Ο Elementor επιβραδύνει τον ιστότοπό μου
10 αποδεδειγμένες συμβουλές για τον τρόπο επιτάχυνσης των ιστοσελίδων του Elementor
Περίληψη
1. Βελτιστοποιήστε τις εικόνες σας: Συμπιέστε τις εικόνες σας και χρησιμοποιήστε τη σωστή μορφή εικόνας για να μειώσετε το μέγεθός τους χωρίς να διακυβεύεται η ποιότητα.
2. Minify and Combine CSS και JS Αρχεία: Μιλήστε τα αρχεία CSS και JS για να καταργήσετε τους περιττούς χαρακτήρες και να τα συνδυάσετε σε ένα μόνο αρχείο για να μειώσετε τον αριθμό των αιτημάτων.
3. Χρησιμοποιήστε ένα πρόσθετο προσωρινής αποθήκευσης: Εγκαταστήστε ένα plugin προσωρινής αποθήκευσης για να δημιουργήσετε στατικά αρχεία HTML των σελίδων σας και να τα εξυπηρετήσετε στους επισκέπτες, μειώνοντας το φορτίο στο διακομιστή σας.
4. Επιλέξτε έναν αξιόπιστο πάροχο φιλοξενίας: Επιλέξτε έναν πάροχο φιλοξενίας που ειδικεύεται στη φιλοξενία WordPress και προσφέρει βελτιστοποιημένους διακομιστές για καλύτερη απόδοση.
5. Χρησιμοποιήστε ένα δίκτυο παράδοσης περιεχομένου (CDN): Χρησιμοποιήστε ένα CDN για να αποθηκεύσετε τα στατικά αρχεία του ιστότοπού σας σε διακομιστές που βρίσκονται σε όλο τον κόσμο, παραδίδοντάς τα σε επισκέπτες από τον πλησιέστερο διακομιστή για ταχύτερους χρόνους φόρτωσης.
6. Ενεργοποίηση συμπίεσης GZIP: Ενεργοποιήστε τη συμπίεση GZIP στο διακομιστή σας για να συμπιέσετε αρχεία πριν τα μεταδώσετε στους επισκέπτες, μειώνοντας τα μεγέθη των αρχείων και επιταχύνοντας τους χρόνους φόρτωσης.
7. Περιορίστε τα εξωτερικά αιτήματα: Περιορίστε τον αριθμό των εξωτερικών αιτημάτων που κάνει ο ιστότοπός σας, όπως αυτά για γραμματοσειρές, σενάρια και plugins, τα οποία μπορούν να επιβραδύνουν τον ιστότοπό σας.
8. Βελτιστοποιήστε τη βάση δεδομένων σας: Καθαρίστε τακτικά και βελτιστοποιήστε τη βάση δεδομένων σας αφαιρώντας περιττά δεδομένα και βελτιστοποιώντας την απόδοση των ερωτημάτων για ταχύτερους χρόνους φόρτωσης.
9. Απενεργοποιήστε τα περιττά plugins: Απενεργοποιήστε και αφαιρέστε τυχόν περιττά πρόσθετα που δεν είναι απαραίτητα για τη λειτουργικότητα του ιστότοπού σας για να μειώσετε την πίεση στο διακομιστή σας και να βελτιώσετε τους χρόνους φόρτωσης.
10. Χρησιμοποιήστε ένα ελαφρύ θέμα: Επιλέξτε ένα ελαφρύ και βελτιστοποιημένο θέμα που είναι κατασκευασμένο για ταχύτητα για να εξασφαλίσετε ταχύτερους χρόνους φόρτωσης για τον ιστότοπό σας Elementor.
Ερωτήσεις και απαντήσεις
1. Πώς μπορώ να βελτιστοποιήσω τις εικόνες στον ιστότοπό μου Elementor?
Για να βελτιστοποιήσετε τις εικόνες στον ιστότοπό σας Elementor, μπορείτε να χρησιμοποιήσετε ηλεκτρονικά εργαλεία ή plugins για να συμπιέσετε και να αλλάξετε το μέγεθος των εικόνων. Επιπλέον, φροντίστε να επιλέξετε τη σωστή μορφή εικόνας, όπως το JPEG για φωτογραφίες και PNG για γραφικά με διαφανές φόντο.
2. Γιατί πρέπει να συνδυάσω και να συνδυάσω τα αρχεία CSS και JS?
Η μετατόπιση και ο συνδυασμός των αρχείων CSS και JS μειώνει τα μεγέθη των αρχείων τους και τον αριθμό των αιτήσεων που απαιτούνται για τη φόρτωση τους, με αποτέλεσμα ταχύτερους χρόνους φόρτωσης για τον ιστότοπό σας.
3. Πώς μπορεί ένα plugin προσωρινής αποθήκευσης να επιταχύνει τον ιστότοπό μου Elementor?
Ένα plugin προσωρινής αποθήκευσης δημιουργεί στατικά αρχεία HTML των σελίδων σας, τα οποία μπορούν να εξυπηρετηθούν στους επισκέπτες αντί να εκτελέσετε τον κωδικό PHP του ιστότοπού σας, μειώνοντας το φορτίο στο διακομιστή σας και επιταχύνοντας τους χρόνους φόρτωσης.
4. Ποιοι παράγοντες πρέπει να εξετάσω κατά την επιλογή ενός παρόχου φιλοξενίας για τον ιστότοπό μου Elementor?
Κατά την επιλογή ενός παρόχου φιλοξενίας, εξετάστε την τεχνογνωσία τους στη φιλοξενία WordPress, την απόδοση των διακομιστών τους, τη διαθεσιμότητα τεχνολογιών προσωρινής αποθήκευσης και την υποστήριξη πελατών τους. Ένας αξιόπιστος πάροχος φιλοξενίας μπορεί να επηρεάσει σημαντικά την ταχύτητα του ιστότοπου του Elementor.
5. Ποια είναι τα οφέλη από τη χρήση ενός δικτύου παράδοσης περιεχομένου (CDN) για τον ιστότοπό μου Elementor?
Ένα CDN αποθηκεύει τα στατικά αρχεία του ιστότοπού σας σε διακομιστές που βρίσκονται σε διαφορετικές γεωγραφικές τοποθεσίες. Όταν ένας επισκέπτης έχει πρόσβαση στον ιστότοπό σας, ο πλησιέστερος διακομιστής παραδίδει τα αρχεία, με αποτέλεσμα ταχύτερους χρόνους φόρτωσης και βελτιωμένη εμπειρία χρήστη.
6. Πώς μπορώ να ενεργοποιήσω τη συμπίεση GZIP στην ιστοσελίδα του Elementor μου?
Μπορείτε να ενεργοποιήσετε τη συμπίεση GZIP τροποποιώντας τη διαμόρφωση του διακομιστή σας ή χρησιμοποιώντας ένα plugin caching που προσφέρει συμπίεση GZIP ως χαρακτηριστικό. Η συμπίεση GZIP μειώνει τα μεγέθη αρχείων πριν από τη μετάδοση, με αποτέλεσμα ταχύτερους χρόνους φόρτωσης.
7. Μπορούν να επιβραδύνουν τα εξωτερικά αιτήματα να επιβραδύνουν τον ιστότοπό μου στο Elementor?
Ναι, τα εξωτερικά αιτήματα για γραμματοσειρές, σενάρια και πρόσθετα μπορούν να επιβραδύνουν τον ιστότοπό σας εάν διαρκούν πολύ χρόνο για να φορτωθούν ή εάν ο ιστότοπός σας κάνει πάρα πολλά αιτήματα. Ο περιορισμός των εξωτερικών αιτημάτων μπορεί να βοηθήσει στη βελτίωση της ταχύτητας του ιστότοπου του Elementor.
8. Πώς μπορώ να βελτιστοποιήσω τη βάση δεδομένων μου για καλύτερη απόδοση στον ιστότοπό μου Elementor?
Μπορείτε να βελτιστοποιήσετε τη βάση δεδομένων σας με τακτικά καθαρισμό και αφαίρεση περιττών δεδομένων, όπως αναθεωρήσεις μετά τις αναθεωρήσεις και σχόλια ανεπιθύμητων μηνυμάτων. Επιπλέον, η βελτιστοποίηση των ερωτημάτων βάσης δεδομένων και η χρήση ενός plugin προσωρινής αποθήκευσης μπορεί να βελτιώσει περαιτέρω την απόδοση.
9. Ποιος είναι ο αντίκτυπος των περιττών προσθηκών στην ταχύτητα του ιστότοπου του Elementor μου?
Τα περιττά plugins μπορούν να επιβραδύνουν τον ιστότοπό σας καθώς καταναλώνουν πόρους διακομιστή, να αυξήσουν το μέγεθος της κώδικα και να προσθέσουν πρόσθετα αιτήματα σε εξωτερικούς διακομιστές. Συνιστάται να απενεργοποιήσετε και να αφαιρέσετε τυχόν πρόσθετα που δεν είναι απαραίτητα για τη λειτουργικότητα του ιστότοπού σας.
10. Πώς μπορεί να επιλέξει ένα ελαφρύ θέμα να ωφελήσει τον ιστότοπό μου στο στοιχείο?
Η επιλογή ενός ελαφρού και βελτιστοποιημένου θέματος εξασφαλίζει ότι η κώδικας είναι ελάχιστη και βελτιστοποιημένη για ταχύτητα. Αυτό βοηθά στη μείωση των χρόνων φόρτωσης και βελτιώνει τη συνολική απόδοση του ιστότοπου του Elementor.
10 αποδεδειγμένες συμβουλές για τον τρόπο επιτάχυνσης των ιστοσελίδων του Elementor
Όπως το όνομα υποδηλώνει, το τμήμα κωδικοποίησης περιέχει κυρίως HTML, CSS, JS, PHP, κλπ. Και το τμήμα βάσης δεδομένων αποθηκεύει τα δεδομένα του ιστότοπού σας, όπως αναρτήσεις ιστολογίου, εικόνες κ.λπ.
Το Elementor Pro επιβραδύνει τον ιστότοπό σας?
Με μια λέξη, όχι. Το Elementor Pro δεν επιβραδύνει τον ιστότοπό σας.
Το Elementor Pro είναι ένα πολύ ισχυρό και φιλικό προς το χρήστη plugin που καθιστά εύκολη τη δημιουργία και τη διαχείριση του ιστότοπού σας. Όλα τα χαρακτηριστικά είναι εύκολα προσβάσιμα και δεν χρειάζεται να είστε τεχνικός εμπειρογνώμονας για να τα χρησιμοποιήσετε.
Pro Συμβουλή: Το Elementor Pro ενδέχεται να επιβραδύνει τον ιστότοπό σας εάν έχετε πολύ περιεχόμενο στις σελίδες σας ή εάν έχετε πολλά plugins ενεργοποιημένα. Εάν παρατηρήσετε ότι ο ιστότοπός σας λειτουργεί αργά, ίσως θελήσετε να δοκιμάσετε να απενεργοποιήσετε ορισμένα πρόσθετα ή να αφαιρέσετε κάποιο περιεχόμενο από τις σελίδες σας.
Συνολικά, το Elementor Pro είναι ένα πολύ φιλικό προς το χρήστη plugin που δεν επιβραδύνει τον ιστότοπό σας.
Αν ψάχνετε για ένα plugin που θα κάνει τη διαχείριση του ιστότοπού σας εύκολη και αποτελεσματική, το Elementor Pro είναι μια εξαιρετική επιλογή.
5 Σχετικές απαντήσεις ερωτήσεων βρέθηκαν
Είναι ο στοιχείο Καλό για τον ιστότοπο?
Το Elementor είναι ένας κατασκευαστής ιστότοπων Drag and Drop που μπορεί να χρησιμοποιηθεί για τη δημιουργία ενός ιστότοπου από το μηδέν ή για να τροποποιήσει και να βελτιώσει έναν υπάρχοντα ιστότοπο. Το Elementor προσφέρει ένα ευρύ φάσμα χαρακτηριστικών, όπως μια προσαρμόσιμη διεπαφή drag και drop, έναν εύχρηστο οικοδόμο και τη δυνατότητα δημιουργίας ιστότοπων σε διάφορες γλώσσες. Συνολικά, ο Elementor είναι ένας ισχυρός και εύκολος στη χρήση του οικοδόμου ιστότοπου που προσφέρει μια μεγάλη ποικιλία χαρακτηριστικών και επιλογών προσαρμογής.
Είναι δωρεάν ο οικοδόμος σελίδων?
Το Elementor Page Builder είναι ένας κατασκευαστής σελίδων Drag and Drop που είναι διαθέσιμος ως δωρεάν και premium έκδοση. Η έκδοση premium προσφέρει περισσότερες λειτουργίες, όπως η δυνατότητα δημιουργίας απεριόριστων σελίδων, προχωρημένων επιλογών προσαρμογής και υποστήριξης προτεραιότητας. Η δωρεάν έκδοση περιορίζεται σε μέγιστο 100 σελίδες.
Είναι ο στοιχείο Καλό για τις σελίδες προσγείωσης?
Το Elementor είναι ένας κατασκευαστής σελίδας προορισμού που επιτρέπει στους χρήστες να δημιουργούν προσαρμοσμένες σελίδες προορισμού που μπορούν να χρησιμοποιηθούν για την προώθηση των προϊόντων ή των υπηρεσιών τους. Συνολικά, ο Elementor είναι ένας καλός οικοδόμος σελίδας προορισμού για όσους θέλουν να δημιουργήσουν προσαρμοσμένες σελίδες που μπορούν να χρησιμοποιηθούν για την προώθηση των προϊόντων ή των υπηρεσιών τους. Ενώ ορισμένα χαρακτηριστικά είναι περιορισμένα, το συνολικό εργαλείο είναι εύκολο στη χρήση και μπορεί να δημιουργήσει σελίδες που φαίνονται επαγγελματικές.
