האם אלמנטור מאט את האתר שלי
10 טיפים מוכחים כיצד להאיץ אתרי אלמנטור
סיכום
1. אופטימיזציה של התמונות שלך: דחוס את התמונות שלך והשתמש בפורמט התמונה הנכון כדי להפחית את גודלם מבלי להתפשר על איכות.
2. לקוות ולשלב קבצי CSS ו- JS: לקווה את קבצי ה- CSS ו- JS שלך כדי להסיר תווים מיותרים ולשלב אותם לקובץ יחיד כדי לצמצם את מספר הבקשות.
3. השתמש בתוסף מטמון: התקן תוסף מטמון כדי ליצור קבצי HTML סטטיים של הדפים שלך ולהגיש אותם למבקרים, והפחתת העומס בשרת שלך.
4. בחר ספק אירוח אמין: בחר ספק אירוח המתמחה באירוח וורדפרס ומציע שרתים אופטימליים לביצועים טובים יותר.
5. השתמש ברשת מסירת תוכן (CDN): השתמש ב- CDN לאחסון הקבצים הסטטיים של האתר שלך בשרתים הממוקמים ברחבי העולם, והעביר אותם למבקרים מהשרת הקרוב לזמני טעינה מהירים יותר.
6. אפשר דחיסת GZIP: אפשר דחיסת GZIP בשרת שלך לדחוס קבצים לפני העברתם למבקרים, להפחית את גדלי הקבצים ולהאיץ את זמני הטעינה.
7. הגבל בקשות חיצוניות: הגבל את מספר הבקשות החיצוניות שהאתר שלך מקבל, כגון אלה לגופנים, סקריפטים ותוספים, שיכולים להאט את האתר שלך.
8. אופטימיזציה של מסד הנתונים שלך: ניקוי ומיטב באופן קבוע אופטימיזציה של מסד הנתונים שלך על ידי הסרת נתונים מיותרים ומיעל את ביצועי השאילתה לזמני טעינה מהירים יותר.
9. השבת תוספים מיותרים: מבטל והסר את כל התוספים המיותרים שאינם חיוניים לפונקציונליות של אתר האינטרנט שלך כדי להפחית את המתח בשרת שלך ולשפר את זמני הטעינה.
10. השתמש בנושא קל משקל: בחר נושא קל ומשקל אופטימלי שנבנה למהירות כדי להבטיח זמני טעינה מהירים יותר לאתר Elementor שלך.
שאלות ותשובות
1. כיצד אוכל לייעל תמונות באתר Elementor שלי?
כדי לייעל את התמונות באתר Elementor שלך, אתה יכול להשתמש בכלים או תוספים מקוונים כדי לדחוס ולשינוי גודל התמונות. בנוסף, הקפד לבחור את פורמט התמונה הנכון, כמו JPEG לצילומים ו- PNG לגרפיקה עם רקע שקוף.
2. מדוע עלי לקוות ולשלב קבצי CSS ו- JS?
טעינה ושילוב של קבצי CSS ו- JS מפחיתה את גדלי הקבצים שלהם ומספר הבקשות הדרושות לטעינתן, וכתוצאה מכך זמני טעינה מהירים יותר לאתר שלך.
3. כיצד יכול תוסף מטמון לעזור להאיץ את אתר Elementor שלי?
תוסף מטמון מייצר קבצי HTML סטטיים של הדפים שלך, אותם ניתן להגיש למבקרים במקום לבצע את קוד ה- PHP באתר שלך, להפחית את העומס בשרת שלך ולהאיץ את זמני הטעינה.
4. אילו גורמים עלי לקחת בחשבון בבחירת ספק אירוח לאתר Elementor שלי?
בבחירת ספק אירוח, קחו בחשבון את המומחיות שלהם באירוח וורדפרס, ביצועי השרתים שלהם, זמינות טכנולוגיות מטמון ותמיכת הלקוחות שלהם. ספק אירוח אמין יכול להשפיע באופן משמעותי על מהירות אתר Elementor שלך.
