struttura di codifica decente. Siamo a conoscenza del problema della velocità di pagina dei costruttori di pagine. ? Spero che in un prossimo futuro, i costruttori di pagine arriveranno con codici gratuiti gonfiati. Grazie ancora per aver gestito il tempo per condividere i tuoi preziosi pensieri riguardo ai nostri lavori, Gobinda,
Coordinatore del prodotto di HappyAddons.
Diki Amodjo dice:
Ciao Nahid, grazie per gli articoli utili. Tuttavia lì’S Una cosa che vorrei chiedere, se ho fatto un layout diverso per il cellulare e nasconderlo alla vista desktop, è interessato nella mia pagine mobile?
Nahid Sharif dice:
Heyy Amodjo
Grazie per il tuo momento cruciale per commentare qui. E anche la tua domanda ha un valore reale. Fondamentalmente Element funziona singolarmente sia per le viste desktop che mobili. Per cancellare questa confusione, si prega di leggere https: // wordpress.Org/Support/Topic/Mobile-Layout-Changes-Effect-Desktop-Layout-and-Vice-Veve-Versa/. E sicuramente, ti aiuterà a conoscere la tua risposta molto chiaramente.
Diki Amodjo dice:
Molte grazie!
Deewinc dice:
Fontawesome fa i siti Web rallentati. Puoi eseguire un test di velocità utilizzando qualsiasi strumento su Internet come GTMetrix e evidenzierà i problemi che causano il rallentamento del tuo sito Web. Fontawesome è di solito un colpevole e molte persone si lamentano.
Nahid Sharif dice:
Ciao deewinc
Grazie per il tuo feedback e gentile considerazione.
A proposito, puoi trovare anche i nostri altri blog più istruttivi e utili.
Saluti?
Clint Sanchez dice:
Strano, ho provato ad aggiungere il codice nelle mie funzioni.PHP e continuavano a fare test di intuizioni pagine e gli articoli che voleva precaricare vince’Vai via.
Nahid Sharif dice:
Ciao Clints
Scusa per il tuo inconveniente. Una cosa che voglio sapere hai controllato altri metodi insieme all’applicazione dei codici? O semplicemente copia il codice e incollalo?
Smettila di perdere tempo su siti lenti elementari: qui’S Come accelerare il tuo
Elementor è uno dei costruttori di pagine più popolari disponibili per WordPress. Tuttavia, i siti Web costruiti con Element non sono i migliori per le prestazioni. Dopo anni di lavoro con Elementor e i suoi componenti aggiuntivi, volevo condividere alcuni suggerimenti di ottimizzazione che potrebbero aiutarti a migliorare i siti Web lenti elementari. Condividerò suggerimenti per i principianti amichevoli e di ottimizzazione avanzati. Questa guida si applica sia alle versioni di Element (Free) che a Element Pro (non ai siti Web) utilizzando componenti aggiuntivi di terze parti.
Sommario
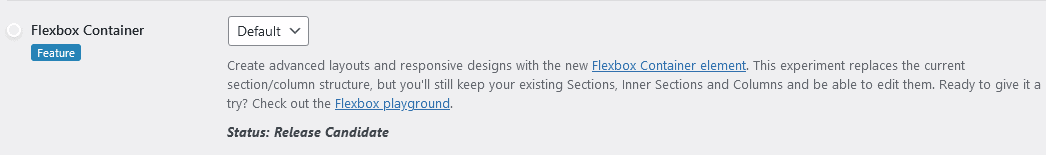
Attiva esperimenti elementari
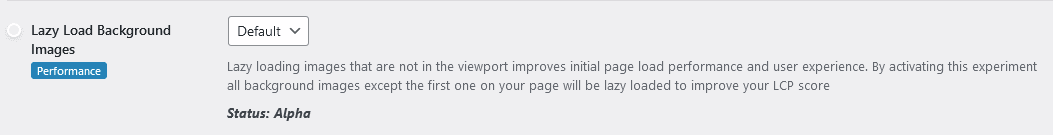
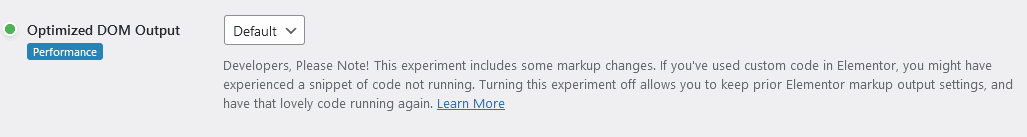
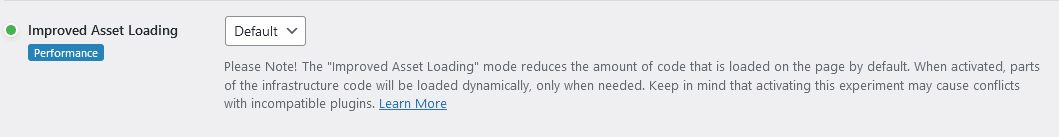
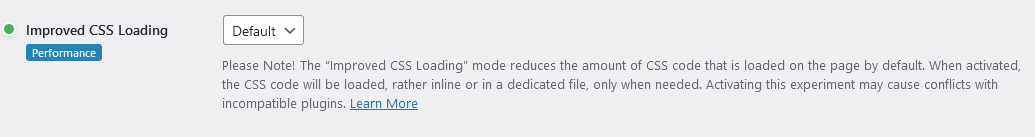
Gli sviluppatori si sono lamentati per anni di elementi DOM inutili e JS e CS non utilizzati. Elementor ha risposto rilasciando la versione 3.0, che è andato nella giusta direzione per risolvere molti di questi problemi. Tuttavia, come afferma chiaramente, questi lo sono “esperimenti”, E devi assicurarti di testare il tuo sito Web dopo aver abilitato queste funzionalità per garantire che tutto funzioni come previsto. Vai su Element → Impostazioni → Esperimenti, quindi attiva queste opzioni. 