Είναι το Elementor Pro αξίζει τον κόπο?
Το Elementor Pro είναι ένα ολοκληρωμένο plugin WordPress που σας επιτρέπει να δημιουργείτε προσαρμοσμένα σχέδια, σελίδες, αναρτήσεις και πολλά άλλα από το μηδέν. Το plugin είναι γεμάτο με χαρακτηριστικά και αξίζει σίγουρα τα χρήματα αν εσείς’Ψάχνετε για μια ολοκληρωμένη λύση για το WordPress Design. Ένα από τα καλύτερα πράγματα για το Elementor Pro είναι το γεγονός ότι αυτό’είναι εξαιρετικά φιλικό προς το χρήστη.
Γιατί ο Elementor δεν με αφήνει να επεξεργαστώ?
Εάν ο Elementor δεν σας επιτρέπει να επεξεργαστείτε, θα μπορούσε να είναι επειδή δεν είστε πιστοποιημένοι. Για να πιστοποιήσετε, θα χρειαστεί να έχετε λογαριασμό Elementor και έχετε συνδεθεί. Εάν δεν είστε σίγουροι πώς να συνδεθείτε, ανατρέξτε στο άρθρο της βοήθειάς μας σχετικά με τον τρόπο σύνδεσης.
Drew Clemente
DevOps & Sysadmin Engineer. Βασικά δημιουργώ υποδομή online.
Σχετικά με εμάς
Όταν ξεκινήσαμε το online ταξίδι μας, δεν είχαμε ιδέα για την κωδικοποίηση ή την οικοδόμηση ιστοσελίδων, πιθανώς ακριβώς όπως εσείς.
Το μόνο που θέλαμε να κάνουμε είναι να δημιουργήσουμε έναν ιστότοπο για την επιχείρηση εκτός σύνδεσης, αλλά το αποθαρρυντικό έργο δεν ήταν αεράκι. Μετά από μήνες και χρόνια δοκιμής CMS και διαφορετικών δημιουργών ιστότοπων, γίναμε ειδικοί στη δημιουργία αυτών και ήθελαν να μοιραστούν τις γνώσεις μας με τον κόσμο χρησιμοποιώντας αυτόν τον ιστότοπο.
Τώρα εξετάζουμε δεκάδες υπηρεσίες σχετιζόμενων με το διαδίκτυο (συμπεριλαμβανομένων των καταχωρητών τομέα, των παρόχων φιλοξενίας και πολύ άλλων) και γράφουμε σε βάθος οδηγούς σχετικά με τη δημιουργία ιστότοπου, την κωδικοποίηση και το blogging.
Ποιος μπορεί να επωφεληθεί από τον ιστότοπο?
- Μπλόγκερ
- Φωτογράφοι
- Ελεύθερους επαγγελματίες
- Επαγγελματίες
- Ιδιοκτήτες της επιχείρησης
- καταστήματα ηλεκτρονικού εμπορίου
- Ολοι
- Σχετικά με / επαφή
- Όροι Παροχής Υπηρεσιών – Πολιτική απορρήτου – Αποκάλυψη
- Οικοδόμηση ιστοσελίδων
- Φιλοξενία
- Σχεδιασμός ιστοσελίδων
- Ανάπτυξη διαδικτύου
- Τομέας
10+ αποδεδειγμένες συμβουλές για το πώς να επιταχύνετε τις ιστοσελίδες του Elementor
Όπως όλοι γνωρίζουμε, ο Elementor είναι ένα εκπληκτικό plugin Builder Page και επίσης σας δίνει τη δυνατότητα να εναρμονίσετε έναν πλήρη ιστότοπο με ευκολία. Ωστόσο, ορισμένοι ιστότοποι ενδέχεται να έχουν προβλήματα που προκαλούν αργή φόρτωση. Το πιο σημαντικό, πολλοί χρήστες στην πραγματικότητα δεν’γνωρίζω ‘Πώς να επιταχύνετε τον ιστότοπο του Elementor’.
Έτσι’είναι πολύ σημαντικό να γνωρίζουμε γιατί συμβαίνει αυτό το πρόβλημα και πώς να το επιλύσετε. Οτι’Γιατί, σε αυτό το άρθρο, εμείς’Θα δείξω τις πιο αποτελεσματικές και αποδεδειγμένες συμβουλές για την επιτάχυνση του ιστότοπου του Elementor.
Και στο τελευταίο μέρος αυτού του άρθρου, εμείς’Θα συζητήσω τα κοινά λάθη που πρέπει να αποφύγουμε.
Χωρίς περαιτέρω, αφήστε’κατάδυση
Ο Elementor επιβραδύνει τον ιστότοπο: Είναι αλήθεια
Είμαστε όλοι αρκετά ενήμεροι για ένα πράγμα για το Elementor, είναι πολύ εύκολο στη χρήση, γρήγορα για την εφαρμογή και χρήσιμη για τη δημιουργία οποιωνδήποτε σχεδίων. Ωστόσο, μερικές φορές οι ιστότοποι με τον Elementor μπορεί να έχουν μια διαμόρφωση που προκαλεί αργή φόρτιση..
Οι περισσότεροι από τους ιστότοπούς μου φορτώνονται κατά τη λήψη περισσότερο από 2 δευτερόλεπτα σύμφωνα με τα στατιστικά στοιχεία της Google, φυσικά, αυτή τη φορά μπορεί να ποικίλει ελαφρώς ανάλογα με το περιεχόμενό σας και αρκετούς άλλους παράγοντες – Blog WP Info
Ο Elementor μόνος δεν είναι υπεύθυνος για το ζήτημα φόρτωσης του ιστότοπου. Πολλοί λόγοι βρίσκονται πίσω από αυτό. Για παράδειγμα, προβλήματα φιλοξενίας, σφάλματα διακομιστή, μεγάλα αρχεία πολυμέσων, εξωτερικά σενάρια, πρόσθετα plugins, αρχεία θεμάτων κ.λπ.
Άρθρα στην Kinsta, ένας ιστότοπος γίνεται αργός για πολλούς λόγους. Και εξήγησαν τέλεια γιατί ένας ιστότοπος επιβραδύνεται από την άποψη των διαφορετικών πτυχών.
Λαμβάνοντας λοιπόν υπόψη τα γεγονότα, εμείς’Θα δείξω πώς μπορείτε να επιταχύνετε τον ιστότοπό σας και τι πρέπει να ακολουθήσετε στο επόμενο μέρος.
7 αποδεδειγμένες συμβουλές για την επιτάχυνση του ιστότοπου του Elementor
Γνωρίζουμε ήδη για τον οικοδόμο σελίδας του Elementor’η αποτελεσματικότητα και τα πιθανά αποτελέσματα κατά την εφαρμογή του στο σχεδιασμό. Δεν υπάρχει καμία αμφιβολία για αυτό. Όμως, το γεγονός είναι τα θέματα που επιβραδύνουν τον ιστότοπο του Elementor.
Το Elementor προσφέρει πολλές επιλογές και δυνατότητες επεξεργασίας. Παρόλο που ο σχεδιασμός ιστοσελίδων με το Elementor είναι πραγματικά εύκολο και γρήγορο, αν θέλετε να επιταχύνετε τον ιστότοπό σας, τότε ελέγξτε τα ακόλουθα κριτήρια.
1. Δεν χρησιμοποιείτε δωρεάν διακομιστή φιλοξενίας
Αν εσύ’Εκτέλεση της επιχείρησής σας σε μια ηλεκτρονική πλατφόρμα, τότε’σοφός για τη χρήση της Premium Hosting. Πρέπει λοιπόν να χρησιμοποιήσετε τα καλύτερα σχέδια φιλοξενίας για να επιταχύνετε τον ιστότοπό σας. Ξέρετε, φιλοξενώντας θέματα. Λόγω της χρήσης μιας δωρεάν υπηρεσίας φιλοξενίας, ο ιστότοπός σας μπορεί να έχει σημαντικές επιπτώσεις όπως η αργή φόρτωση, η μη διαθεσιμότητα ενός διακομιστή και πολλά άλλα.
Δείτε το ακόλουθο άρθρο στο ‘Καλύτερο σχέδιο φιλοξενίας για τον ιστότοπο του Elementor’. Σε αυτό το άρθρο, δείξαμε ποιο σχέδιο φιλοξενίας θα πρέπει να αρπάξετε και τους άλλους παρόχους υπηρεσιών φιλοξενίας.
Αυτή είναι η σύγχρονη τεχνολογία. Και το οικοσύστημα WordPress κυβερνά το 34% του ιστού. Πολλά πρόσθετα είναι διαθέσιμα στη βιομηχανία WordPress για να διαχειριστούν αυτήν την τεράστια πλατφόρμα. Αλλά όλα αυτά δεν είναι χρήσιμα για εσάς.
Μερικές φορές χρησιμοποιώντας πάρα πολλά plugins στον ιστότοπο προκαλεί αργή φόρτωση ιστοσελίδας. Έτσι πρέπει να σκεφτείτε δύο φορές πριν χρησιμοποιήσετε οποιοδήποτε plugin. Από την άλλη πλευρά, απενεργοποιείτε το συγκεκριμένο plugin εάν εσείς’επανόρθωτος.
5. Επιλέγοντας το σωστό θέμα
Η χρήση του σωστού θέματος για τον ιστότοπο είναι επίσης ένα σημαντικό γεγονός. Θα πρέπει να χρησιμοποιήσετε ένα κατάλληλο θέμα για τον ιστότοπό σας.
Ένα καλό θέμα πρέπει να’να επιβραδύνει έναν ιστότοπο, αλλά δυστυχώς κάνουν πολλά θέματα – Elementor
Αυτό που μπορείτε να κάνετε είναι.”
- Απενεργοποιήστε τα θέματα που δημιουργούν προβλήματα
- Μπορείτε να χρησιμοποιήσετε το θέμα είκοσι. (Διαβάστε το άρθρο σχετικά με το προεπιλεγμένο θέμα του WordPress)
- Χρησιμοποιήστε τα προεπιλεγμένα πρότυπα του Elementor ή μπορείτε να επιλέξετε Happy Elementor Addons για να δημιουργήσετε σχέδια.
6. Χρησιμοποιήστε ένα CDN (δίκτυο παράδοσης περιεχομένου)
Το CDN αντιπροσωπεύει το δίκτυο παράδοσης περιεχομένου. Το’είναι μια γεωγραφικά κατανεμημένη ομάδα διακομιστών που στοχεύει στην παροχή περιεχομένου στους χρήστες εντός του ταχύτερου δυνατού χρόνου. Ας υποθέσουμε ότι τα δεδομένα του ιστότοπού σας φιλοξενούνται σε διακομιστή στη Νέα Υόρκη. Εάν ένας Αμερικανός χρήστης επισκέπτεται τον ιστότοπό σας, θα φορτωθεί γρήγορα στο τέλος του.
Αλλά αν κάποιος επισκέπτεται τον ιστότοπό σας από την Ευρώπη, τι θα συμβεί σε αυτούς? Θα χρειαστεί χρόνος για να φορτώσετε τις ιστοσελίδες σας στα άκρα τους. Αυτός είναι ο λόγος για τον οποίο οι γιγαντιαίες επιχειρήσεις που διαθέτουν μεγάλα ακροατήρια παγκοσμίως διατηρούν πολλαπλά CDNs. Για παράδειγμα, Amazon, Alibaba και eBay.
Ωστόσο, εάν ο ιστότοπός σας είναι ακριβώς στο επίπεδο εκκίνησης, εσείς Don’Δεν χρειάζεται να ανησυχείτε για το CDN. Αλλά αν έχει τεράστια βάση κοινού και οικονομική αξία, πρέπει να φιλοξενήσετε τη βάση δεδομένων του σε κάποια άλλα CDNs. Το Cloudflare, το Cachefly και το Amazon CloudFront είναι μερικοί καλύτεροι παρόχους CDN.
7. Χρησιμοποιήστε ένα plugin cache
Μπορεί να μην ξέρετε ποια είναι η προσωρινή μνήμη σελίδας εάν είστε αρχάριος. Αφήνω’να γνωρίζετε πρώτα πώς λειτουργεί. Κάθε ιστότοπος διαθέτει δύο μέρη: βάση δεδομένων front-end και back-end (αναρτήσεις ιστολογίου, βίντεο, εικόνες και GIF). Οι χρήστες συνήθως προσγειώνονται στο μπροστινό μέρος και ζητούν ποιο είδος περιεχομένου θέλουν να δουν.
Η βάση δεδομένων Backend δημιουργεί αρχεία/κωδικούς HTML αυτού του περιεχομένου και τα παρουσιάζει στους επισκέπτες’ προγράμματα περιήγησης με τέλειο οπτικό τρόπο. Αλλά ο διακομιστής του πίσω άκρου δεν είναι’διατηρώντας τους κωδικούς HTML. Έτσι, όταν οι χρήστες κάνουν μια νέα απαίτηση, ο διακομιστής πρέπει να δημιουργήσει ξανά τον κώδικα από το μηδέν.
Σκοτώνει το χρόνο. Ένα plugin cache είναι μια λύση σε αυτήν την περίπτωση. Διατηρεί τον κώδικα που δημιουργήθηκε μία φορά και το παραδίδει αμέσως στους χρήστες εάν το ίδιο αίτημα γίνεται ξανά.
8. Χρησιμοποιήστε ένα DNS υψηλής απόδοσης
Το DNS αντιπροσωπεύει το σύστημα ονόματος τομέα. Το’S ένας διακομιστής που μεταφράζει τις διευθύνσεις τομέα που είναι αναγνώσιμες από τον άνθρωπο (όπως το www.Happyaddons.com) σε διευθύνσεις IP που μπορούν να διαβιβάζονται με μηχανές (όπως το 1900.100.101).