5. מהם היתרונות של שימוש ברשת מסירת תוכן (CDN) עבור אתר Elementor שלי?
CDN מאחסן את הקבצים הסטטיים של האתר שלך בשרתים הממוקמים במיקומים גיאוגרפיים שונים. כאשר מבקר ניגש לאתר שלך, השרת הקרוב ביותר מספק את הקבצים, וכתוצאה מכך זמני טעינה מהירים יותר וחוויית המשתמש המשופרת.
6. כיצד אוכל לאפשר דחיסת GZIP באתר האינטרנט שלי?
אתה יכול לאפשר דחיסת GZIP על ידי שינוי תצורת השרת שלך או שימוש בתוסף מטמון המציע דחיסת GZIP כתכונה. דחיסת GZIP מפחיתה את גדלי הקבצים לפני השידור, וכתוצאה מכך זמני טעינה מהירים יותר.
7. האם בקשות חיצוניות יכולות להאט את אתר היסוד שלי?
כן, בקשות חיצוניות לגופנים, סקריפטים ותוספים יכולים להאט את האתר שלך אם לוקח זמן רב מדי לטעון או אם האתר שלך יוצר יותר מדי בקשות. הגבלת בקשות חיצוניות יכולות לעזור בשיפור המהירות של אתר היסוד שלך.
8. כיצד אוכל לייעל את מסד הנתונים שלי לביצועים טובים יותר באתר Elementor שלי?
אתה יכול לייעל את מסד הנתונים שלך על ידי ניקוי קבוע והסרת נתונים מיותרים, כגון תיקוני פוסט והערות ספאם. בנוסף, מיטוב שאילתות מסדי נתונים ושימוש בתוסף מטמון יכול לשפר עוד יותר את הביצועים.
9. מה ההשפעה של תוספים מיותרים על מהירות אתר היסוד שלי?
תוספים מיותרים יכולים להאט את האתר שלך כאשר הם צורכים משאבי שרת, להגדיל את גודל בסיס הקוד ולהוסיף בקשות נוספות לשרתים חיצוניים. מומלץ לבטל ולהסיר את כל התוספים שאינם חיוניים לפונקציונליות האתר שלך.
10. איך בחירת נושא קל משקל תועיל לאתר Elementor שלי?
בחירת נושא קל ומותאמת מבטיחה כי בסיס הקוד הוא מינימלי ומותאם למהירות. זה עוזר להפחית את זמני הטעינה ומשפר את הביצועים הכוללים של אתר Elementor שלך.
10 טיפים מוכחים כיצד להאיץ אתרי אלמנטור
בדיוק כמו שהשם מרמז, החלק הקידוד מכיל בעיקר HTML, CSS, JS, PHP וכו ‘. וחלק מסד הנתונים מאחסן את נתוני האתר שלך כגון פוסטים בבלוג, תמונות וכו ‘.
האם Elementor Pro מאט את האתר שלך?
במילה אחת, לא. Elementor Pro אינו מאט את האתר שלך.
Elementor Pro הוא תוסף חזק מאוד וידידותי למשתמש שהופך את היצירה והניהול של האתר שלך לקלה ויעילה. כל התכונות נגישות בקלות ואין צורך להיות מומחה טכני להשתמש בהן.
טיפ מקצוען: Elementor Pro עשוי להאט את האתר שלך אם יש לך הרבה תוכן בדפים שלך או אם יש לך הרבה תוספים מופעלים. אם אתה מבחין שהאתר שלך פועל איטי, ייתכן שתרצה לנסות לבטל כמה תוספים או להסיר תוכן כלשהו מהדפים שלך.
בסך הכל, Elementor Pro הוא תוסף מאוד ידידותי למשתמש שאינו מאט את האתר שלך.
אם אתם מחפשים תוסף שיגרום לניהול האתר שלכם לקל ויעיל, Elementor Pro הוא אפשרות נהדרת.
5 תשובות שאלה קשורות נמצאו
הוא Elementor טוב לאתר?