Evita errori comuni elementari
Negli ultimi anni, ho visto gli utenti commettere errori comuni quando creano siti Web con Element. Questi errori rendono complicati le cose e possono influire sulle prestazioni del tuo sito web.
Gli errori di progettazione reattivi fanno gli utenti
Gli utenti di Elementor commettono errori comuni nella costruzione di progetti reattivi. Invece di usare i controlli reattivi di Elementor, creano nuove sezioni per diversi punti di interruzione e nascondono quelli. Questa non è la soluzione ideale. Crea codice duplicato, inutile markup HTML e influisce sul tuo sito Web’prestazioni s.
Usa un tema leggero
Elementor è un plugin piuttosto pesante; Non vuoi combinarlo con un altro tema pesante. L’uso di un tema leggero come GeneratePress o Astra ridurrà gli sforzi necessari per ottimizzare il sito Web Element.
Usa elementi globali dal tuo tema
Se hai Elementor, puoi creare intestazioni e piè di pagina personalizzati. Tuttavia, è meglio attenersi agli elementi dal tuo tema invece di Elementor (ne parleremo presto). Di solito, gli elementi del tema hanno una migliore qualità del codice e le loro risorse sono meglio ottimizzate.
Evita di usare elementi vuoti
Invece di utilizzare il widget distanziatore o sezioni/colonne vuote per regolare il layout, utilizzare le opzioni di margine/imbottitura da Elementor. Utilizzando il widget distanziatore, aggiungi ulteriori div e aumenterà la dimensione del DOM. Elementor consiglia di utilizzare margine e imbottitura invece di utilizzare il widget distanziatore.
Evita di usare troppi componenti aggiuntivi
L’uso di troppi componenti aggiuntivi di terze parti può causare problemi di incompatibilità e prestazioni. Ridurre la dipendenza da componenti aggiuntivi di terze parti ti farà risparmiare molto tempo a lungo termine quando Elementor rilascia importanti aggiornamenti.
Disabilita widget non utilizzati da componenti aggiuntivi
Se hai ancora bisogno di componenti componenti di terze parti, disabilita i widget non hai bisogno dalle loro impostazioni. La maggior parte dei componenti componenti degli sviluppatori famosi ti consente di raggiungere questo obiettivo dalle loro impostazioni. Ad esempio, Essential Addon ha una guida su come disabilitare gli elementi non utilizzati.
Usa gli stili globali
Un buon design del sito Web utilizza colori coerenti. Gli stili globali ti risparmiano un sacco di tempo e ti aiutano a realizzare un design coerente senza troppo sforzo. Invece di specificare caratteri e colori per ogni elemento, li modellano a livello globale dalle impostazioni di stile a tema Element. Abilitare ciò ridurrà il codice generato da Element e aiuta a ridurre i CS non utilizzati.
Ottimizza il caricamento del carattere
Utilizzare caratteri Web-Safe
Se sei ossessionato dal tuo sito web’S Prestazioni, l’utilizzo dei caratteri di sistema farebbe un’enorme differenza nel miglioramento della velocità del tuo sito web. Secondo KeyCDN, esiste quasi una differenza di 200 ms tra l’utilizzo di SAN Open, chiamare a Google come risorsa esterna e utilizzare Arial, un carattere Web-Safe. L’uso di caratteri Web-Safe Solo può essere una vittoria importante nella tua strategia di ottimizzazione della velocità e migliora il tuo sito Web’S Render Speed.
Fonts di Google Host e Preload a livello locale
Hosting Fonts localmente può ridurre le ricerche DNS, le richieste HTTP e ridurre il CLS. Il tuo tema potrebbe avere la possibilità di ospitare i caratteri Google a livello locale. Se non lo fa’T, è possibile installare il plugin OMGF per ospitare i caratteri Google a livello locale.
Usa il display di carattere: scambio
Per garantire che il testo rimanga visibile durante il carico WebFont ed evita di mostrare il testo invisibile, vai su Element → Impostazioni → Caricamento dei caratteri di Google → Scegli “Scambio”.