Πώς λειτουργεί το DNS? Κάθε ιστότοπος φιλοξενείται σε διακομιστή φιλοξενίας και λαμβάνει μια διεύθυνση IP. Όταν οι χρήστες πληκτρολογούν μια διεύθυνση URL στα προγράμματα περιήγησής τους και χτυπούν το κουμπί Enter, ο διακομιστής DNS αρχίζει να βρίσκει τη διεύθυνση IP του τομέα.
Τα DNs υψηλής απόδοσης μπορούν να βοηθήσουν να εντοπίσετε γρήγορα τη διεύθυνση IP και να το συνδέσετε με το πρόγραμμα περιήγησής σας. Γι ‘αυτό πρέπει να χρησιμοποιήσετε έναν διακομιστή DNS υψηλής απόδοσης. Μερικοί κορυφαίοι διακομιστές DNS που μπορείτε να χρησιμοποιήσετε είναι η Cisco Opendns, το CloudFlare, το Google Public DNS και το Quad.
9. Αφαιρέστε τα περιττά αρχεία από τη βάση δεδομένων
Η βάση δεδομένων αναφέρεται στο χώρο όπου αρχεία ιστού (φωτογραφίες, βίντεο, GIF, φωνητικά κλιπ κ.λπ.) αποθηκεύονται. Τα περιττά αρχεία μπορούν να κάνουν έναν ιστότοπο βαρύ για φόρτωση. Ωστόσο, συχνά, συμβαίνει οι χρήστες ανεβάζουν την ίδια εικόνα επανειλημμένα, η οποία είναι μια λανθασμένη πρακτική.
Ανεβάστε την ίδια εικόνα μία φορά. Στη συνέχεια, όποτε το χρειάζεστε, χρησιμοποιήστε το από την επιλογή αρχείου πολυμέσων. Παράλληλα, συνεχίστε να αφαιρείτε το σχόλιες ανεπιθύμητων μηνυμάτων. Επειδή μπορούν ακόμη και να αναλάβουν τον πολύτιμο χώρο ιστοσελίδων σας.
10. Αυξήστε το όριο μνήμης
Από προεπιλογή, το WordPress έχει ένα όριο μνήμης PHP 32MB. Και μερικοί πάροχοι φιλοξενίας αυξάνουν μέχρι 64MB. Αυτή η μνήμη PHP έχει σημασία επειδή το WordPress απαιτεί αρκετό όριο μνήμης για την εκτέλεση και την εκτέλεση θεμάτων, plugins και κωδικών.
Για να εκτελέσετε απρόσκοπτα το Elementor, το WordPress απαιτεί ένα όριο μνήμης 256MB. Μπορείτε εύκολα να αυξήσετε το όριο μνήμης PHP. Παρακολουθήστε το βίντεο σχετικά με τον τρόπο αύξησης του ορίου μνήμης PHP από το CPanel.
Χρησιμοποιείτε σωστά τον Elementor? Εάν η απάντηση είναι ναι, τότε μπορεί να είστε εκτός κινδύνου. Αλλά αν όχι, τότε αυτό το μέρος είναι για εσάς. Επειδή εμείς’Συζητήστε τα κοινά λάθη που κάνουν όλοι οι χρήστες του Elementor και πώς να ξεπεράσουν αυτά τα προβλήματα, σε αυτό το μέρος.
Ωστόσο, έχουμε ήδη συζητήσει νωρίτερα στην προηγούμενη ενότητα τι πρέπει να ακολουθήσετε για να επιταχύνετε τον ιστότοπό σας Elemetor.
Εντάξει ας’Ξεκινήστε:
Δεν χρησιμοποιείτε το σωστό θέμα
Το θέμα δίνει έναν ιστότοπο την τέλεια δομή. Αλλά αν δεν κάνεις’να επιλέξω το σωστό, τότε κέρδισε όλη η προσπάθεια’να αναδείξω επιτυχία. Οι άνθρωποι δεν θα έρθουν στον ιστότοπό σας’θα δημιουργήσω μια κακή εντύπωση.
Ένα τέλειο θέμα προσαρμογής θα μιλήσει τη φωνή σας, και επίσης οι άνθρωποι θα έχουν μια εκπληκτική εμπειρία με την επιχείρησή σας. Έτσι’σοφός για να χρησιμοποιήσετε ένα κατάλληλο θέμα για τον ιστότοπό σας ή να προσαρμόσετε ένα θέμα από το μηδέν. Και η Google δεν θα ταξινομήσει μόνο αλλά και θα επιταχύνει τον ιστότοπό σας.
Προσαρμογή χωρίς εκκαθάριση της προσωρινής μνήμης
Ένα άλλο κοινό λάθος είναι η προσαρμογή του ιστότοπού σας χωρίς να εκκαθαρίσετε την προσωρινή μνήμη του ιστότοπού σας. Οι ιστότοποι αντιμετωπίζουν συνεχώς προσαρμογές και ενημερώσεις. Έτσι’είναι πολύ σημαντικό για να καθαρίσετε την προσωρινή μνήμη τακτικά πριν από την επεξεργασία ή το σχεδιασμό.
Αν εσύ’Επανείτε έναν κανονικό χρήστη MAC, τότε μπορείτε να διαγράψετε το αρχείο cache σας χρησιμοποιώντας την εντολή + r και το control + shift + r για τα Windows. Μπορείτε να διαβάσετε αυτήν την τεκμηρίωση για να απαλλαγείτε από αυτό το πρόβλημα.
Δεν βελτιστοποιεί τις εικόνες
Οι βελτιστοποιημένες εικόνες δεν είναι μόνο καρποφόρες για SEO, αλλά και καλές για μια σελίδα γρήγορης φόρτωσης. Πολλοί χρήστες του Elementor δεν αλλάζουν το μέγεθος των εικόνων πριν από την εφαρμογή. Ως αποτέλεσμα, ο ιστότοπος παίρνει βάρος και φορτώνει αργά.
Θα πρέπει να προγραμματίσετε την αλλαγή μεγέθους κάθε φωτογραφίας που χρησιμοποιεί το tinypng όπως είπαμε ήδη στην προηγούμενη ενότητα μας.
Δεν χρησιμοποιείτε το προεπιλεγμένο χρώμα
Αν και αυτό’είναι ένα μικρό ζήτημα. Αλλά μερικές φορές, μπορεί να αντιμετωπίσετε προβλήματα επειδή δεν χρησιμοποιείτε το σωστό ή προεπιλεγμένο χρώμα για τον ιστότοπό σας. Μπορείτε να πάρετε πολλές επιλογές για να επιλέξετε χρώματα από την προεπιλεγμένη συλλογή χρωμάτων του Elementor.
Αυτά τα χρώματα σχεδιάζονται ακριβώς για να διευκολύνουν τους χρήστες. Θα σας βοηθήσει να σας εξοικονομήσετε πολύ χρόνο και να σας κρατήσουν συνεπείς σε ολόκληρο τον ιστότοπό σας.
Συχνές ερωτήσεις σχετικά με τον ιστότοπο της Elementor
Ελπίζω να απολαμβάνετε αυτήν τη συζήτηση. Εμείς’Θα απαντήσω τώρα μερικές κοινές ερωτήσεις που σχετίζονται με το θέμα του τρόπου επιτάχυνσης των ιστοσελίδων του Elementor. Συνέχισε να διαβάζεις!
Ο Elementor επιβραδύνει έναν ιστότοπο?
Η απάντηση είναι ‘Οχι’. Ο στοιχειοθέτης δεν’Δεν επιβραδύνει πραγματικά έναν ιστότοπο. Αλλά αν ο ιστότοπός σας είναι’T απόλυτα βελτιστοποιημένο, φιλοξενούμενο σε ένα γρήγορο καλό διακομιστή, χρησιμοποιώντας θέματα και plugins, και όχι καλή αναποτελεσματική διαχείριση περιεχομένου, μπορεί να βιώσει αργή ταχύτητα.
Πόσο όριο μνήμης είναι απαραίτητο για τον Elementor?
Ένα όριο μνήμης 256MB είναι απαραίτητο για τον Elementor. Αλλά για καλύτερη απόδοση, μπορείτε να το αυξήσετε σε 512MB.
Το Elementor Harm SEO?
Ο στοιχειοθέτης δεν’να βλάψει τη διαδικασία βελτιστοποίησης μηχανών αναζήτησης. Μάλλον μπορεί να σας βοηθήσει να φροντίσετε πολλά τεχνικά μέρη SEO.
Χρειάζομαι πραγματικά το Elementor?
Εάν χρησιμοποιείτε το WordPress, ο επεξεργαστής του Gutenberg Block είναι αρκετό για να δημιουργήσει σελίδες προορισμού. Αλλά ο Elementor έχει πολλά συναρπαστικά χαρακτηριστικά και widgets με τα οποία μπορείτε να δημιουργήσετε διαδραστικές σελίδες προορισμού. Ο Elementor έχει τόσο τις εκδόσεις Lite όσο και Pro.
Χρησιμοποιώντας την έκδοση LITE, μπορείτε να δημιουργήσετε έναν ιστότοπο βασικού επιπέδου. Αλλά αν θέλετε να του δώσετε μια πανέμορφη εμφάνιση, πρέπει να χρησιμοποιήσετε την έκδοση Pro της.
Πώς να καθαρίσετε την προσωρινή μνήμη του στοιχείου?
Η διαδικασία είναι πολύ απλή. Συνδεθείτε στον πίνακα ελέγχου WordPress. Τότε, μεταβείτε στο Πίνακας ελέγχου> Elementor> Εργαλεία> Γενικά.
Κάντε κλικ στο κουμπί Αναγέννηση αρχείων και δεδομένων. Χτύπα το Αποθήκευσε τις αλλαγές κουμπί μετά. Έτσι, μπορείτε να καθαρίσετε την προσωρινή μνήμη Elementor.
Τελική ετυμηγορία
Το’δεν είναι πολύ δυνατό να καλύψουμε όλα τα θέματα σε μια γρήγορη στιγμή. Αλλά, προσπαθήσαμε να επικεντρωθούμε στα ζωτικά ζητήματα που αντιμετωπίζουν οι χρήστες Elementor. Βεβαιωθείτε ότι είστε πολύ προσεκτικοί για τη διαδικασία για την προσαρμογή ενός ιστότοπου χρησιμοποιώντας το Elementor εάν χτίζετε μόνοι σας ή εσείς’Σχεδιάστε να προσλάβετε έναν προγραμματιστή.
Ελπίζουμε να το έχετε πολύ χρήσιμο. Εάν ακολουθήσετε προσεκτικά τα βήματα, μπορείτε σίγουρα να επιταχύνετε τον ιστότοπό σας Elementor.
Ωστόσο, αν αισθάνεστε ότι δεν κάναμε’να αναφέρουμε τυχόν κοινά λάθη που πρέπει να βρίσκονται στη λίστα, παρακαλούμε να τα μοιραστείτε μαζί μας στα παρακάτω σχόλια.
Μοιραστείτε αυτήν την ανάρτηση
- Ετικέτες: Βέλτιστες πρακτικές στοιχείου, χαρακτηριστικά στοιχείου, πώς να επιταχύνετε το στοιχείο άλλο λέξη -κλειδί: Elementor Page Speed
Nahid Sharif
Ο Nahid είναι έμπορος από το επάγγελμα και τον συγγραφέα από το πάθος, το αίσθημα της ανεξαρτησίας και της ελεύθερης σκέψης τον κρατά πάντα να πηγαίνει! Εάν δεν γράφει, αυτός’είτε τρέχει τα μάτια του πάνω από τις ιστορίες επιστημονικής φαντασίας, επεξεργασία βίντεο ή παίζοντας ακουστική κιθάρα, γράφοντας στίχους και φωτογραφίζοντας φωτογραφίες της φύσης!
Σχετική ανάρτηση
Πώς να αφαιρέσετε αχρησιμοποίητους κωδικούς από το WordPress (4 εύκολες μεθόδους)
18 Μαΐου 2023 Δεν υπάρχουν σχόλια
Οι αχρησιμοποίητοι shortcodes μπορούν να αναλάβουν τη βάση δεδομένων Web και να προκαλέσουν πολλές εσωτερικές συγκρούσεις. Αφήνω’Εξερευνήστε πώς να αφαιρέσετε αχρησιμοποίητους κωδικούς από το WordPress με 4 εύκολους τρόπους.
Πώς να βελτιστοποιήσετε τις εικόνες για το διαδίκτυο και την απόδοση (όλα όσα πρέπει να γνωρίζετε)
8 Μαΐου 2023 2 Σχόλια
Η βελτιστοποίηση των εικόνων μπορεί να κάνει τον ιστότοπό σας ελαφρύ και να φορτώσει γρήγορα. Ελέγξτε μερικές αποκλειστικές συμβουλές για το πώς να βελτιστοποιήσετε τις εικόνες για το διαδίκτυο και την απόδοση.
12+ Best Elementor Addons για να προσαρμόσετε τον ιστότοπό σας WordPress με ευκολία
18 Απριλίου 2023 26 Σχόλια
Το Elementor είναι ένας ισχυρός οικοδόμος σελίδων για τη δημιουργία όμορφων ιστοσελίδων με φλας. Είναι εύχρηστη διεπαφή και προηγμένα εργαλεία σχεδιασμού
22 απαντήσεις
Όλι λέει:
Ευχαριστώ για το άρθρο, αλλά που βάζει κώδικα σε ένα στιγμιότυπο οθόνης!…
Nahid Sharif λέει:
Γεια σας Oli,
Ευχαριστώ για τον συντονισμό σας. Ελέγξτε τώρα, αυτό’ενημερώθηκαν.
Ελπίζω ότι εσύ’Θα βρω περισσότερο ενδιαφέρον για τα άλλα άρθρα μας.