Elementor הוא בונה אתרי גרירה ושחרור שניתן להשתמש בו כדי ליצור אתר מאפס, או כדי לשנות ולשפר אתר קיים. Elementor מציעה מגוון רחב של תכונות, כגון ממשק גרירה ושחרור הניתן להתאמה אישית, בונה קל לשימוש ויכולת ליצור אתרים במגוון שפות. בסך הכל, Elementor הוא בונה אתרים חזק וקל לשימוש המציע מגוון נהדר של תכונות ואפשרויות התאמה אישית.
הוא בונה עמודים אלמנטור בחינם?
Builder Page Builder הוא בונה עמוד גרירה ושחרור הזמין כגרסת חינם ופרימיום. גרסת הפרימיום מציעה תכונות נוספות, כגון היכולת ליצור דפים בלתי מוגבלים, אפשרויות התאמה אישית מתקדמות ותמיכה בעדיפות. הגרסה החינמית מוגבלת למקסימום של 100 עמודים.
הוא אלמנטור טוב לדפי נחיתה?
Elementor הוא בונה דפי נחיתה המאפשר למשתמשים ליצור דפי נחיתה בהתאמה אישית שניתן להשתמש בהם לקידום המוצרים או השירותים שלהם. בסך הכל, Elementor הוא בונה דפי נחיתה טוב למי שמחפש ליצור דפים מותאמים אישית שניתן להשתמש בהם לקידום המוצרים או השירותים שלהם. בעוד שתכונות מסוימות מוגבלות, הכלי הכולל קל לשימוש ויכול ליצור דפים שנראים מקצועיים.
הוא Elementor Pro שווה את זה reddit?
Elementor Pro הוא תוסף WordPress מקיף המאפשר לך ליצור עיצובים, דפים, פוסטים ועוד מאפס. התוסף ארוז בתכונות והוא בהחלט שווה את הכסף אם אתה’מחפש מחדש פיתרון מקיף לעיצוב וורדפרס. אחד הדברים הטובים ביותר ב- Elementor Pro הוא העובדה שהוא’s מאוד ידידותי למשתמש.
מדוע אלמנט לא מרשה לי לערוך?
אם אלמנטור לא מאפשר לך לערוך, זה יכול להיות בגלל שאתה לא מאומת. כדי להיות מאומתת, תצטרך לקבל חשבון אלמנטור ולהיכנס. אם אינך בטוח כיצד להיכנס, אנא עיין במאמר העזרה שלנו כיצד להיכנס.
דרו קלמנטה
מהנדס DevOps & Sysadmin. בעיקרון אני בונה תשתיות ברשת.
עלינו
כשהתחלנו את המסע המקוון שלנו לא היה לנו מושג על קידוד או בניית דפי אינטרנט, כנראה בדיוק כמוך.
כל מה שרצינו לעשות זה ליצור אתר לעסק הלא מקוון שלנו, אבל המשימה המרתיעה לא הייתה רוח. אחרי חודשים ושנים של ניסיון של CMS ויוצרי אתרים שונים, הפכנו למומחים ביצירת אלה, ורצינו לשתף את הידע שלנו עם העולם באמצעות אתר זה.
כעת אנו בודקים עשרות שירותים הקשורים לאינטרנט (כולל רשמי דומיין, ספקי אירוח ועוד ועוד), וכותבים מדריכים מעמיקים על יצירת אתרים, קידוד ובלוגים.
מי יכול ליהנות מהאתר?
- בלוגרים
- צלמים
- פרילנסרים
- אנשי מקצוע
- בעלי עסקים
- חנויות מסחר אלקטרוני
- כל אחד
- אודות / קשר
- תנאי שירות – מדיניות פרטיות – גילוי נאות
- בניית אתרים
- אירוח
- עיצוב אתרים
- בניית אתרים
- דומיינים
10+ טיפים מוכחים כיצד להאיץ אתרי אלמנטור
כידוע לכולנו, Elementor הוא תוסף בונה דפים מדהים וגם הוא מאפשר לך להרמוניה אתר מלא בקלות. אולם אתרים מסוימים עשויים להיות בעלי בעיות הגורמות לטעינה איטית. והכי חשוב, משתמשים רבים למעשה לא’לא יודע ‘כיצד להאיץ את אתר Elementor’.