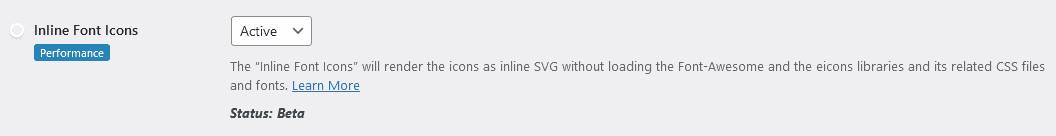
Usa icone personalizzate anziché icone Font Awesome
Usa icone personalizzate invece di Font Awesome ed Eicons dopo averli disabilitati. Puoi rimuoverli dall’essere enched e aggiungere nuove icone in “Icone personalizzate di Element” sezione. Puoi aggiungere il seguente codice a DeQueue Font Awesome da Element.
add_action ('Elementor/frontend/after_register_styles', function () < foreach( [ 'solid', 'regular', 'brands' ] as $style ) < wp_deregister_style( 'elementor-icons-fa-' . $style ); >>, 20);E il codice seguente per dequeue eicons:
add_action ('wp_enqueue_scripts', 'disable_eicons', 11); funzione disable_eicons () Aggiorna l’ultima versione PHP (8.2)
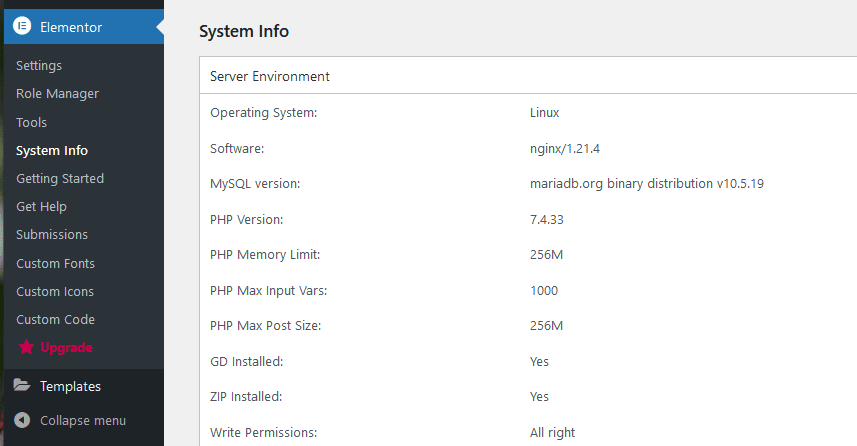
L’aggiornamento delle versioni PHP è uno dei modi più semplici per accelerare il tuo sito Element. Molti parametri di riferimento dimostrano come le versioni PHP più elevate rendono il tuo sito Web molto più veloce. Elementor raccomanda anche versioni PHP più elevate e aumentando il limite di memoria a 256 MB. Puoi controllare la tua versione PHP in ‘Informazioni di sistema’ Dal menu Element nel pannello di amministrazione. Puoi accedere al tuo pannello di controllo di hosting e cambiare il PHP in pochi minuti.
Aumenta il limite di memoria
Troverai anche l’attuale limite di memoria PHP nelle informazioni sul sistema. Elementor richiede un minimo di 256 MB di limite di memoria, ma raccomanda 512 MB. Suggerisce 768 MB per le migliori prestazioni. È possibile modificare il limite di memoria PHP aggiungendo la seguente riga al tuo WP-Config.File PHP.
define ('wp_memory_limit', '768m');Disabilita plugin non utilizzati
- Disabilita il plug -in del modulo di contatto ovunque tranne nella pagina di contatto.
- Disabilita il plug -in di condivisione sociale ovunque tranne nei post del blog.
- Disabilita il plug -in di contenuti ovunque tranne nei post del blog.
- Disabilita il plug -in snippet ricco ovunque tranne che per i contenuti con snippet ricchi.
- Disabilita script/stili WooCommerce, ad eccezione di pagine non legate al commercio.
Disabilita elemento e plugin correlati su pagine inutilizzate
La maggior parte dei siti Web non ha bisogno di modificare con Element su ogni pagina. Supponiamo di non aver usato Element per gli elementi globali (come suggerito sopra) sul tuo sito Web, come l’intestazione o il piè di pagina. In tal caso, è possibile disabilitare l’elementor dal caricamento su pagine che non sono richieste.
Permettere’s dire che stai usando Element solo per pagine e non post o qualche tipo di post personalizzato. È possibile utilizzare il plug -in FreeSoul Deactivate per disabilitare Element (e correlati componenti aggiuntivi) su tutti i tipi di post, tranne le pagine. Ciò ridurrà in modo significativo l’impatto sulle prestazioni di Element sul tuo sito Web.
Puoi andare oltre disabilitando i componenti aggiuntivi di elementari su pagine in cui non sono necessari senza disattivare l’elementoor.
Usa un buon servizio di hosting
Il buon hosting gioca un ruolo fondamentale nel tuo sito web’prestazioni s. È la spina dorsale del tuo sito web’prestazioni s. Non importa quante ottimizzazioni fai, se il tuo server è lento, hai vinto’t notare molta differenza nella velocità del tuo sito web, in particolare l’amministratore.
La maggior parte dei servizi di hosting ha limiti di CPU rigorosi, a bassa memoria (RAM) e hardware obsoleto. Consiglio di utilizzare un server cloud come cloudways vultr ad alta frequenza o runcloud per prestazioni ottimali. Cloudways è la scelta migliore per la maggior parte degli utenti. Preferisco Runcloud. Con Cloudways, è possibile impostare facilmente CloudFlare Enterprise per prestazioni ancora migliori.
Ottimizzare le immagini
Ci sono molte ottimizzazioni che puoi fare con le immagini. Ottimizzare le immagini può migliorare significativamente il tempo di caricamento della pagina sui dispositivi mobili.
Immagini adeguatamente dimensioni
La tua pagina non dovrebbe mai avere immagini più grandi della versione resa sullo schermo. Immagini grandi portano a tempi di caricamento più lenti. Assicurati di caricare la dimensione corretta delle immagini in Element.