Ο κ. George Eduard Petcu λέει:
Υπάρχει ένα λάθος στο add_filter ( ‘Elementor/Frontend/print_google_fonts’, ‘__return_false’ ) λείπει ‘ Πριν _return_false
Nahid Sharif λέει:
Γεια Γιώργος
Ευχαριστώ για το ενδιαφέρον σου. Παρεμπιπτόντως, εμείς’Λυπάμαι πολύ για την αναστάτωση ?. Ωστόσο, εμείς’Ενημερώθηκε το λάθος. Τώρα μπορείτε να ελέγξετε και παρακαλώ ενημερώστε μας αν ξανά δεν’δουλεύω ? Στην υγειά σας
Λίζα λέει:
Ναι, εκτός από τη δοκιμή ταχύτητας δίπλα δίπλα στο Elementor και Elementor Pro εγκατεστημένο με μηδενικά άλλα plugins στο Bluehost και όλες οι εικόνες που τραβήχτηκαν από ένα CDN πέφτουν το σκορ ταχύτητας της σελίδας Google από 92 σε κινητό χρησιμοποιώντας είκοσι είκοσι θέματα σε 16. Το Elementor δεν είναι τίποτα περισσότερο από ένα γουρούνι πόρων και χάσιμο 100 δολαρίων. Εγώ’υπήρξε προγραμματιστής για πάνω από μια δεκαετία και αυτό είναι απολύτως παράλογο ώστε να αναπτυχθεί οποιοδήποτε plugin.
Sakil Adnan λέει:
Γεια Λιζ, αυτό’είναι πραγματικά φρικτή η εμπειρία που μοιραστήκατε. Αλλά τα κάνουμε πολύ καλά με όλους τους ιστότοπούς μας που χτίστηκαν με το Elementor. Ρίξτε μια βαθιά ματιά και δοκιμάστε ξανά, η ταχύτητα του ιστότοπού σας θα πρέπει να βελτιωθεί.
Ευχαριστώ πολύ που μοιραστήκατε την εμπειρία σας μαζί μας.
Karen Johnstone λέει:
Εγώ’m Προγραμματιστής και πρέπει να συμφωνήσω με τη Liz εδώ. Υπάρχουν ανταγωνιστές που κάνουν καλύτερες επιδόσεις σοφοί. Μπορούμε να κάνουμε το καλύτερο δυνατό για να βοηθήσουμε στη βελτίωση της απόδοσης των τοποθεσιών που διαχειριζόμαστε ότι χρησιμοποιούμε αυτόν τον οικοδόμο, αλλά αυτό’σαν να παλεύεις μια χαμένη μάχη.
Gobinda Tarafdar λέει:
Γεια Karen, Gobinda εδώ από την ομάδα Happyaddons, συμφωνώ με όλες τις απόψεις σας. Όσον αφορά την επιτάχυνση του ιστότοπου όπου χρησιμοποιούμε κατασκευαστές σελίδων, πρέπει να εξετάσουμε πολλά πράγματα. Ελπίζω να συμφωνήσετε επίσης σε αυτό το σημείο. Οι κατασκευαστές σελίδων έρχονται βασικά για τους μη τεχνολογικούς τύπους. Οτι’γιατί τόσα πολλά πράγματα περιλαμβάνονται στους κατασκευαστές που μπορεί να μην χρειαστούν αν χτίσουμε τον ιστότοπο από το μηδέν χωρίς κατασκευαστές σελίδων. Παίρνουμε πολλά χαρακτηριστικά χωρίς να έχουμε καμία γνώση κωδικοποίησης. Για παράδειγμα, μπορούμε να ρίξουμε μια ματιά στα χαρακτηριστικά Parallax. Αν θέλω να τα προσθέσω με δομή κωδικοποίησης RAW, πρέπει να είμαι προγραμματιστής Frontend επιπέδου εμπειρογνωμόνων. Διαφορετικά, μπορώ’t Προσθέστε αυτήν τη λειτουργία στον ιστότοπό μου. Αλλά το ίδιο το Parallax ένα βαρύ πράγμα όσον αφορά τη βαθμολογία ταχύτητας σελίδας. Ένας εμπειρογνώμονας μπορεί να το ελαχιστοποιήσει κατά το επίπεδο εμπειρογνωμοσύνης του. Αλλά το noob στην περιοχή κωδικοποίησης όπως κι εμένα’δεν πρέπει να ενοχλήσω με κωδικοποιητικά πράγματα αν χρησιμοποιώ το Elementor’s parallax ή happyaddons χαρακτηριστικά parallax. Θέλω να μοιραστώ, από την έκδοση 3.0 Elementor, οι Dev-Ops προσπαθούν να επικεντρωθούν στην μινιμαλιστική κωδικοποίηση. Αναβαθμίζουν επίσης το DOM του Elementor. Οι ειδικοί μοιράζονται τώρα ότι αυτό’είναι μια καλή κίνηση στο σκορ ταχύτητας σελίδας. Και από την αρχή, χρησιμοποιούμε τη δυνατότητα φόρτωσης περιουσιακών στοιχείων στο Happyadaddons για το Elementor. Επίσης, ακολουθούμε μια αξιοπρεπή δομή κωδικοποίησης. Γνωρίζουμε το ζήτημα της ταχύτητας σελίδας των κατασκευαστών σελίδων. ? Ελπίζω στο εγγύς μέλλον, οι κατασκευαστές σελίδων θα έρθουν με φουσκωμένους ελεύθερους κωδικούς. Ευχαριστώ και πάλι για τη διαχείριση του χρόνου για να μοιραστείτε τις πολύτιμες σκέψεις σας σχετικά με τα έργα μας, Gobinda,
Συντονιστής προϊόντων Happyaddons.
Diki Atmodjo λέει:
Γεια Nahid, ευχαριστώ για τα χρήσιμα άρθρα. Ωστόσο, εκεί’Ένα πράγμα που θα ήθελα να ρωτήσω, αν έκανα διαφορετική διάταξη για κινητό και να το κρύψω στην επιφάνεια εργασίας, επηρεάζει το κινητό μου pagespeed?
Nahid Sharif λέει:
Γεια atmodjo
Ευχαριστώ για τον κρίσιμο χρόνο σας για να σχολιάσετε εδώ. Και επίσης η ερώτησή σας έχει πραγματική αξία. Βασικά το Elementor λειτουργεί μεμονωμένα τόσο για τις επιτραπέζιες και κινητές προβολές. Για να καθαρίσετε αυτή τη σύγχυση, παρακαλούμε να διαβάσετε https: // wordpress.org/support/topic/mobile-layout-changes-effect-desktop-layout-and-vice-versa/. Και σίγουρα, θα σας βοηθήσει να γνωρίζετε πολύ καθαρά την απάντησή σας.
Diki Atmodjo λέει:
Ευχαριστώ πολύ!
αποπροσανατολισμός λέει:
Το Fontawomes επιβραδύνει τους ιστότοπους. Μπορείτε να κάνετε μια δοκιμή ταχύτητας χρησιμοποιώντας οποιοδήποτε εργαλείο στο Διαδίκτυο, όπως το GTMetrix και θα επισημάνει τα ζητήματα που προκαλούν επιβράδυνση του ιστότοπού σας. Το Fontawesome είναι συνήθως ένας ένοχος και πολλοί άνθρωποι διαμαρτύρονται για αυτό.
Nahid Sharif λέει:
Γεια σας Deewinc
Ευχαριστώ για τα σχόλιά σας και την ευγενική σκέψη σας.
Παρεμπιπτόντως, μπορείτε να βρείτε τα άλλα ιστολόγιά μας τα οποία είναι πιο ενημερωτικά και χρήσιμα επίσης.
Στην υγειά σας?
Clint Sanchez λέει:
Παράξενο, προσπάθησα να προσθέσω τον κωδικό στις λειτουργίες μου.PHP και συνέχισε να κάνει δοκιμές Pagespeed Insights και τα στοιχεία που ήθελε να προφορτωθεί’να φύγω.
Nahid Sharif λέει:
Γεια σας Κλίντες
Συγγνώμη για την αναστάτωση σας. Ένα πράγμα που θέλω να μάθω ότι ελέγξατε άλλες μεθόδους μαζί με την εφαρμογή των κωδικών? Ή απλώς αντιγράψτε τον κωδικό και επικολλήστε αυτό?
Σταματήστε να σπαταλάτε χρόνο σε θέσεις αργών στοιχείων: εδώ’πώς να επιταχύνετε τη δική σας
Το Elementor είναι ένας από τους πιο δημοφιλείς κατασκευαστές σελίδων που διατίθενται για το WordPress. Ωστόσο, οι ιστότοποι που κατασκευάστηκαν με το Elementor δεν είναι οι καλύτεροι για την απόδοση. Μετά από χρόνια εργασίας με τον Elementor και τα addons του, ήθελα να μοιραστώ μερικές συμβουλές βελτιστοποίησης που μπορεί να σας βοηθήσουν να βελτιώσετε τους ιστότοπους Slow Elementor. Θα μοιραστώ τους αρχάριους και τις προηγμένες συμβουλές βελτιστοποίησης. Αυτός ο οδηγός ισχύει τόσο για τις εκδόσεις του Elementor (Free) όσο και για τις εκδόσεις Elementor Pro (καθώς και για ιστοσελίδες) χρησιμοποιώντας πρόσθετα τρίτων μερών.
Πίνακας περιεχομένων
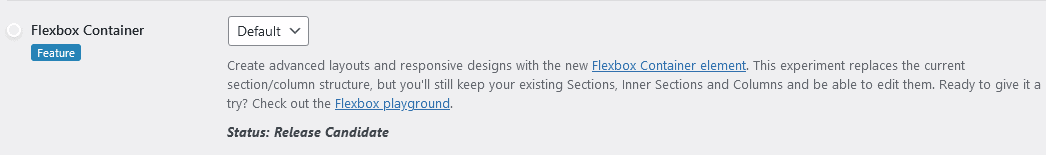
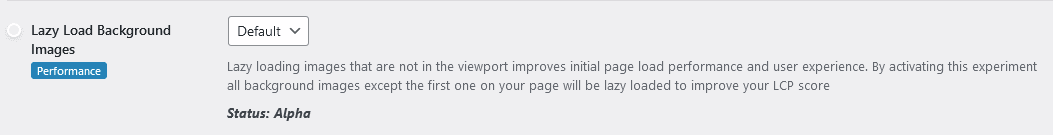
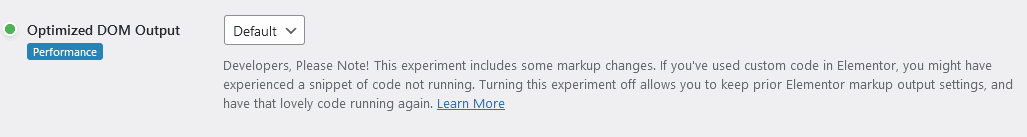
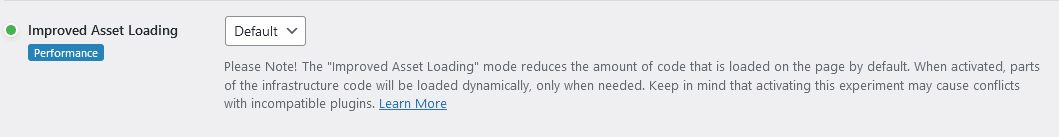
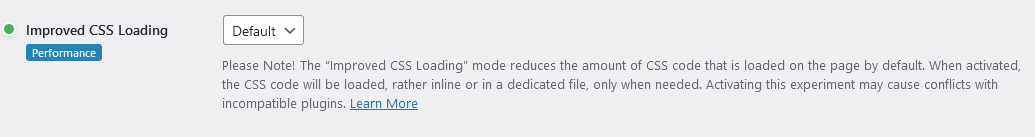
Ενεργοποιήστε τα πειράματα του Elementor
Οι προγραμματιστές έχουν διαμαρτυρηθεί για χρόνια για περιττά στοιχεία DOM και αχρησιμοποίητα JS & CSS. Ο Elementor απάντησε απελευθερώνοντας την έκδοση 3.0, που πήγε προς τη σωστή κατεύθυνση για να διορθώσει πολλά από αυτά τα προβλήματα. Ωστόσο, όπως δηλώνει σαφώς, αυτά είναι “πειράματα”, Και πρέπει να διασφαλίσετε ότι δοκιμάζετε τον ιστότοπό σας αφού ενεργοποιήσετε αυτές τις λειτουργίες για να διασφαλίσετε ότι όλα λειτουργούν όπως αναμενόταν. Μεταβείτε στο Elementor → Ρυθμίσεις → Πειράματα και, στη συνέχεια, ενεργοποιήστε αυτές τις επιλογές. 





Αποφύγετε τα κοινά λάθη του Elementor
Τα τελευταία χρόνια, έχω δει τους χρήστες να κάνουν κοινά λάθη κατά τη δημιουργία ιστοσελίδων με το Elementor. Αυτά τα λάθη καθιστούν τα πράγματα περίπλοκα και μπορούν να επηρεάσουν την απόδοση του ιστότοπού σας.
Τα λάθη σχεδιασμού που ανταποκρίνονται στους χρήστες που κάνουν οι χρήστες
Οι χρήστες του Elementor κάνουν κοινά λάθη στην οικοδόμηση σχεδίων που ανταποκρίνονται. Αντί να χρησιμοποιούν τους ανταποκρινόμενους ελέγχους από το Elementor, δημιουργούν νέα τμήματα για διαφορετικά σημεία διακοπής και κρύβουν αυτά. Αυτή δεν είναι η ιδανική λύση. Δημιουργεί διπλό κώδικα, περιττή σήμανση HTML και επηρεάζει τον ιστότοπό σας’απόδοση.