אז זה’חשוב מאוד לדעת מדוע בעיה זו מתרחשת וכיצד לפתור אותה. זֶה’הסיבה, במאמר זה, אנחנו’אני מציג את הטיפים היעילים והמוכחים ביותר להאיץ את אתר Elementor.
ובחלק האחרון של מאמר זה, אנחנו’לדון בטעויות הנפוצות שעלינו להימנע ממנו.
בלי להתייחס עוד יותר, תן’צלל פנימה
אלמנטור מאט אתר: האם זה נכון
כולנו מודעים למדי לדבר אחד ב- Elementor, זה קל מאוד לשימוש, מהיר ליישום ומועיל ליצירת כל עיצובים. עם זאת, לפעמים לאתרים עם אלמנטור עשויים להיות תצורה הגורמת לטעינה איטית..
מרבית האתרים שלי נטענים בלקיחת יותר משתי שניות על פי סטטיסטיקות Google, כמובן, הפעם עשוי להשתנות מעט בהתאם לתוכן שלך וכמה גורמים אחרים – בלוג מידע על WP
אלמנטור בלבד אינו אחראי לבעיה לטעינת האתר. סיבות מרובות נמצאות מאחורי זה. לדוגמה, בעיות אירוח, שגיאות שרת, קבצי מדיה גדולים, סקריפטים חיצוניים, תוספים נוספים, קבצי נושאים וכו ‘.
מאמרים לקינסטה, אתר הופך איטי מסיבות רבות. והם הסבירו באופן מושלם מדוע אתר מאט מבחינת היבטים שונים.
אז בהתחשב בעובדות, אנחנו’להראות כיצד תוכל להאיץ את אתר Elementor שלך ומה עליך לעקוב בחלק הבא.
7 טיפים מוכחים לאתר Elementor Elementor
אנו כבר יודעים על בונה עמודים של אלמנטור’יעילות ותוצאות אפשריות תוך יישום זה בעיצוב. אז אין ספק בכך. אבל, העובדה הנוגעת היא הנושאים שמאטים את אתר Elementor.
Elementor מציע אפשרויות רבות ויכולות עריכה. למרות שתכנון דפי אינטרנט עם אלמנטור הוא ממש קל ומהיר, אם אתה רוצה להאיץ את האתר שלך, בדוק את הקריטריונים הבאים.
1. לא משתמש בשרת אירוח בחינם
אם אתה’מחדש את העסק שלך בפלטפורמה מקוונת, ואז זה’חכם להשתמש באירוח פרימיום. אז אתה צריך להשתמש בתוכניות האירוח הטובות ביותר כדי להאיץ את האתר שלך. אתה יודע, אירוח עניינים. בגלל השימוש בשירות אירוח בחינם, לאתר שלך יש השפעות משמעותיות כמו טעינה איטית, אי זמינות של שרת ועוד.
עיין במאמר הבא על ‘תוכנית האירוח הטובה ביותר לאתר Elementor’. במאמר זה הראינו איזו תוכנית אירוח עליכם לתפוס ושאר ספקי שירותי אירוח.
זהו הזמן המודרני של הטכנולוגיה. והמערכת האקולוגית של וורדפרס שולטת ב -34% מהאינטרנט. תוספים רבים זמינים בענף וורדפרס לניהול פלטפורמה ענקית זו. אבל כולם לא מועילים לך.
לפעמים שימוש בתוספים רבים מדי באתר גורם לטעינה של דף אינטרנט איטי. אז עליכם לחשוב פעמיים לפני שתשתמשו בכל תוסף. מצד שני, אתה מבטל את התוסף המסוים אם אתה’נעשה.