Elementor non supporta l’elemento, che ti aiuta a creare immagini reattive.
È possibile votare la richiesta di funzionalità su questo problema di GitHub.
Differire immagini fuori schermo
Immagini di caricamento pigro aiuta a caricare solo le immagini necessarie. Il tuo plug -in di memorizzazione nella cache dovrebbe avere questa opzione.
Codificare in modo efficiente le immagini
In termini semplici, questo non è altro che compressione dell’immagine. Usi shortpixel o il tuo provider di CDN dovrebbe avere qualcosa che sarebbe più semplice da abilitare.
Usa il formato di immagine WebP
Secondo uno studio comparativo, WebP in genere raggiunge una media del 30% in più di JPEG. WordPress supporta le immagini WebP in modo nativo da 5.8.
Preload prima immagine contentosa
Precarica la prima immagine contentosa e saltarla dall’essere pigro.
Servire immagini da una CDN
Usa un buon fornitore CDN per servire le tue immagini. Uso Bunnycdn.
Carica script di terze parti in modo efficiente
Tutti gli script di terze parti devono caricare nel piè di pagina dopo il sito Web’Il contenuto di S viene caricato. Richiede alcune competenze tecniche per raggiungere questo obiettivo.
Un’altra opzione più semplice è quella di ritardare gli script esterni in modo da caricare solo dopo l’interazione dell’utente. I plug -in Cache come WP Rocket, Swift Performance e FlyingPress hanno già questa funzione.
Se si utilizzano le impostazioni predefinite di WP Rocket per ritardare JS, tieni presente che provoca gravi problemi per i dispositivi iOS, come i collegamenti devono essere cliccati due volte per funzionare.
Un altro modo per raggiungere questo obiettivo è utilizzare il plug -in di script volanti di Gijo.
Abilita la memorizzazione nella cache degli oggetti
La memorizzazione della memorizzazione della memorizzazione nella cache dell’oggetto si ottiene la memoria (RAM), che impedisce ulteriori query di database. L’accesso ai dati dalla RAM sarà molto più veloce che ottenerli dal database. E poiché WordPress è un CMS pesante del database, la memorizzazione nella cache degli oggetti ti darà un notevole aumento delle prestazioni, specialmente nel pannello di amministrazione. Verificare con il tuo host se si dispone di supporto per la memorizzazione nella cache dell’oggetto (Redis).
Se l’host lo supporta, assicurati di aggiungere la cache degli oggetti Redis Plugin.
Se non si dispone di un host che supporta la memorizzazione nella cache degli oggetti, utilizzare un plug -in come Docket Cache, che funziona come una buona alternativa ed è molto più semplice da impostare in quanto non richiede l’installazione di Redis sul server.
Abilita la memorizzazione nella cache della pagina
La memorizzazione nella cache della pagina è uno dei metodi più importanti per le prestazioni ottimali del sito Web WordPress. WordPress si basa fortemente sul database e PHP. Ed eseguire PHP e ottenere dati dal database sarà sempre molto più lento del caricamento della pagina dalla cache.
Se il tuo sito web è un blog, vai con Cloudflare APO. CloudFlare ha 280+ pop a livello globale e nulla può batterli per quanto riguarda le prestazioni.
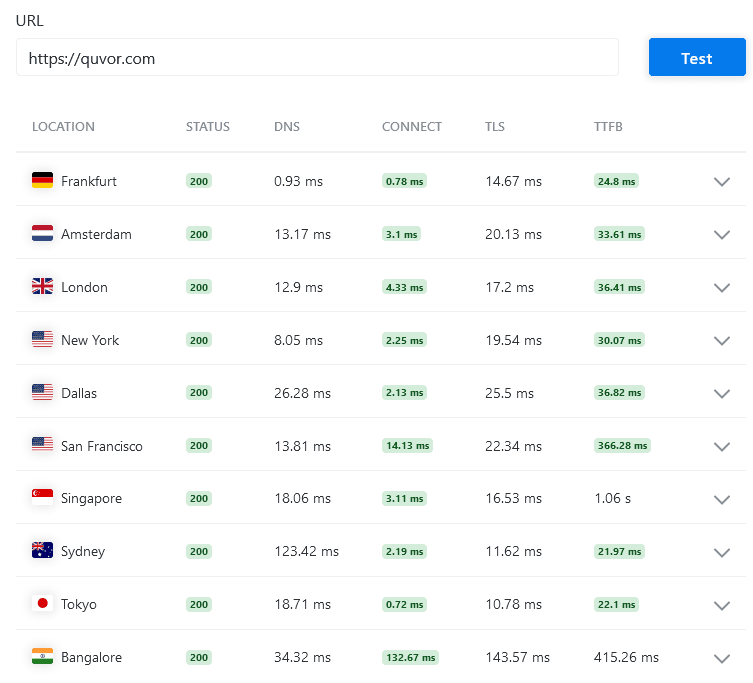
Il mio sito web’S TTFB è inferiore a 50 ms nella maggior parte dei luoghi in tutto il mondo, il che è piuttosto difficile da battere rispetto alle soluzioni di cache tradizionali.
Puoi accelerare il test del tuo sito Web su keycdn.