Χρησιμοποιήστε ένα ελαφρύ θέμα
Το Elementor είναι ένα αρκετά βαρύ plugin. Δεν θέλετε να το συνδυάσετε με ένα άλλο βαρύ θέμα. Η χρήση ενός ελαφρού θέματος όπως το GeneratePress ή το Astra θα μειώσουν τις προσπάθειες που απαιτούνται για τη βελτιστοποίηση του ιστότοπου του Elementor.
Χρησιμοποιήστε παγκόσμια στοιχεία από το θέμα σας
Εάν έχετε Elementor, μπορείτε να δημιουργήσετε προσαρμοσμένες κεφαλίδες και υποσέλιδα. Ωστόσο, είναι καλύτερο να κολλήσετε με στοιχεία από το θέμα σας αντί του Elementor (περισσότερο για αυτό σύντομα). Συνήθως, τα στοιχεία από το θέμα έχουν καλύτερη ποιότητα κώδικα και τα περιουσιακά τους στοιχεία είναι καλύτερα βελτιστοποιημένα.
Αποφύγετε τη χρήση κενών στοιχείων
Αντί να χρησιμοποιείτε το widget διαχωρισμού ή κενά τμήματα/στήλες για την ρύθμιση της διάταξης, χρησιμοποιήστε επιλογές περιθωρίου/επένδυσης από το Elementor. Χρησιμοποιώντας το widget διαχωριστή, προσθέστε επιπλέον divs και θα αυξήσετε το μέγεθος DOM. Ο Elementor συνιστά τη χρήση περιθωρίου και επένδυσης αντί να χρησιμοποιείτε το Widget Spacer.
Αποφύγετε να χρησιμοποιείτε πάρα πολλά πρόσθετα
Η χρήση πάρα πολλών addons τρίτων μπορεί να προκαλέσει ασυμβατότητα και προβλήματα απόδοσης. Η μείωση της εξάρτησης από τα Addons από τρίτους θα σας εξοικονομήσει πολύ χρόνο μακροπρόθεσμα όταν ο Elementor απελευθερώνει σημαντικές ενημερώσεις.
Απενεργοποιήστε τα αχρησιμοποίητα widgets από τα Addons Elementor
Εάν εξακολουθείτε να χρειάζεστε πρόσθετα τρίτων, απενεργοποιήστε τα widgets που δεν χρειάζεστε από τις ρυθμίσεις τους. Τα περισσότερα πρόσθετα από φημισμένους προγραμματιστές σας επιτρέπουν να το επιτύχετε από τις ρυθμίσεις τους. Για παράδειγμα, το Essential Addon έχει έναν οδηγό για το πώς να απενεργοποιήσετε τα αχρησιμοποίητα στοιχεία.
Χρησιμοποιήστε παγκόσμια στυλ
Ένας καλός σχεδιασμός ιστοσελίδων χρησιμοποιεί συνεπή χρώματα. Τα παγκόσμια στυλ σας εξοικονομούν πολύ χρόνο και σας βοηθούν να επιτύχετε σταθερό σχεδιασμό χωρίς υπερβολική προσπάθεια. Αντί να καθορίζουν τις γραμματοσειρές και τα χρώματα για κάθε στοιχείο, τα στυλ παγκοσμίως από τις ρυθμίσεις στυλ θέματος Elementor. Ενεργοποιώντας αυτό θα μειώσει τον κώδικα που παράγεται από τον Elementor και θα συμβάλει στη μείωση του αχρησιμοποίητου CSS.
Βελτιστοποίηση φόρτωσης γραμματοσειράς
Χρησιμοποιήστε γραμματοσειρές ασφαλούς στο διαδίκτυο
Εάν είστε εμμονή με τον ιστότοπό σας’Η απόδοση, η χρήση γραμματοσειρών συστήματος θα έκανε μια τεράστια διαφορά στη βελτίωση της ταχύτητας του ιστότοπού σας. Σύμφωνα με το KeyCDN, υπάρχει σχεδόν 200 ms διαφορά μεταξύ της χρήσης του Open SANS, καλώντας το Google ως εξωτερικό πόρο και χρησιμοποιώντας Arial, μια γραμματοσειρά ασφαλούς ιστού. Η χρήση γραμματοσειρών ασφαλούς στο διαδίκτυο μπορεί να είναι μια σημαντική νίκη στη στρατηγική βελτιστοποίησης ταχύτητας και να βελτιώσετε τον ιστότοπό σας’S απόδοση ταχύτητας.
Τοπικά φιλοξενία και προφόρτιση γραμματοσειρών Google
Οι γραμματοσειρές φιλοξενίας μπορούν να μειώσουν τις αναζητήσεις DNS, τις αιτήσεις HTTP και να μειώσουν το CLS. Το θέμα σας μπορεί να έχει τη δυνατότητα να φιλοξενήσει τοπικά γραμματοσειρές Google. Εάν δεν το κάνει’t, μπορείτε να εγκαταστήσετε το plugin OMGF για να φιλοξενήσετε τις γραμματοσειρές Google σε τοπικό επίπεδο.
Χρησιμοποιήστε τη γραμματοσειρά: ανταλλαγή
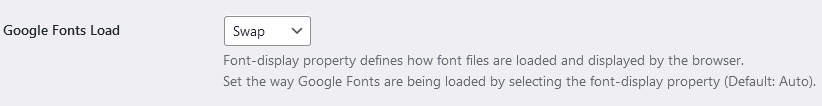
Για να διασφαλίσετε ότι το κείμενο παραμένει ορατό κατά τη διάρκεια του φορτίου webfont και αποφύγετε την εμφάνιση αόρατου κειμένου, μεταβείτε στο Elementor → Ρυθμίσεις → Γραμματοσειρές Google Load → Επιλέξτε “Ανταλαγή”.
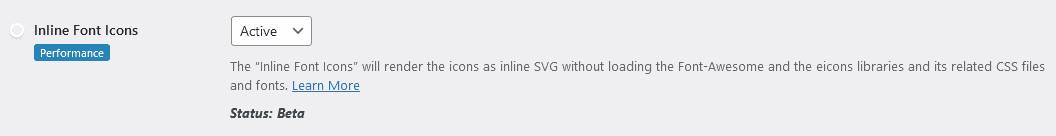
Χρησιμοποιήστε προσαρμοσμένα εικονίδια αντί για τα φοβερά εικονίδια γραμματοσειράς
Χρησιμοποιήστε προσαρμοσμένα εικονίδια αντί για γραμματοσειρά φοβερά και eicons μετά την απενεργοποίηση τους. Μπορείτε να τα αφαιρέσετε από το να είστε enque και να προσθέσετε νέα εικονίδια στο “Elementor Προσαρμοσμένα εικονίδια” Ενότητα. Μπορείτε να προσθέσετε τον ακόλουθο κωδικό στο Dequeue Font Awesome από το Elementor.
add_action ('Elementor/frontend/after_register_styles', λειτουργία () < foreach( [ 'solid', 'regular', 'brands' ] as $style ) < wp_deregister_style( 'elementor-icons-fa-' . $style ); >>, 20);Και ο παρακάτω κωδικός για να αποδυναμεύσει eicons:
add_action ('wp_enqueue_scripts', 'disable_eicons', 11); Λειτουργία Disable_eicons () Αναβάθμιση στην τελευταία έκδοση PHP (8.2)
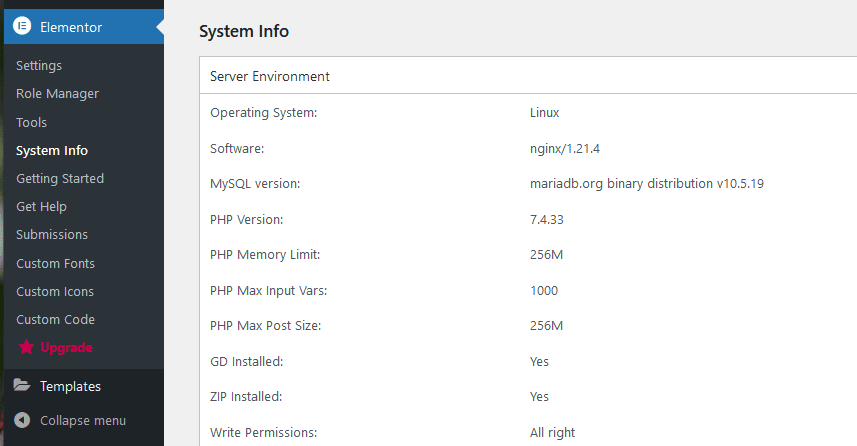
Η αναβάθμιση των εκδόσεων PHP είναι ένας από τους ευκολότερους τρόπους για να επιταχύνετε τον ιστότοπό σας Elementor. Πολλά σημεία αναφοράς καταδεικνύουν πόσο υψηλότερες εκδόσεις PHP κάνουν τον ιστότοπό σας πολύ πιο γρήγορα. Ο Elementor συνιστά επίσης υψηλότερες εκδόσεις PHP και αύξηση του ορίου μνήμης στα 256MB. Μπορείτε να ελέγξετε την έκδοση PHP στο ‘Πληροφορίες συστήματος’ από το μενού Elementor στον πίνακα διαχειριστή. Μπορείτε να συνδεθείτε στον πίνακα ελέγχου φιλοξενίας και να αλλάξετε την PHP σε λίγα λεπτά.
Αύξηση ορίου μνήμης
Θα βρείτε επίσης το τρέχον όριο μνήμης PHP στις πληροφορίες του συστήματος. Ο Elementor απαιτεί τουλάχιστον 256 MB ορίου μνήμης, αλλά συνιστά 512 MB. Προτείνει 768 MB για την καλύτερη απόδοση. Μπορείτε να τροποποιήσετε το όριο μνήμης PHP προσθέτοντας την ακόλουθη γραμμή στο WP-Config.αρχείο PHP.
καθορίστε ('wp_memory_limit', '768m');Απενεργοποιήστε τα αχρησιμοποίητα πρόσθετα
- Απενεργοποιήστε το plugin της φόρμας επικοινωνίας, εκτός από τη σελίδα επικοινωνίας.
- Απενεργοποιήστε το πρόσθετο κοινωνικής κοινής χρήσης παντού εκτός από τις αναρτήσεις ιστολογίου.
- Απενεργοποιήστε τον πίνακα του plugin περιεχομένου παντού εκτός από τις αναρτήσεις ιστολογίου.
- Απενεργοποιήστε το πλούσιο πρόσθετο απόσπασμα παντού εκτός από το περιεχόμενο με πλούσια αποσπάσματα.
- Απενεργοποιήστε τα σενάρια/στυλ WooCommerce, εκτός από τις σελίδες που δεν σχετίζονται με το Ecommerce.
Απενεργοποιήστε το Elementor και τα σχετικά plugins σε αχρησιμοποίητες σελίδες
Οι περισσότεροι ιστότοποι δεν χρειάζεται να επεξεργάζονται με το Elementor σε κάθε σελίδα. Ας υποθέσουμε ότι δεν έχετε χρησιμοποιήσει το Elementor για παγκόσμια στοιχεία (όπως προτείνεται παραπάνω) στον ιστότοπό σας, όπως η κεφαλίδα ή το υποσέλιδο. Σε αυτή την περίπτωση, μπορείτε να απενεργοποιήσετε τον Elementor από τη φόρτωση σε σελίδες που δεν απαιτούνται.
Αφήνω’λένε ότι χρησιμοποιείτε το Elementor μόνο για σελίδες και όχι. Μπορείτε να χρησιμοποιήσετε το πρόσθετο απενεργοποίησης Freesoul για να απενεργοποιήσετε τον Elementor (και τα σχετικά πρόσθετα) σε όλους τους τύπους post, εκτός από τις σελίδες. Αυτό θα μειώσει σημαντικά τον αντίκτυπο της απόδοσης του στοιχείου στον ιστότοπό σας.
Μπορείτε να προχωρήσετε περαιτέρω απενεργοποιώντας τα addons elementor σε σελίδες όπου δεν χρειάζονται χωρίς απενεργοποίηση του Elementor.
Χρησιμοποιήστε μια καλή υπηρεσία φιλοξενίας
Η καλή φιλοξενία διαδραματίζει κρίσιμο ρόλο στον ιστότοπό σας’απόδοση. Είναι η ραχοκοκαλιά του ιστότοπού σας’απόδοση. Ανεξάρτητα από το πόσες βελτιστοποιήσεις κάνετε, αν ο διακομιστής σας είναι αργός, κερδίσατε’να παρατηρήσετε μεγάλη διαφορά στην ταχύτητα του ιστότοπού σας, ειδικά στον διαχειριστή.
Οι περισσότερες υπηρεσίες φιλοξενίας διαθέτουν αυστηρά όρια CPU, χαμηλής μνήμης (RAM) και ξεπερασμένο υλικό. Συνιστώ να χρησιμοποιήσετε έναν διακομιστή σύννεφων όπως το Cloudways Vultr υψηλής συχνότητας ή το runcloud για βέλτιστη απόδοση. Το Cloudways είναι η καλύτερη επιλογή για τους περισσότερους χρήστες. Προτιμώ το Runcloud. Με το Cloudways, μπορείτε εύκολα να ρυθμίσετε το CloudFlare Enterprise για ακόμα καλύτερη απόδοση.
Βελτιστοποιήστε τις εικόνες
Υπάρχουν πολλές βελτιστοποιήσεις που μπορείτε να κάνετε με εικόνες. Η βελτιστοποίηση των εικόνων μπορεί να βελτιώσει σημαντικά τον χρόνο φόρτωσης της σελίδας σας σε κινητές συσκευές.