5. בחירת הנושא הנכון
השימוש בנושא הנכון לאתר הוא גם עובדה חשובה. עליך להשתמש בנושא מתאים לאתר שלך.
נושא טוב לא צריך’לא להאט אתר, אך למרבה הצער הרבה נושאים עושים – אלמנטור
מה שאתה יכול לעשות זה.”
- מבטל את הנושאים שיוצרים בעיות
- אתה יכול להשתמש בנושא עשרים. (קרא את המאמר בנושא ברירת המחדל של WordPress)
- השתמש בתבניות ברירת מחדל של Elementor, או שתוכל לבחור תוספות של Elementor Happy כדי ליצור עיצובים.
6. השתמש ב- CDN (רשת מסירת תוכן)
CDN מייצג רשת מסירת תוכן. זה’S קבוצת שרתים המופצת גיאוגרפית שמטרתה לספק תוכן למשתמשים בזמן המהיר ביותר האפשרי. נניח שנתוני האתר שלך מתארחים בשרת בניו יורק. אם משתמש אמריקאי יבקר באתר שלך, הוא ייטען מהר בסוף שלו.
אבל אם מישהו יבקר באתר שלך מאירופה, מה יקרה להם? ייקח זמן לטעון את דפי האינטרנט שלך בקצוות שלהם. זו הסיבה שעסקים ענקיים שיש בהם קהלים גדולים ברחבי העולם שומרים על מספר CDNs מרובים. לדוגמה, אמזון, עליבאבא ו- eBay.
עם זאת, אם האתר שלך נמצא רק ברמת ההתחלה, אתה לא’לא צריך לדאוג ל- CDN. אבל אם יש לו בסיס קהל עצום וערך פיננסי, עליך לארח את בסיס הנתונים שלה בכמה CDNs אחרים. Cloudflare, Cachefly ו- Amazon Cloudfront הם כמה ספקי CDN הטובים ביותר.
7. השתמש בתוסף מטמון
יתכן שלא תדע איזה מטמון עמוד הוא אם אתה מתחיל. לתת’זה יודע תחילה איך זה עובד. בכל אתר יש שני חלקים: מסד נתונים קדמי ואחורי (פוסטים בבלוג, סרטונים, תמונות ו- GIF). משתמשים בדרך כלל נוחתים בקצה הקדמי ומבקשים איזה סוג תוכן הם רוצים לראות.
מסד הנתונים של Backend מייצר קבצי/קודים של HTML של תוכן זה ומציג אותם למבקרים’ דפדפנים בצורה חזותית מושלמת. אבל שרת הקצה האחורי לא’לא לשמר את קודי ה- HTML. לכן, כאשר משתמשים מבצעים דרישה חדשה, השרת צריך לבנות את הקוד שוב מאפס.
זה הורג זמן. תוסף מטמון הוא פיתרון במקרה זה. הוא שומר על הקוד שנוצר לאחר.
8. השתמש ב- DNS בעל ביצועים גבוהים
DNS מייצג מערכת שמות דומיין. זה’S שרת שמתרגם כתובות תחום קריאות אנושיות (כמו www.Happyadddons.com) לתוך כתובות IP הקריאות במכונה (כמו 1900.100.101).
איך ה- DNS עובד? כל אתר מתארח בשרת אירוח ומקבל כתובת IP. כאשר משתמשים מקלידים כתובת אתר בדפדפנים שלהם ולחץ על כפתור Enter, שרת ה- DNS מתחיל למצוא את כתובת ה- IP של התחום.
DNS בעל ביצועים גבוהים יכול לעזור באתר במהירות את כתובת ה- IP ולחבר אותה לדפדפן שלך. זו הסיבה שאתה חייב להשתמש בשרת DNS בעל ביצועים גבוהים. כמה שרתי DNS המובילים בהן תוכלו לשקול להשתמש הם סיסקו Opendns, CloudFlare, Google Public DNS ו- Quad.