CloudFlare testata APO su oltre 500 siti Web di clienti CloudFlare che eseguono WordPress per testare i miglioramenti delle prestazioni. Ecco i risultati del test:
| Metrica | Percentili | Cloudflare di base | APO abilitato | Miglioramento (%) |
|---|---|---|---|---|
| Time to First Byte (TTFB) | 90 ° | 1252 ms | 351 ms | 71.96% |
| 10 ° | 254 ms | 261 ms | -2.76% | |
| Prima vernice contentosa (FCP) | 90 ° | 2655 ms | 2056 ms | 22.55% |
| 10 ° | 894 ms | 783 ms | 12.46% | |
| Indice di velocità (Si) | 90 ° | 6428 | 5586 | 13.11% |
| 10 ° | 1301 | 1242 | 4.52% |
fonte
Se hai un sito Web complesso, assicurati di verificare se il tuo sito Web è compatibile con CloudFlare APO. Tuttavia, la cache di CloudFlare ha vinto’T Lavorare per ogni sito Web e potresti aver bisogno di una strategia di memorizzazione nella cache avanzata.
Consiglio di avere la memorizzazione nella cache del server come NGINX FastCGI Cache se l’host la supporta. In caso contrario, un plug -in di memorizzazione nella cache come WP Rocket o FlyingPress è la strada da percorrere. Questi plugin funzionano anche con la memorizzazione nella memorizzazione nella cache del server, ma assicurati che il plug-in che il tuo host web fornisce (se lo fa) sia compatibile con il plug-in di memorizzazione nella cache selezionata. WP più veloce la cache è una buona scelta se si desidera un plug -in di cache gratuito.
Usa un CDN
L’uso di una CDN è importante per i siti Web che hanno visitatori di diverse località. I CDN possono aiutarti a ridurre la latenza del tuo sito Web per i visitatori di tutto il mondo. Questo sito Web utilizza una combinazione di bunnycdn e cloudflare.
Il plugin di memorizzazione nella cache dovrebbe avere la possibilità di configurare un CDN. In caso contrario, è possibile configurare il plug -in abilitatore CDN per impostare una CDN sul tuo sito Web.
Ottimizza le operazioni pesanti
Elementor è un plug -in ad alta intensità di database. EDITTOR EDITOR ha funzionalità di AutoSave & Revisions. Nel tempo, il tuo database può essere intasato con revisioni post inutili. È possibile ripulire tali revisioni utilizzando il plug -in detergente per il database avanzato o il plug -in Cache’opzione integrata.
Per ridurre queste operazioni, è necessario limitare le revisioni post e aggiungere intervalli di autosave per ridurre le richieste pesanti. Può ridurre le operazioni di utilizzo e database della CPU. Per fare ciò, aggiungi il codice qui sotto il tuo WP-Config.File PHP.
define ('AutoSave_Interval', 120); // automatico ogni 120 secondi (impostazione predefinita è 60) definisce ('wp_post_revisions', 10); // Salva massimo 10 revisioni per postUsa Element solo quando richiesto
Solo perché hai Elementor, non significa che dovresti usarlo su ogni pagina e post sul blog. Il fatto è che Elementor è pesante e dovresti evitarlo quando puoi. Don’t È necessario usarlo su una pagina con solo un code di altri plugin o quando è necessario contenuti di base. Modifica le pagine con Element solo quando è necessario costruire pagine non così semplici.
Per i post del blog, devi evitare Element, poiché Gutenberg ha tutti gli elementi necessari per il contenuto. Se hai bisogno di personalizzare i modelli di blog, prova a immaginarli usando CSS a livello globale per gli elementi. In questo modo, puoi ridurre i CS non utilizzati generati da Element. Se quello’è troppo, considera di assumere un buon sviluppatore WordPress per aiutarti.
Se si desidera utilizzare Element, usa il tema builder per creare un singolo modello che si applica a tutti i post del blog. E poi, puoi usare Gutenberg o Editor classico (preferito). In questo modo, il codice può essere relativamente migliore.
Ottimizza Editor Editor Slowing lento
L’editor di elementari può essere molto lento nel tempo. Prima di procedere oltre, assicurati di avere un server decente.
L’editor di elementari può spesso essere lento a causa di conflitti di plug-in e componenti aggiuntivi di terze parti. Per migliorare le prestazioni dell’editor di elementari, puoi fare quanto segue:
- Aggiorna Elementor & Element Pro all’ultima versione.
- Aggiorna WordPress all’ultima versione.
- Aggiorna i componenti aggiuntivi di terze parti all’ultima versione.
- Vai all’element → Informazioni sul sistema e controlla gli avvertimenti. Assicurati che non ci siano preavviso in qualsiasi riga qui.
- Cleanup Elementor Editor utilizzando l’editor Cleanup per il plug -in Element.
- Prova a utilizzare la modalità provvisoria Element e vedi se l’editor è veloce. Se ora è più veloce, allora un altro plugin sta causando il rallentamento.
- È possibile provare a disattivare gli altri plugin individualmente (primo avvio disabilitando i plugin relativi agli elementi) e testare l’editor’prestazioni s.
Usa un costruttore di pagine più veloce
L’uso di un costruttore di pagine più snello è la punta più tempo. Elementor Wasn’t Costruito da zero per le prestazioni e ha delle carenze. Elementor dovrà apportare modifiche a infrangere la sua architettura principale o mantenere il codice di compatibilità per le versioni precedenti per apportare miglioramenti alle prestazioni rivoluzionarie.