Εικόνες σωστά μεγέθους
Η σελίδα σας δεν πρέπει ποτέ να έχει εικόνες μεγαλύτερες από την έκδοση που αποδίδεται στην οθόνη. Οι μεγάλες εικόνες οδηγούν σε πιο αργούς χρόνους φόρτωσης. Βεβαιωθείτε ότι έχετε ανεβάσει το σωστό μέγεθος εικόνων στο Elementor.
Ο Elementor δεν υποστηρίζει το στοιχείο, το οποίο σας βοηθά να δημιουργήσετε εικόνες που ανταποκρίνονται.
Μπορείτε να αναβαθμίσετε το αίτημα λειτουργίας σε αυτό το ζήτημα GitHub.
Αναβολή εικόνων προσφορών
Οι τεμπέλης εικόνες φόρτωσης βοηθούν στη φόρτωση μόνο των απαιτούμενων εικόνων. Το πρόσθετο προσωρινής αποθήκευσης θα πρέπει να έχει αυτήν την επιλογή.
Ουσιαστικά κωδικοποιήστε εικόνες
Με απλά λόγια, αυτό δεν είναι παρά συμπίεση εικόνας. Χρησιμοποιείτε το shortpixel ή ο πάροχος CDN σας θα πρέπει να έχει κάτι που θα ήταν απλούστερο για να ενεργοποιήσετε.
Χρησιμοποιήστε τη μορφή εικόνας WebP
Σύμφωνα με μια συγκριτική μελέτη, το WebP επιτυγχάνει συνήθως κατά μέσο όρο 30% περισσότερη συμπίεση από το JPEG. Το WordPress υποστηρίζει εικόνες webp εγγενώς από 5.8.
Προφόρτιση πρώτης εικόνας περιεχομένου
Προφόρτιση της πρώτης εικόνας του περιεχομένου και παραλείψτε το από το τεμπέλης φορτωμένο.
Σερβίρετε εικόνες από ένα CDN
Χρησιμοποιήστε έναν καλό πάροχο CDN για να εξυπηρετήσετε τις εικόνες σας. Χρησιμοποιώ το Bunnycdn.
Φορτώστε αποτελεσματικά σενάρια τρίτων μερών
Όλα τα σενάρια τρίτων πρέπει να φορτώνονται στο υποσέλιδο μετά τον ιστότοπό σας’Το περιεχόμενο S είναι φορτωμένο. Απαιτεί κάποιες τεχνικές δεξιότητες για να το επιτύχει αυτό.
Μια άλλη πιο απλή επιλογή είναι να καθυστερήσετε τα εξωτερικά σενάρια έτσι ώστε να φορτώνουν μόνο μετά την αλληλεπίδραση του χρήστη. Τα πρόσθετα προσωρινής μνήμης όπως το WP Rocket, το Swift Performance & FlyingPress έχουν ήδη αυτή τη λειτουργία.
Εάν χρησιμοποιείτε τις προεπιλεγμένες ρυθμίσεις του πυραύλου WP για καθυστέρηση JS, να γνωρίζετε ότι προκαλεί σοβαρά ζητήματα για συσκευές iOS, όπως οι σύνδεσμοι πρέπει να κάνουν κλικ δύο φορές για να λειτουργήσουν.
Ένας άλλος τρόπος για να επιτευχθεί αυτό είναι να χρησιμοποιήσετε το plugin Flying Scripts από το Gijo.
Ενεργοποίηση προσωρινής αποθήκευσης αντικειμένων
Το Object Caching αποθηκεύει τη βάση δεδομένων στη μνήμη (RAM), η οποία αποτρέπει πρόσθετα ερωτήματα βάσεων δεδομένων. Η πρόσβαση στα δεδομένα από τη μνήμη RAM θα είναι πολύ ταχύτερη από το να τα πάρει από τη βάση δεδομένων. Και δεδομένου ότι το WordPress είναι μια βάση δεδομένων βαρύ CMS, η προσωρινή αποθήκευση αντικειμένων θα σας δώσει μια αξιοσημείωτη ώθηση απόδοσης, ειδικά στον πίνακα διαχειριστή. Ελέγξτε με τον κεντρικό υπολογιστή σας εάν έχετε υποστήριξη προσωρινής αποθήκευσης αντικειμένων (REDIS).
Εάν το υποστηρίζει ο κεντρικός υπολογιστής σας, βεβαιωθείτε ότι έχετε προσθέσετε την προσωρινή μνήμη αντικειμένου Redis Plugin Redis.
Εάν δεν έχετε έναν κεντρικό υπολογιστή που υποστηρίζει την προσωρινή αποθήκευση αντικειμένων, χρησιμοποιήστε ένα plugin όπως cache docket, η οποία λειτουργεί ως μια καλή εναλλακτική λύση και είναι πολύ απλούστερο να ρυθμίσετε, καθώς δεν απαιτεί την εγκατάσταση Redis στον διακομιστή σας.
Ενεργοποίηση προσωρινής αποθήκευσης σελίδας
Η προσωρινή αποθήκευση σελίδας είναι μία από τις πιο σημαντικές μεθόδους για τη βέλτιστη απόδοση του ιστότοπού σας WordPress. Το WordPress εξαρτάται σε μεγάλο βαθμό από τη βάση δεδομένων και την PHP. Και η εκτέλεση της PHP και η λήψη δεδομένων από τη βάση δεδομένων θα είναι πάντα πολύ πιο αργή από τη φόρτωση της σελίδας από την προσωρινή μνήμη.
Εάν ο ιστότοπός σας είναι ένα blog, πηγαίνετε με το CloudFlare APO. Το Cloudflare έχει 280+ pops παγκοσμίως και τίποτα δεν μπορεί να τους νικήσει σχετικά με την απόδοση.
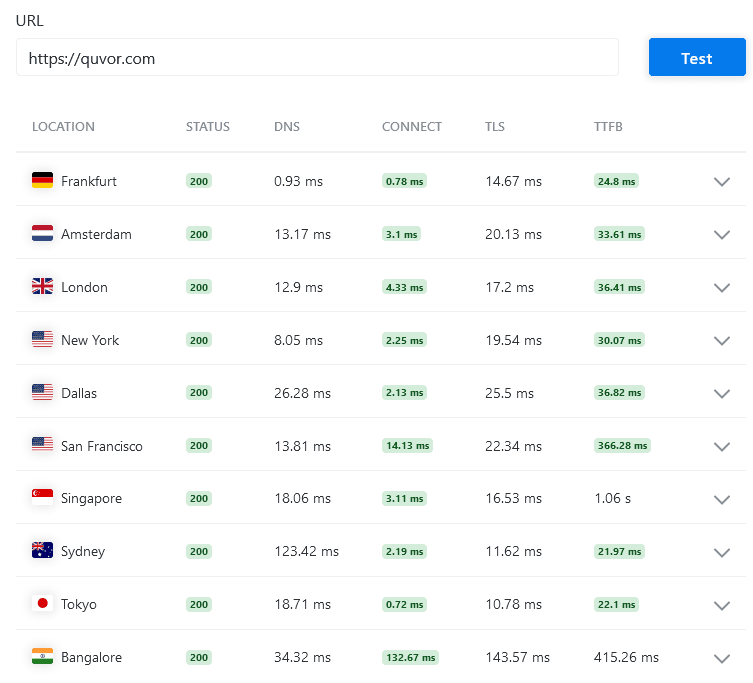
Η ιστοσελίδα μου’Το S TTFB είναι μικρότερο από 50ms στις περισσότερες θέσεις παγκοσμίως, το οποίο είναι αρκετά δύσκολο να νικήσει σε σύγκριση με τις παραδοσιακές λύσεις προσωρινής αποθήκευσης.
Μπορείτε να δοκιμάσετε τον ιστότοπό σας στο KeyCDN.
Το Cloudflare εξέτασε το APO σε πάνω από 500 ιστοσελίδες πελατών CloudFlare που εκτελούν το WordPress για να δοκιμάσουν τις βελτιώσεις απόδοσης. Εδώ είναι τα αποτελέσματα των δοκιμών:
| Μετρικός | Εκατοστημόρια | Βασική γραμμή cloudflare | Ενεργοποίηση APO | Βελτίωση (%) |
|---|---|---|---|---|
| Ώρα στο πρώτο byte (TTFB) | 90ος | 1252 ms | 351 ms | 71.96% |
| 10ος | 254 ms | 261 ms | -2.76% | |
| Πρώτη βαφή (FCP) | 90ος | 2655 ms | 2056 ms | 22.55% |
| 10ος | 894 ms | 783 ms | 12.46% | |
| Δείκτης ταχύτητας (ΣΙ) | 90ος | 6428 | 5586 | 13.11% |
| 10ος | 1301 | 1242 | 4.52% |
πηγή
Εάν έχετε έναν περίπλοκο ιστότοπο, φροντίστε να ελέγξετε εάν ο ιστότοπός σας είναι συμβατός με το CloudFlare APO. Ωστόσο, κέρδισε το cloudflare caching’t Εργασία για κάθε ιστότοπο και ίσως χρειαστείτε μια προηγμένη στρατηγική προσωρινής αποθήκευσης.
Σας συνιστώ να έχετε προσωρινή αποθήκευση διακομιστή όπως η προσωρινή μνήμη NGINX FastCGI εάν ο κεντρικός υπολογιστής σας υποστηρίζει. Εάν όχι, ένα πρόσθετο προσωρινής αποθήκευσης όπως το WP Rocket ή το FlyingPress είναι ο τρόπος να πάτε. Αυτά τα plugins θα λειτουργούν ακόμη και με την προσωρινή αποθήκευση του διακομιστή, αλλά βεβαιωθείτε ότι το plugin που παρέχει ο κεντρικός υπολογιστής σας (αν το κάνει) είναι συμβατό με το plugin προσωρινής αποθήκευσης που επιλέγετε. Το WP Fastest Cache είναι μια καλή επιλογή αν θέλετε ένα δωρεάν plugin προσωρινής αποθήκευσης.
Χρησιμοποιήστε ένα CDN
Η χρήση ενός CDN είναι σημαντική για ιστότοπους που έχουν επισκέπτες από διαφορετικές τοποθεσίες. Τα CDN μπορούν να σας βοηθήσουν να μειώσετε την καθυστέρηση του ιστότοπού σας για επισκέπτες σε όλο τον κόσμο. Αυτός ο ιστότοπος χρησιμοποιεί ένα συνδυασμό Bunnycdn & Cloudflare.
Το πρόσθετο προσωρινής αποθήκευσης θα πρέπει να έχει την επιλογή να διαμορφώσει ένα CDN. Εάν όχι, μπορείτε να διαμορφώσετε το πρόσθετο CDN Enabler για να ρυθμίσετε ένα CDN στον ιστότοπό σας.
Βελτιστοποιήστε τις βαριές λειτουργίες
Το Elementor είναι ένα εντατικό plugin βάσης δεδομένων. Το Elementor Editor διαθέτει χαρακτηριστικά Autosave & Revisions. Με την πάροδο του χρόνου, η βάση δεδομένων σας μπορεί να φράξει με περιττές αναθεωρήσεις. Μπορείτε να καθαρίσετε αυτές τις αναθεωρήσεις χρησιμοποιώντας το Plugin Cleaner Advanced Database ή το plugin σας’SNBUILT OPTION.
Για να μειώσετε αυτές τις λειτουργίες, θα πρέπει να περιορίσετε τις αναθεωρήσεις και να προσθέσετε διαστήματα αυτόματης αλλαγής για να μειώσετε τα βαριά αιτήματα. Μπορεί να μειώσει τις λειτουργίες χρήσης και βάσης δεδομένων CPU. Για να το κάνετε αυτό, προσθέστε τον παρακάτω κωδικό στο WP-Config.αρχείο PHP.
καθορίστε ('autosave_interval', 120); // autosave κάθε 120 δευτερόλεπτα (προεπιλογή είναι 60) καθορίστε ('wp_post_revisions', 10); // Αποθηκεύστε το μέγιστο 10 αναθεωρήσεις ανά ανάρτησηΧρησιμοποιήστε το Elementor μόνο όταν απαιτείται
Ακριβώς επειδή έχετε Elementor, δεν σημαίνει ότι πρέπει να το χρησιμοποιήσετε σε κάθε σελίδα και blog post. Το γεγονός είναι ότι ο Elementor είναι βαρύ και πρέπει να το αποφύγετε όταν μπορείτε. Εσύ’t Πρέπει να το χρησιμοποιήσετε σε μια σελίδα που έχει μόνο ένα shortcode από άλλα plugins ή όταν χρειάζεστε βασικό περιεχόμενο. Επεξεργασία σελίδων με Elementor μόνο όταν πρέπει να δημιουργήσετε όχι τόσο απλή σελίδες.
Για δημοσιεύσεις ιστολογίου, πρέπει να αποφύγετε τον Elementor, καθώς ο Gutenberg έχει όλα τα απαραίτητα στοιχεία για περιεχόμενο. Εάν πρέπει να προσαρμόσετε τα πρότυπα του ιστολογίου σας, δοκιμάστε να τα διαμορφώσετε χρησιμοποιώντας το CSS παγκοσμίως στα στοιχεία. Με αυτόν τον τρόπο, μπορείτε να μειώσετε το αχρησιμοποίητο CSS που δημιουργείται από το Elementor. Αν αυτό’είναι πάρα πολύ, σκεφτείτε να προσλάβετε έναν καλό προγραμματιστή του WordPress για να σας βοηθήσει με αυτό.
Εάν θέλετε να χρησιμοποιήσετε το Elementor, χρησιμοποιήστε τον οικοδόμο θεμάτων για να δημιουργήσετε ένα μόνο πρότυπο που ισχύει για όλες τις αναρτήσεις ιστολογίου. Και στη συνέχεια, μπορείτε να χρησιμοποιήσετε το Gutenberg ή το Classic Editor (Preferred). Με αυτόν τον τρόπο, ο κώδικας μπορεί να είναι συγκριτικά καλύτερος.