9. הסר קבצים מיותרים מהמאגר
בסיס נתונים מתייחס לחלל בו קבצי אינטרנט (תמונות, סרטונים, GIFs, קליפים קוליים וכו ‘.) מאוחסנים. קבצים מיותרים יכולים להפוך אתר לאתר כבד לטעון. עם זאת, לעתים קרובות זה קורה שמשתמשים מעלים את אותה תמונה שוב ושוב, שהיא תרגול שגוי.
העלה את אותה תמונה פעם אחת. ואז בכל פעם שאתה זקוק לו, השתמש בו מאפשרות קובץ המדיה. לצד, המשך להסיר את תגובת הספאם. כי הם אפילו יכולים לקחת את שטח האינטרנט היקר שלך.
10. הגדל את מגבלת הזיכרון
כברירת מחדל, ל- WordPress יש מגבלת זיכרון PHP של 32MB. וכמה ספקי אירוח מגדילים את זה עד 64MB. זיכרון PHP זה חשוב מכיוון שוורדפרס דורשת מספיק גבול זיכרון כדי להפעיל ולבצע נושאים, תוספים וקודים.
כדי להריץ בצורה חלקה אלמנטור, וורדפרס דורשת מגבלת זיכרון של 256MB. אתה יכול בקלות להגדיל את מגבלת זיכרון ה- PHP. צפו בסרטון כיצד להגדיל את מגבלת הזיכרון של PHP מ- CPANEL.
האם אתה משתמש ב- Elementor כראוי? אם התשובה היא כן, יתכן שאתה יוצא מסכנה. אבל אם לא, אז החלק הזה הוא בשבילך. כי אנחנו’אני דן בטעויות הנפוצות שכל משתמשי אלמנטור מבצעים וכיצד להתגבר על הבעיות הללו, בחלק זה.
עם זאת, כבר דיברנו קודם לכן בסעיף הקודם שלנו על מה עליכם לעקוב כדי להאיץ את אתר Elemetor שלכם.
אוקיי בואו’s מתחיל:
לא משתמש בנושא הנכון
הנושא מעניק לאתר אתר המבנה המושלם. אבל אם אתה לא’לא בחר את הנכון, ואז כל המאמץ ניצח’לא להוציא הצלחה. אנשים לא יגיעו לאתר שלך כך’לייצר רושם רע.
נושא התאמה אישית מושלם ידבר את הקול שלך, וגם אנשים יקבלו חוויה מדהימה עם העסק שלך. אז זה’s חכם להשתמש בנושא מתאים לאתר שלך או להתאים אישית נושא מאפס. וגוגל לא רק תדרג אלא גם יאיץ את האתר שלך.
התאמה אישית מבלי לפנות מטמון
טעות נפוצה נוספת היא התאמה אישית של האתר שלך מבלי לפנות את מטמון האתר שלך. אתרים חווים כל העת התאמות ועדכונים. אז זה’S חיוני מאוד כדי לנקות את המטמון באופן קבוע לפני העריכה או העיצוב.
אם אתה’מחדש משתמש רגיל ב- Mac, ואז תוכל לנקות את קובץ המטמון שלך באמצעות Command + R ו- Control + Shift + R עבור Windows. אתה יכול לקרוא תיעוד זה כדי להיפטר מבעיה זו.
לא מיטוב את התמונות
תמונות אופטימליות לא רק פוריות ל- SEO אלא גם טובות לדף העמסה מהיר. משתמשי אלמנט רבים אינם משנים גודל תמונות לפני היישום. כתוצאה מכך, האתר מקבל משקל ונטען לאט.
עליך לתכנן את שינוי גודל כל תמונה המשתמשת ב- TinyPng כפי שכבר אמרנו בסעיף הקודם שלנו.
לא משתמש בצבע ברירת המחדל
אם כי זה’נושא מינורי. אבל לפעמים, אתה עלול להתמודד עם צרות בגין לא להשתמש בצבע הנכון או ברירת המחדל לאתר שלך. אתה יכול לקבל אפשרויות רבות לבחור צבעים מגלריית הצבעים המוגדרת כברירת מחדל של Elementor.