Di recente abbiamo cambiato il nostro sito Web da Element a Bricks Builder. Ho controllato l’output HTML di questo costruttore di pagine e questo’è molto vicino a come un buon sviluppatore codificherebbe un sito Web. L’ho persino confrontato con Breakdance e i mattoni erano semplicemente migliori.
Puoi anche provare a usare Gutenberg, ma non’mi piace. Avrai bisogno di più pazienza quando lavori con Gutenberg’non è il UX più semplice.
Alcuni consigliano di utilizzare un componente aggiuntivo per altri elementi di design come Kadence. Tuttavia, ho confrontato i blocchi di Kadence con i mattoni e ho trovato i mattoni’ Output del codice per essere più pulito.
Alla fine della giornata, i costruttori di pagine sono solo strumenti e non dovresti esserne attaccato ad essi. Un buon sviluppatore utilizza lo strumento giusto per l’attività giusta. Non consiglierei ancora i mattoni ai clienti non disposti a imparare un po ‘. Elementor è ancora un’ottima scelta se ignori i problemi di prestazione e gli aggiornamenti occasionali instabili.
Conclusione
Spero che questi suggerimenti di ottimizzazione ti abbiano aiutato ad accelerare il tuo sito Web Slow Element e l’editore’prestazioni s.
Mi sono perso qualcosa? O vuoi che io espanda su un argomento specifico? Fatemi sapere nei commenti.
Faizan Shaikh
Faizan, il fondatore di Quvor, è uno sviluppatore di stack completo e un esperto di ottimizzazione delle prestazioni Web con una passione per la fornitura di esperienze Web di alta qualità, veloci e affidabili per i clienti. Faizan ha vinto numerosi concorsi di performance Web internazionale ed è considerata un’autorità nel settore.
10 semplici suggerimenti per accelerare il sito Web Element (aggiornato)
Un secondo, due secondi, …, Cinque secondi, ancora caricando?
Boo! Chiudi la scheda.
Onestamente, non’T aspettare più di 5/6 secondi per caricare una pagina web. Esso’non solo io, quasi il 53% degli utenti non’T piacciono i siti Web con 3+ secondi di caricamento. Quello’S Perché Google dichiara anche la velocità di pagina come fattore di classificazione principale. Affrontare i problemi con la velocità della pagina elementare.
Durante la ricerca dei siti più lenti, noi’VE ha notato che i webmaster rendono i loro siti più lenti utilizzando plugin affamati di risorse, costruttori di siti Web, script, ecc. E, con oltre 5 milioni di installazioni attive, IT’s Prodotto che la maggior parte dei webmaster utilizza Element come loro costruttore di pagine Web principale.
Permettere’SE VEDERE Se hai le seguenti domande nella tua mente:
- Come rendere più veloce WordPress?
- Come migliorare la velocità del sito in WordPress?
- Come eseguire la messa a punto delle prestazioni di WordPress?
- Come rendere più veloce il sito WordPress?
Oggi ho’Condividi alcune tecniche di ottimizzazione delle prestazioni di WordPress Pro per aumentare la velocità della pagina elementare.
Permettere’S Ottieni la palla che rotola e impara i modi per migliorare la velocità di caricamento del sito.
1. Scegli un server di hosting ottimizzato per le prestazioni per aumentare la velocità della pagina elementare.
Il tuo sito Web si caricherà più velocemente solo se il motore può accendere il tuo sito Web. Tutti quei suggerimenti i’Descrivere di seguito Won’fare qualcosa di buono per il tuo sito a meno che tu non abbandoni il server di hosting più lento.
Quindi, cosa rende buono il web hosting?
OK. Prima di tutto, assicurati che il servizio di hosting scelto utilizzi hardware aggiornato e supporti il software più recente. Per la sezione software, deve supportare –
- ● PHP 7+
- ● Mysql 5.6+
- ● 128 MB+ memoria WordPress (256 MB consigliato)
Per la sezione hardware, utilizzare un servizio di hosting decente che utilizza server SSD insieme a server Linux e potenti firewall per accelerare il sito Web Element.
Hai finito con l’hosting Whipping? Permettere’S muovi al secondo stadio per eliminare l’elemento’S lenta velocità di carico.
2. Installa un tema leggero Per il miglioramento della velocità della tua pagina elementare.
La combinazione di un tema leggero e di un rapido hosting si tradurrà in un sito Web di fulmine. Come te’Ve ha già scelto il tuo hosting, esso’S Tempo per cacciare un tema leggero ma multifunzionale.
Mentre si sceglie un tema, assicurati che soddisfi le seguenti funzionalità:
✔ Supporta l’installazione modulare
✔ Invia meno richieste al server
✔ Dimensioni del file più piccole
Qui’s un elenco di alcuni temi leggeri per rendere più veloci i siti di WordPress.
- Gutentim – per i blog
- MarketPress-Per negozi di e-commerce multiuso
- Vinkmag-per giornali multi-concept
- Sassico – per le agenzie
- GeneratePress – per i blog
Per ottenere un’enorme collezione di temi adatti agli elementi, visitare il negozio di temi XpeedStudio.
3. Minify CSS e JS File Per l’ottimizzazione della velocità della pagina elementare.
La minimizzazione dei file CSS e JS migliorerà drasticamente la velocità del sito Element. Esistono due tattiche per minimizzare questi file. Questi sono –
- ➜ Concatenation: unisce più file in uno.