Βελτιστοποιήστε το Elementor Editor Slow Loading
Ο επεξεργαστής Elementor μπορεί να πάρει πολύ αργό με την πάροδο του χρόνου. Πριν προχωρήσετε περαιτέρω, βεβαιωθείτε ότι έχετε έναν αξιοπρεπή διακομιστή.
Το Elementor Editor μπορεί συχνά να γίνει αργή λόγω των συγκρούσεων plugin και των τρίτων στοιχείων Addons. Για να βελτιώσετε την απόδοση του Elementor Editor, μπορείτε να κάνετε τα εξής:
- Ενημέρωση Elementor & Elementor Pro στην τελευταία έκδοση.
- Ενημερώστε το WordPress στην τελευταία έκδοση.
- Ενημερώστε τα addons τρίτου μέρους στην τελευταία έκδοση.
- Μεταβείτε στο Elementor → Πληροφορίες συστήματος και ελέγξτε για προειδοποιήσεις. Βεβαιωθείτε ότι δεν υπάρχει προειδοποίηση στη συνέχεια σε οποιαδήποτε σειρά εδώ.
- Επεξεργαστής Elementor Cleanup χρησιμοποιώντας τον καθαρισμό επεξεργασίας για το Plugin Elementor.
- Δοκιμάστε να χρησιμοποιήσετε τη λειτουργία Safe και δείτε αν ο επεξεργαστής είναι γρήγορος. Εάν είναι πιο γρήγορο τώρα, τότε ένα άλλο plugin προκαλεί την επιβράδυνση.
- Μπορείτε να δοκιμάσετε απενεργοποίηση άλλων plugins μεμονωμένα (πρώτα ξεκινώντας με την απενεργοποίηση των προσθηκών που σχετίζονται με το στοιχείο) και δοκιμάστε τον επεξεργαστή’απόδοση.
Χρησιμοποιήστε έναν ταχύτερο οικοδόμο σελίδας
Η χρήση ενός πιο φτωχού κατασκευαστή σελίδας είναι η πιο χρονοβόρα συμβουλή. Elementor Wasn’t χτίστηκε από το έδαφος για την απόδοση, και έχει ελλείψεις. Ο Elementor θα πρέπει να κάνει αλλαγές σπασίματος στην κεντρική του αρχιτεκτονική ή να διατηρήσει τον κωδικό συμβατότητας για παλαιότερες εκδόσεις για να κάνει επαναστατικές βελτιώσεις απόδοσης.
Πρόσφατα αλλάξαμε τον ιστότοπό μας από τον Elementor στο Builder Builder. Έχω ελέγξει την έξοδο HTML αυτού του κατασκευαστή σελίδας και αυτό’είναι πολύ κοντά στο πώς ένας καλός προγραμματιστής θα κωδικοποιούσε έναν ιστότοπο. Το συγκρίνω ακόμη και με το breakdance, και τα τούβλα ήταν απλά καλύτερα.
Μπορείτε επίσης να δοκιμάσετε να χρησιμοποιήσετε το Gutenberg, αλλά Don Don Don’μου αρέσει. Θα χρειαστείτε περισσότερη υπομονή όταν εργάζεστε με τον Gutenberg όπως αυτό’δεν είναι το απλούστερο ux.
Μερικοί συνιστούν τη χρήση ενός addon για περισσότερα στοιχεία σχεδιασμού όπως το Kadence. Ωστόσο, συνέκρινα μπλοκ Kadence με τούβλα και βρήκα τούβλα’ Κωδικός εξόδου για να είναι καθαρότερη.
Στο τέλος της ημέρας, οι κατασκευαστές σελίδων είναι απλά εργαλεία και δεν πρέπει να τους συνημτιστούν. Ένας καλός προγραμματιστής χρησιμοποιεί το σωστό εργαλείο για τη σωστή εργασία. Δεν θα συνιστούσα ακόμα τούβλα στους πελάτες που δεν θέλουν να μάθουν λίγο. Ο Elementor εξακολουθεί να είναι μια εξαιρετική επιλογή αν αγνοήσετε τα προβλήματα απόδοσης και τις περιστασιακές ασταθείς ενημερώσεις.
συμπέρασμα
Ελπίζω ότι αυτές οι συμβουλές βελτιστοποίησης σας βοήθησαν να επιταχύνετε τον ιστότοπο Slow Elementor και τον επεξεργαστή’απόδοση.
Έχω χάσει οτιδήποτε? Ή θέλετε να επεκταθώ σε ένα συγκεκριμένο θέμα? Επιτρέψτε μου να μάθω στα σχόλια.
Faizan Shaikh
Ο Faizan, ο ιδρυτής της Quvor, είναι ένας εμπειρογνώμονας βελτιστοποίησης απόδοσης πλήρους στοίβας και Web Performance με πάθος για την παροχή υψηλής ποιότητας, γρήγορης και αξιόπιστης εμπειρίας στο διαδίκτυο για τους πελάτες. Ο Faizan έχει κερδίσει πολλούς διεθνείς διαγωνισμούς επιδόσεων στο διαδίκτυο και θεωρείται αρχή στον κλάδο.
10 εύκολες συμβουλές για την επιτάχυνση του ιστότοπου του Elementor (ενημερωμένο)
Ένα δευτερόλεπτο, δύο δευτερόλεπτα,…., πέντε δευτερόλεπτα, ακόμα φόρτωση?
Γιούχα! Κλείστε την καρτέλα.
Ειλικρινά, δεν κάνω’Περιμένετε περισσότερα από 5/6 δευτερόλεπτα για να φορτώσετε μια ιστοσελίδα. Το’Δεν είναι μόνο εγώ, σχεδόν το 53% των χρηστών Don’όπως οι ιστότοποι με ταχύτητα φόρτωσης 3+ δευτερολέπτων. Οτι’Γιατί η Google δηλώνει επίσης την ταχύτητα της σελίδας ως κύριο παράγοντα κατάταξης. Αντιμετωπίζοντας θέματα με ταχύτητα σελίδας Elementor.
Κατά την έρευνα των πιο αργών τοποθεσιών, εμείς’Παρατήρησαν ότι οι webmasters κάνουν τους ιστότοπούς τους πιο αργά χρησιμοποιώντας προσθήκες πόρων, κατασκευαστές ιστοσελίδων, σενάρια κ.λπ. Και, με 5+ εκατομμύρια ενεργές εγκαταστάσεις, αυτό’S αποδεικνύεται ότι οι περισσότεροι από τους webmasters χρησιμοποιούν τον Elementor ως τον κύριο οικοδόμο της ιστοσελίδας τους.
Αφήνω’S Δείτε αν έχετε τις ακόλουθες ερωτήσεις στο μυαλό σας:
- Πώς να κάνετε το WordPress πιο γρήγορα?
- Πώς να βελτιώσετε την ταχύτητα του ιστότοπου στο WordPress?
- Πώς να κάνετε τον συντονισμό απόδοσης του WordPress?
- Πώς να κάνετε το WordPress site πιο γρήγορα?
Σήμερα εγώ’ll Μοιραστείτε μερικές τεχνικές συντονισμού απόδοσης pro wordpress για να αυξήσετε την ταχύτητα της σελίδας του στοιχείου.
Αφήνω’S Πάρτε την μπάλα κύλιση και μάθετε τους τρόπους βελτίωσης της ταχύτητας φόρτωσης τοποθεσίας.
1. Επιλέξτε έναν διακομιστή φιλοξενίας βελτιστοποιημένης απόδοσης για να αυξήσετε την ταχύτητα της σελίδας του στοιχείου σας.
Ο ιστότοπός σας θα φορτωθεί γρηγορότερα μόνο εάν ο κινητήρας μπορεί να τροφοδοτήσει τον ιστότοπό σας. Όλες αυτές οι συμβουλές i’Θα περιγράψω παρακάτω κέρδισε’να κάνουμε κάτι καλό για τον ιστότοπό σας, εκτός αν αποβάλλετε τον πιο αργό διακομιστή φιλοξενίας.
Λοιπόν, αυτό που κάνει το web hosting καλό?
Εντάξει. Πρώτα απ ‘όλα, βεβαιωθείτε ότι η επιλεγμένη υπηρεσία φιλοξενίας σας χρησιμοποιεί ενημερωμένο υλικό και υποστηρίζει το τελευταίο λογισμικό. Για την ενότητα Λογισμικού, πρέπει να υποστηρίζει –
- ● PHP 7+
- ● Mysql 5.6+
- ● 128MB+ WordPress Memory (συνιστάται 256MB)
Για την ενότητα υλικού, χρησιμοποιήστε μια αξιοπρεπή υπηρεσία φιλοξενίας που χρησιμοποιεί διακομιστές SSD μαζί με διακομιστές Linux και ισχυρά τείχη προστασίας για να επιταχύνετε τον ιστότοπο του Elementor.
Τελειώσατε με τη φιλοξενία? Αφήνω’να μετακινηθείτε στο δεύτερο στάδιο για την εξάλειψη του Elementor’S Slow Speed Loading.
2. Εγκαταστήστε ένα ελαφρύ θέμα για την καλύτερη ταχύτητα της σελίδας του στοιχειοθέτη σας.
Ο συνδυασμός ενός ελαφρού θέματος και της ταχείας φιλοξενίας θα οδηγήσει σε μια ιστοσελίδα με αστραπές-γρήγορο. Σαν εσένα’έχουν ήδη επιλέξει τη φιλοξενία σας, αυτό’χρόνος για να κυνηγήσετε ένα ελαφρύ αλλά πολυλειτουργικό θέμα.
Ενώ επιλέγετε ένα θέμα, βεβαιωθείτε ότι ικανοποιεί τα ακόλουθα χαρακτηριστικά –
✔ Υποστηρίζει αρθρωτή εγκατάσταση
✔ Στέλνει λιγότερα αιτήματα στον διακομιστή
✔ Μικρότερο μέγεθος αρχείου
Εδώ’είναι μια λίστα με μερικά ελαφριά θέματα για να κάνουν τους ιστότοπους WordPress πιο γρήγορα.
- Gutentim – για ιστολόγια
- MarketPress-για καταστήματα ηλεκτρονικού εμπορίου πολλαπλών χρήσεων
- Vinkmag-για εφημερίδες πολλαπλών ενδείξεων
- Sassico – για οργανισμούς
- GeneratePress – για ιστολόγια
Για να αποκτήσετε μια τεράστια συλλογή από θέματα φιλικά προς τον στοιχείο, επισκεφθείτε το κατάστημα θεμάτων XpeedStudio.
3. Minify CSS και JS αρχεία για βελτιστοποίηση ταχύτητας σελίδας Elementor.
Η μεταλλαγή των αρχείων CSS και JS θα βελτιώσει δραστικά την ταχύτητα του ιστότοπου του Elementor. Υπάρχουν δύο τακτικές για την Minifized αυτών των αρχείων. Αυτά είναι –
- ➜ Concatenation – συγχωνεύει πολλά αρχεία σε ένα.
- ➜ Minification – Αφαίρεση περιττών χώρων ή διαλείμματα γραμμής.
Εδώ’είναι ένα παράδειγμα ενός minified vs. Μη κεντρός κώδικας –
Μπορείτε να χρησιμοποιήσετε το πύραυλο WP ή το αυτόματο πρόσθετο για να μετριάσετε τον κωδικό σας και να κάνετε το WordPress πιο γρήγορα. Εάν ζητήσετε τη γνώμη μου, θα προτιμούσα το WP Rocket λόγω των ευέλικτων χαρακτηριστικών του.
4. Βελτιστοποιήστε τις εικόνες σας Για καλή ταχύτητα σελίδας στοιχείου.
Κωδικός Minification κέρδισε’t Βοηθήστε πολύ εκτός αν βελτιστοποιήσετε τις εικόνες ιστού σας. Αναφορές αρχείου HTTP, οι εικόνες αποτελούν περίπου το 34% του συνολικού βάρους της σελίδας. Έτσι, πρέπει να συμπιέσετε και να αλλάξετε το μέγεθος των φωτογραφιών για να εξασφαλίσετε μια αξιοπρεπή ταχύτητα σελίδας στοιχείου.
Υπάρχουν δύο διαφορετικές μέθοδοι βελτιστοποίησης εικόνας για την εξάλειψη του Elementor’S Slow Speed Loading. Αυτά είναι –
● Χωρίς απώλειες – Μειώστε το μέγεθος της εικόνας χωρίς να χάσετε την ποιότητα
● Lossy – Μειώστε το μέγεθος της εικόνας θυσιάζοντας λίγο ποιότητα
Ρίξτε μια ματιά σε αυτήν τη φωτογραφία για να πάρετε μια επισκόπηση του Lossy Vs. συμπίεση χωρίς απώλειες.
Lossy vs Lossless Image Compression
Ακολουθούν ορισμένοι πόροι για τη συμπίεση εικόνων –
- ❏ tinypng – Ιστοσελίδα (καλό για συμπίεση χωρίς απώλειες)
- ❏ Imagify – WP plugin (δωρεάν έως 25MB/μήνα)
- ❏ smush – plugin WP (δωρεάν για συμπίεση χωρίς απώλειες)
Ωστόσο, προσπαθήστε να χρησιμοποιήσετε αυτόν τον ιστότοπο tinypng για τη συμπίεση των εικόνων σας αντί για αυτά τα plugins. Ξέρετε, λιγότερο plugin σημαίνει έναν ταχύτερο ιστότοπο!
5. Ρίξτε μια ματιά στα plugins σας Για να επιταχύνετε τον ιστότοπο του Elementor
Το WordPress κυβερνά τώρα περίπου 37.6% των ιστότοπων στο διαδίκτυο. Για να βοηθήσουν αυτό το τεράστιο ποσό ιστότοπων, οι προγραμματιστές του WordPress ανέπτυξαν πολλά plugins. Αυτή τη στιγμή υπάρχουν περίπου 57.000+ plugins στον κατάλογο WordPress Plugin.