צבעים אלה מיועדים בדיוק כדי להקל על המשתמשים. זה יעזור לחסוך לך זמן רב וגם לשמור עליך עקבי בכל אתר האינטרנט שלך.
שאלות נפוצות כיצד להאיץ את אתר Elementor
מקווה שאתה נהנה מהדיון הזה. אָנוּ’ענה כעת על כמה שאלות נפוצות הקשורות לנושא כיצד להאיץ אתרי Elementor. המשך לקרוא!
האם אלמנטור מאט אתר?
התשובה היא ‘לא’. אלמנטור לא’T למעשה להאט אתר. אבל אם האתר שלך הוא’t אופטימיזציה בצורה מושלמת, מתארחת בשרת טוב מהיר, בעזרת ערכות נושאים ותוספים מתנשאים ולא ניהול תוכן לא יעיל, זה עשוי לחוות מהירות איטית.
כמה מגבלת זיכרון היא חובה עבור אלמנטור?
מגבלת זיכרון של 256MB היא חובה עבור אלמנטור. אבל לקבלת ביצועים טובים יותר, אתה עשוי להגדיל את זה ל 512MB.
האם אלמנטור פוגע ב- SEO?
אלמנטור לא’לא לפגוע בתהליך אופטימיזציה של מנועי חיפוש. במקום זאת זה יכול לעזור לך לטפל בחלקים רבים של SEO טכניים.
האם אני באמת צריך אלמנטור?
אם אתה משתמש ב- WordPress, עורך בלוק גוטנברג שלה מספיק כדי ליצור דפי נחיתה. אבל לאלמנטור יש הרבה תכונות ווידג’טים מרגשים שבאמצעותם תוכלו ליצור דפי נחיתה אינטראקטיביים. אלמנטור יש גם גרסאות לייט וגם פרו.
באמצעות גרסת Lite, באפשרותך ליצור אתר ברמה בסיסית. אבל אם אתה רוצה לתת לו מראה מדהים, עליך להשתמש בגרסת ה- Pro שלו.
כיצד לנקות את מטמון היסוד?
התהליך פשוט מאוד. היכנס ללוח המחוונים של WordPress. ואז, נווט אל לוח מחוונים> אלמנטור> כלים> כללי.
לחץ על הכפתור התחדשות קבצים ונתונים. הכה את שמור שינויים כפתור אחר כך. לפיכך, אתה יכול לנקות את מטמון היסוד.
פסק דין אחרון
זה’לא ניתן בהחלט לכסות את כל הנושאים בזמן מהיר. אבל, ניסינו להתמקד בסוגיות החיוניות שעומדות בפני כל משתמשי אלמנטור. דאג להיזהר מאוד בתהליך להתאמה אישית של אתר באמצעות Elementor אם אתה בונה לבד או שאתה’מתכנן לשכור מפתח.
אנו מקווים שקיבלתם את זה מאוד מועיל. אם אתה עוקב אחר הצעדים בזהירות, אתה בוודאי יכול להאיץ את אתר Elementor שלך.
עם זאת, אם אתה מרגיש שלא עשינו’T להזכיר את כל הטעויות הנפוצות שצריכות להיות ברשימה, אנא אל תהסס לשתף אותנו איתנו בתגובות למטה.
שתף את הפוסט
- תגיות: שיטות עבודה מומלצות של אלמנטור, תכונות אלמנטור, כיצד להאיץ את אלמנטור מילת מפתח אחרת: מהירות עמוד אלמנטור
נחיד שריף
נחיד הוא משווק במקצוע וכותב על ידי תשוקה, תחושת העצמאות וחשיבה חופשית תמיד ממשיכה אותו! אם לא כותב, הוא’או שניהל את עיניו על סיפורי המדע הבדיוני, עריכת קטעי וידאו או נגינה בגיטרה אקוסטית, כתיבת מילים וצילומי הטבע!