- ➜ Minificazione – Rimozione di spazi non necessari o interruzioni di linea.
Qui’è un esempio di un minificato vs. Codice non minimizzato –
È possibile utilizzare il razzo WP o il plug -in automatico per minimizzare il codice e rendere più veloce WordPress. Se chiedi la mia opinione, preferirei WP Rocket a causa delle sue caratteristiche versatili.
4. Ottimizza le tue immagini Per una buona velocità della pagina elementare.
Minificazione del codice vinto’T Aiuta molto a meno che non ottimizzi le tue immagini web. Rapporti di archivio HTTP, le immagini costituiscono circa il 34% del peso totale della pagina. Pertanto, è necessario comprimere e ridimensionare le foto per garantire una velocità di pagina decente di elementi.
Esistono due diversi metodi di ottimizzazione dell’immagine per eliminare l’elemento’S lenta velocità di carico. Questi sono –
● Perdita senza perdita: ridurre la dimensione dell’immagine senza perdere qualità
● Perdita: ridurre la dimensione dell’immagine sacrificando un po ‘di qualità
Dai un’occhiata a questa foto per ottenere una panoramica di Lossy vs. Compressione senza perdita.
Compressione dell’immagine perdita vs senza perdita
Ecco alcune risorse per comprimere le immagini –
- ❏ Tinypng – Sito Web (Good for Lossless Compressione)
- ❏ Imagify – plugin WP (gratuito fino a 25 MB/mese)
- ❏ Smush – plugin WP (compressione gratuita per perdita)
Tuttavia, prova a utilizzare quel sito Web Tinypng per comprimere le tue immagini invece di quei plugin. Sai, meno plugin significa un sito più veloce!
5. Dai un’occhiata ai tuoi plugin Per accelerare il sito Web Element
WordPress ora governa circa 37.6% dei siti Web sul web. Per aiutare questa grande quantità di siti Web, gli sviluppatori di WordPress hanno sviluppato molti plugin. In questo momento, ci sono circa 57.000 plugin sulla directory del plugin WordPress.
Bene, i plugin sono decisamente utili. I plugin espandono la funzionalità dei siti Web alimentati da WordPress. Ma il problema inizia quando i webmaster installano molti plugin sui loro siti Web.
L’uso di molti plugin danneggerà abbastanza seriamente la velocità della pagina elementare. Rende il sito più pesante e quindi il sito Web richiede più tempo per caricare.
Se lo fai anche, rimuovi subito quei plugin inutili per migliorare la velocità del sito. Accelerà sicuramente il tuo sito Web Element. È possibile scoprire i plug -in più lenti utilizzando strumenti di pingdom o gtmetrix e sbarazzarsi di quelli al più presto per avere una buona velocità di pagina elementare!
Utilizzando plugin ottimizzati vinti’rallenta il tuo sito web. Solo quelli non ottimizzati lo faranno.
Se usi un componente aggiuntivo ottimizzato come Elementskit, ha vinto’t rallenta il tuo sito web. Piuttosto, aumenta solo le prestazioni elementari.
6. Usa un CDN
Ogni volta che qualcuno visita un sito Web, scarica i dati dal tuo host’Server. Supponiamo che il tuo data center si trovi a San Francisco e il visitatore vive anche negli Stati Uniti. In tal caso, il sito Web si caricherà sicuramente più velocemente.
Ma cosa succederà se il visitatore vive da qualche parte in Islanda? Sicuramente ci vuole tempo. Esso’è solo una legge comune della fisica. Più a lungo i dati di distanza devono viaggiare, più lento diventa.
E solo una CDN può salvarti da questo problema. La rete di consegna dei contenuti CDN aka, fornisce i tuoi contenuti Web da diversi data center in tutto il mondo.
Ogni volta che qualcuno visita il tuo sito Web, CDN caricherà i dati del sito Web dal data center più vicino. L’uso di una CDN è estremamente utile per migliorare la velocità del sito se i tuoi visitatori si trovano in tutto il mondo. Puoi utilizzare CloudFlare o Bunny CDN come driver giornaliero del tuo sito Web.
7. Caching di pagina per la velocità della pagina liscia elemento.
La memorizzazione nella cache delle pagine è una delle cose migliori da fare per accelerare il sito Web Element. Se il tuo host non lo fa’T lo fai già per il tuo sito web, devi farlo manualmente.
Tuttavia, per comprendere correttamente la memorizzazione nella cache di pagina, devi sapere come funziona un sito web. In breve, dovresti sapere cosa succede sul tuo sito Web quando qualcuno visita il tuo sito web.
Ricorda, il tuo sito Web WordPress ha principalmente due parti. Questi sono –
- La parte di codifica e
- La parte del database
Proprio come suggerisce il nome, la parte di codifica contiene principalmente HTML, CSS, JS, PHP, ecc. E la parte del database memorizza i dati del tuo sito Web come post sul blog, immagini, ecc.
Quando qualcuno visita il sito Web, il tuo server Web offre i codici HTML ai visitatori’ browser. Quindi, il browser rende il sito Web e lo rende visibile sui visitatori’ tenere sotto controllo.