Λοιπόν, τα plugins είναι σίγουρα χρήσιμα. Τα plugins επεκτείνουν τη λειτουργικότητα των ιστοσελίδων που τροφοδοτούνται με το WordPress. Αλλά, το πρόβλημα αρχίζει όταν οι webmasters εγκαθιστούν πολλά plugins στους ιστότοπούς τους.
Η χρήση πολλών προσθηκών θα βλάψει την ταχύτητα της σελίδας του στοιχείου σας αρκετά σοβαρά. Κάνει τον ιστότοπο βαρύτερο και επομένως ο ιστότοπος χρειάζεται περισσότερο χρόνο για φόρτωση.
Εάν το κάνετε επίσης, αφαιρέστε αυτά τα περιττά plugins αυτή τη στιγμή για να βελτιώσετε την ταχύτητα του ιστότοπου. Σίγουρα θα επιταχύνει τον ιστότοπό σας στο στοιχείο. Μπορείτε να μάθετε τα πιο αργά plugins χρησιμοποιώντας εργαλεία pingdom ή GTMetrix και να απαλλαγείτε από αυτά το ASAP για να έχετε μια καλή ταχύτητα σελίδας Elementor!
Χρησιμοποιώντας βελτιστοποιημένα plugins κέρδισαν’t επιβραδύνει τον ιστότοπό σας. Μόνο οι μη εξειδικευμένες θα.
Εάν χρησιμοποιείτε ένα βελτιστοποιημένο addon addon όπως Elementskit, κέρδισε’να επιβραδύνει τον ιστότοπό σας. Αντίθετα, ενισχύει απλώς την απόδοση του Elementor.
6. Χρησιμοποιήστε ένα CDN
Κάθε φορά που κάποιος επισκέπτεται έναν ιστότοπο, κατεβάζει τα δεδομένα από τον κεντρικό υπολογιστή σας’διακομιστής. Ας υποθέσουμε ότι το κέντρο δεδομένων σας βρίσκεται στο Σαν Φρανσίσκο και ο επισκέπτης ζει επίσης στις ΗΠΑ. Σε αυτή την περίπτωση, ο ιστότοπος σίγουρα θα φορτωθεί γρηγορότερα.
Αλλά, τι θα συμβεί αν ο επισκέπτης ζει κάπου στην Ισλανδία? Σίγουρα χρειάζεται χρόνος. Το’είναι απλώς ένας κοινός νόμος της φυσικής. Όσο περισσότερο πρέπει να ταξιδεύουν τα δεδομένα απόστασης, τόσο πιο αργή γίνεται.
Και μόνο ένα CDN μπορεί να σας σώσει από αυτό το πρόβλημα. Το δίκτυο παράδοσης περιεχομένου CDN AKA, παραδίδει το περιεχόμενο ιστού σας από διαφορετικά κέντρα δεδομένων σε όλο τον κόσμο.
Κάθε φορά που κάποιος επισκέπτεται τον ιστότοπό σας, το CDN θα φορτώσει τα δεδομένα του ιστότοπου από το πλησιέστερο κέντρο δεδομένων. Η χρήση ενός CDN είναι εξαιρετικά χρήσιμη για τη βελτίωση της ταχύτητας του χώρου εάν οι επισκέπτες σας βρίσκονται σε όλο τον κόσμο. Μπορείτε να χρησιμοποιήσετε το Cloudflare ή το Bunny CDN ως καθημερινό οδηγό του ιστότοπού σας.
7. Προσωρινή αποθήκευση σελίδων για ομαλή ταχύτητα σελίδας στοιχείου.
Η προσωρινή αποθήκευση σελίδας είναι ένα από τα καλύτερα πράγματα που πρέπει να κάνετε για την επιτάχυνση του ιστότοπου του Elementor. Εάν ο οικοδεσπότης σας δεν κάνει’να το κάνω ήδη για τον ιστότοπό σας, πρέπει να το κάνετε με το χέρι.
Ωστόσο, για να κατανοήσετε σωστά την προσωρινή αποθήκευση σελίδας, πρέπει να ξέρετε πώς λειτουργεί ένας ιστότοπος. Εν ολίγοις, πρέπει να ξέρετε τι συμβαίνει στον ιστότοπό σας όταν κάποιος επισκέπτεται τον ιστότοπό σας.
Θυμηθείτε, ο ιστότοπός σας στο WordPress έχει κυρίως δύο μέρη. Αυτά είναι –
- Το μέρος κωδικοποίησης &
- Το μέρος της βάσης δεδομένων
Όπως το όνομα υποδηλώνει, το τμήμα κωδικοποίησης περιέχει κυρίως HTML, CSS, JS, PHP, κλπ. Και το τμήμα βάσης δεδομένων αποθηκεύει τα δεδομένα του ιστότοπού σας, όπως αναρτήσεις ιστολογίου, εικόνες κ.λπ.
Όταν κάποιος επισκέπτεται τον ιστότοπο, ο διακομιστής ιστού σας παραδίδει τους κωδικούς HTML στους επισκέπτες’ προγράμματα περιήγησης. Στη συνέχεια, το πρόγραμμα περιήγησης καθιστά τον ιστότοπο και το καθιστά ορατό στους επισκέπτες’ οθόνη.
Αλλά, το πρόβλημα είναι ότι ο διακομιστής ιστού σας δεν’T κρατήστε αυτόν τον κωδικό HTML. Πρέπει να το χτίσει. Μετά την κατασκευή, στέλνει ερωτήματα στη βάση δεδομένων για να συναρμολογήσει αυτό που καθιστά το HTML. Έτσι, προκαλεί δύο σημαντικά προβλήματα στον ιστότοπό σας. Αυτά είναι –
➔ Χρειάζεται χρόνος για τη συναρμολόγηση αυτών των αρχείων HTML καθώς και για την παράδοση του στο διακομιστή.
➜ Ο διακομιστής χρησιμοποιεί συγκριτικά περισσότερους πόρους για την εξυπηρέτηση περιεχομένου.
Οτι’S όπου η προσωρινή αποθήκευση σελίδας γίνεται αποτελεσματική. Η προσωρινή αποθήκευση της σελίδας αποθηκεύοντας τα αρχεία HTML στο τέλος του χρήστη. Έτσι, ο διακομιστής δεν χρειάζεται να επεξεργάζεται αυτά τα αρχεία backend. Σίγουρα εξοικονομεί πολύ χρόνο.
Λίγα πρόσθετα προσωρινής προσωρινής αποθήκευσης σελίδας υψηλής ποιότητας είναι-
- WP Rocket (Premium)
- W3 Total Cache (δωρεάν)
- Comet cache (δωρεάν + premium)
- Hyper cache (δωρεάν)
- WP Super Cache (δωρεάν)
Μπορείτε να χρησιμοποιήσετε οποιοδήποτε από αυτά τα plugins για να δημιουργήσετε προσωρινή αποθήκευση σελίδων για τον ιστότοπό σας WordPress. Όλα αυτά τα plugins είναι διαθέσιμα στον κατάλογο WordPress Plugin εκτός από το WP Rocket. Εάν θέλετε να χρησιμοποιήσετε αυτό το plugin, πρέπει να το κατεβάσετε με μη αυτόματο τρόπο για τον επίσημο ιστότοπό τους.
Θυμηθείτε να αυξήσετε το όριο μνήμης WordPress, διαφορετικά κέρδισε ο Elementor’φορτώστε όταν χρησιμοποιείτε οποιοδήποτε βαρύ plugin.
8. Χρησιμοποιήστε DNS υψηλής απόδοσης που εξυπηρετεί μια βελτιστοποιημένη ταχύτητα σελίδας στοιχείου.
Στην ενότητα Προσωρινή αποθήκευση σελίδας, περιέγραψα τον διακομιστή’δραστηριότητα κατά τη φόρτωση ενός ιστότοπου. Αλλά, ξέρετε τι κάνει το πρόγραμμα περιήγησής σας για να δείξει το περιεχόμενο του ιστότοπού σας?
Λοιπόν, αυτό’είναι αρκετά απλό. Το πρόγραμμα περιήγησης αναζητά τη διεύθυνση IP του διακομιστή του ιστότοπού σας και φορτώνει δεδομένα. Για να εκτελέσετε αυτήν την ενέργεια, κάθε πρόγραμμα περιήγησης βασίζεται σε κάτι που ονομάζεται Domain Name Server aka DNS.
Ακριβώς όπως η πιο αργή υπηρεσία φιλοξενίας επηρεάζει τον ιστότοπό σας, οι πιο αργές διακομιστές ονόματος βλάπτουν επίσης τον ιστότοπό σας’S ταχύτητα φόρτωσης. Εάν χρησιμοποιείτε ένα πιο αργό nameserver, χρειάζεται περισσότερο χρόνο για να βρείτε τη διεύθυνση IP του ιστότοπού σας. Έτσι, αυξάνει τον χρόνο φόρτωσης.
Μπορείτε να χρησιμοποιήσετε την υπηρεσία CloudFlare DNS για τον ιστότοπό σας WordPress. Λοιπόν, εγώ’ve επέλεξε την υπηρεσία Cloudflare DNS για κυρίως τρεις λόγους.
Εγώ. Το’είναι η ταχύτερη υπηρεσία DNS αυτή τη στιγμή σύμφωνα με το dnsperf’κατάταξη.
ii. Το’είναι εντελώς δωρεάν από το κόστος.
iii. Εύχρηστος
Απλά εγγραφείτε για έναν δωρεάν λογαριασμό CloudFlare. Τότε εσύ’Λάβετε τις διευθύνσεις Cloudflare DNS. Αλλάξτε τα προηγούμενα ονόματά σας στο cloudflare nameservers.
Οι προεπιλεγμένες διευθύνσεις Cloudflare DNS είναι –
● 1.1.1.1 και 1.0.0.1 (για IPv4)
● 2606: 4700: 4700 :: 1111 και 2606: 4700: 4700 :: 1001 (για IPv6)
Επιλέξτε τις διευθύνσεις DNS με βάση τις εκδόσεις IP. Ελέγξτε το παρακάτω βίντεο για να μάθετε περισσότερα σχετικά με τη διαδικασία προσθήκης ενός νέου τομέα στο CloudFlare.
Έλεγχος της ταχύτητας
Μόλις τελειώσετε με την εφαρμογή αυτών των τεχνικών, αυτό’χρόνος για να ελέγξετε τη βελτίωση. Μπορείτε να χρησιμοποιήσετε διαφορετικά εργαλεία για τον έλεγχο της ταχύτητας του ιστότοπού σας.
Εάν αντιμετωπίζετε το πρόβλημα όπου ο Elementor δεν’T LOAD, δείτε ένα βίντεο λεπτομέρειας για το πώς μπορείτε να το λύσετε εδώ.
Τα λίγα δημοφιλέστερα εργαλεία ελέγχου ταχύτητας είναι τα Google Pagespeed Insights, GTMetrix, Pingdom Tools κ.λπ.
Τελικά λόγια Για να αυξήσετε την ταχύτητα της σελίδας του στοιχείου
Όλοι αγαπούν να επισκεφθούν έναν υπερ-γρήγορο ιστότοπο. Έτσι, η εργασία για την επιτάχυνση του ιστότοπού σας στο WordPress θα πρέπει να είναι η πρωταρχική σας ανησυχία αυτή τη στιγμή. Δεν θα στερεώσει μόνο την ταχύτητα φόρτωσης του ιστότοπου του WordPress, αλλά και την κατάταξη της SERP επίσης.
Ελπίζω η ταχύτητα της σελίδας του στοιχείου θα γίνει ταχύτερη δραματικά μετά την επιτυχή εφαρμογή αυτών των τεχνικών. Ενημερώστε μας αν αντιμετωπίζετε οποιοδήποτε πρόβλημα ενώ εργάζεστε για την επιτάχυνση του ιστότοπού σας στο WordPress.
8 σχόλια
Η Devid T λέει:
28 Δεκεμβρίου 2021 στις 12:33 μ.μ
Ψάχνω στο Google πώς να επιταχύνετε έναν ιστότοπο WordPress και βρίσκω την ανάρτησή σας. Ας ελπίσουμε ότι τώρα μπορούμε να επιταχύνουμε εύκολα τον ιστότοπό μας WordPress. Ευχαριστώ!
Ο Χασίμπ λέει:
16 Μαΐου 2022 στις 11:23 π.μ
Γεια David! Ευχαριστούμε για την ανταπόκρισή σας.
9 Ιανουαρίου 2022 στις 12:29 π.μ
Αυτό το τμήμα DNS για το Cloudflare είναι λανθασμένη. Η χρήση του δικτυακού τόπου DNS CloudFlare για εσάς περιλαμβάνει τη μετακίνηση των διακομιστών του ονόματος στο CloudFlare και τη δημιουργία των αρχείων DNS του ιστότοπού σας σωστά.
Ο Χασίμπ λέει:
26 Σεπτεμβρίου 2022 στις 6:02 π.μ
Γεια σας Mike, Σας ευχαριστούμε για τα σχόλιά σας. Προωθούμε αυτό στην συντακτική μας ομάδα.
Ο Surjo Vai λέει:
13 Αυγούστου 2022 στις 8:03 π.μ
Για ιστοσελίδες WP LSCache Caching Plugin ενισχύει δραστικά την ταχύτητα του ιστότοπου.
Ο Ραφαήλ λέει:
9 Σεπτεμβρίου 2022 στις 7:30 π.μ
Γεια, Elementskit επιβραδύνει τον ιστότοπό μου επειδή φορτώνει μια δέσμη αρχείων CSS και JS – ακόμη και με όλα τα απενεργοποιημένα.