Ma il problema è, il tuo server web non lo fa’tieni questo codice HTML. Deve costruirlo. Dopo la costruzione, invia query al database per assemblare che ha reso HTML. Quindi, provoca due problemi significativi per il tuo sito web. Questi sono –
➔ Ci vuole tempo per assemblare quei file HTML e consegnarlo al server.
➜ Il server utilizza relativamente più risorse per servire il contenuto.
Quello’s dove la memorizzazione nella cache della pagina diventa efficace. La memorizzazione nella cache della pagina funziona memorizzando i file HTML all’estremità dell’utente. Quindi, il server non ha bisogno di elaborare quei file backend. Sicuramente risparmia molto tempo.
Pochi plug-in di cache di alta qualità sono-
- WP Rocket (Premium)
- W3 Total Cache (gratuito)
- Cache cometa (gratuito + premium)
- Hyper Cache (gratuito)
- WP Super Cache (gratuito)
È possibile utilizzare uno di questi plugin per creare la memorizzazione nella cache per il tuo sito Web WordPress. Tutti questi plugin sono disponibili sulla directory del plugin WordPress tranne il razzo WP. Se vuoi utilizzare quel plugin, devi scaricarlo manualmente per il loro sito ufficiale.
Ricorda di aumentare il limite di memoria di WordPress, altrimenti Element ha vinto’T caricare quando si utilizza qualsiasi plug -in pesante.
8. Utilizzare DNS ad alte prestazioni che serve una velocità della pagina elementare ottimizzata.
Nella sezione di memorizzazione nella cache della pagina, ho descritto il server’Attività S durante il caricamento di un sito Web. Ma sai cosa fa il tuo browser per mostrare il contenuto del tuo sito Web?
Bene’è piuttosto semplice. Il browser cerca l’indirizzo IP del server del tuo sito Web e carica i dati. Per eseguire questa azione, ogni browser si basa su qualcosa chiamato Domain Name Server aka DNS.
Proprio come il servizio di hosting più lento influisce sul tuo sito Web, anche i server di nome più lenti hanno danneggiato il tuo sito Web’velocità di caricamento. Se usi un nameserver più lento, ci vuole più tempo per trovare l’indirizzo IP del tuo sito Web. Pertanto, aumenta il tempo di caricamento.
È possibile utilizzare il servizio CloudFlare DNS per il tuo sito Web WordPress. Bene, io’VE ha scelto il servizio CloudFlare DNS per principalmente tre motivi.
io. Esso’s il servizio DNS più veloce in questo momento secondo DNSPERF’classifiche S.
ii. Esso’è completamente gratuito.
iii. Facile da usare
Basta iscriverti a un account CloudFlare gratuito. Allora lei’Ottieni gli indirizzi DNS Cloudflare. Modifica i tuoi nomi di nameserver precedenti in cloudflare nameservers.
Gli indirizzi DNS cloudflare predefiniti sono –
● 1.1.1.1 e 1.0.0.1 (per IPv4)
● 2606: 4700: 4700 :: 1111 e 2606: 4700: 4700 :: 1001 (per IPv6)
Scegli gli indirizzi DNS in base alle versioni IP. Controlla il video qui sotto per saperne di più sul processo di aggiunta di un nuovo dominio a CloudFlare.
Controllando la velocità
Una volta terminata l’implementazione di queste tecniche, IT’S è ora di controllare il miglioramento. Puoi utilizzare strumenti diversi per controllare la velocità del tuo sito Web.
Se stai affrontando il problema in cui Element lo fa’caricamento, consulta un video di dettaglio su come risolverlo qui.
I pochi strumenti di controllo della velocità più popolari sono Google Pagespeed Insights, GTMetrix, Strumenti Pingdom ecc.
Parole finali Per aumentare la velocità della pagina elementare
Tutti amano visitare un sito web super veloce. Quindi, lavorare per accelerare il tuo sito Web WordPress dovrebbe essere la tua principale preoccupazione in questo momento. Non solo fisserà la velocità di caricamento del sito Web di WordPress, ma aumenterà anche la classifica in SERP.
Spero che la velocità della tua pagina elementare diventi più rapida dopo aver implementato con successo queste tecniche. Facci sapere se affronti qualche problema mentre lavori per accelerare il tuo sito Web WordPress.
8 commenti
Devid T dice:
28 dicembre 2021 alle 12:33
Sto cercando su Google come accelerare un sito Web WordPress e trovo il tuo post. Speriamo che ora possiamo accelerare facilmente il nostro sito Web WordPress. Grazie!
Hasib dice:
16 maggio 2022 alle 11:23
ciao David! Grazie per il tuo feedback.
9 gennaio 2022 alle 12:29
Quella sezione DNS per CloudFlare non è corretta. L’uso di CloudFlare DNS per il tuo sito Web prevede di spostare i server di nome CloudFlare e configurare correttamente i record DNS del sito.
Hasib dice:
26 settembre 2022 alle 6:02
Ciao Mike, grazie per il tuo feedback. Stiamo inoltrando questo al nostro editoriale.
Surjo Vai dice:
13 agosto 2022 alle 8:03
Per i siti Web WP il plugin di memorizzazione nella cache LScache aumenta drasticamente la velocità del sito.
Rafael dice:
9 settembre 2022 alle 7:30
Ciao, Elementskit sta rallentando il mio sito Web perché carica un sacco di file CSS e JS, anche con tutti i disattivati.