פוסט קשור
כיצד להסיר קיצורי קציצה שאינם בשימוש מוורדפרס (4 שיטות קלות)
18 במאי 2023 אין תגובות
קיצוני קיצוץ שאינם בשימוש יכולים להשתלט על בסיס הנתונים באינטרנט ולגרום לסכסוכים פנימיים רבים. לתת’זה חקור כיצד להסיר קיצורי קציצה שלא נעשה שימוש מוורדפרס בארבע דרכים קלות.
כיצד לייעל תמונות לאינטרנט וביצועים (כל מה שאתה צריך לדעת)
8 במאי 2023 2 הערות
אופטימיזציה של תמונות בצדק יכולה להפוך את האתר שלך קל משקל ולהעמיס במהירות. עיין בכמה טיפים בלעדיים כיצד לייעל את התמונות לאינטרנט וביצועים.
12+ תוספות אלמנטור הטובות ביותר כדי להתאים אישית את אתר הוורדפרס שלך בקלות
18 באפריל 2023 26 הערות
אלמנטור הוא בונה עמודים רב עוצמה ליצירת אתרים יפים בפלאש. הממשק הקל לשימוש שלו וכלי עיצוב מתקדמים
22 תגובות
אולי אומר:
תודה על המאמר אך מי מכניס קוד לצילום מסך!..
נחיד שריף אומר:
שלום אולי,
תודה על התיאום שלך. אנא בדוק עכשיו, זה’S עודכן.
מקווה שאתה’למצוא עניין רב יותר במאמרים האחרים שלנו.
מר ג’ורג ‘אדוארד פטקו אומר:
יש טעות ב- add_filter ( ‘Elementor/frontend/print_google_fonts’, ‘__return_false’ ); חָסֵר ‘ לפני _return_false
נחיד שריף אומר:
היי ג’ורג ‘
תודה על הדאגה שלך. אגב, אנחנו’באמת מצטער על אי הנוחות ?. למרות זאת, אנו’VE עדכן את הטעות. עכשיו אתה יכול לבדוק אנא יידע אותנו אם שוב זה לא’לא עבודה ? לחיים
ליז אומר:
כן, פרט לרוץ זה לצד זה מהירות מהירות של Just Elementor ו- Elementor Pro המותקנים עם אפס תוספים אחרים ב- Bluehost וכל התמונות שנמשכות מ- CDN מפילות את ציון המהירות של Google Page מ 92 בנייד תוך שימוש בעשרים נושא ל -16. אלמנטור הוא לא יותר מאשר חזיר משאבים ובזבוז של 100 דולר. אני’היה מפתח כבר למעלה מעשור וזה מגוחך לחלוטין כי כל תוסף מפותח כל כך רע.
סקיל אדנאן אומר:
היי ליז, זה’זה ממש נורא את החוויה ששיתפת. אבל אנחנו מצליחים ממש עם כל האתרים שלנו שנבנו עם אלמנטור. תסתכל עמוק ונסה שוב, מהירות האתר שלך אמורה להשתפר.
תודה רבה ששיתפת איתנו את החוויה שלך.
קארן ג’ונסטון אומר:
אני’מ ‘מפתח וצריך להסכים עם ליז כאן. ישנם מתחרים שעושים ביצועים טובים יותר. אנו יכולים לעשות כמיטב יכולתנו כדי לשפר את הביצועים של האתרים שאנו מנהלים המשתמשים בבנאי זה, אבל זה’כמו להילחם בקרב אבוד.
Gobinda Tarafdar אומר:
היי קארן, גובינדה כאן מצוות Happyadddons, אני מסכים עם כל נקודות המבט שלך. מבחינת מהירות האתר בו אנו משתמשים בוני דפים, עלינו לקחת בחשבון דברים רבים. אני מקווה שתסכימו גם בשלב זה; בוני הדפים מגיעים בעצם החבר’ה הלא -טק. זֶה’S מדוע כל כך הרבה דברים נכללים בבונים שאולי לא נחוצים אם אנו בונים את האתר מאפס ללא בוני דפים. אנו מקבלים שפע של תכונות מבלי שיש לנו שום ידע בקידוד. לדוגמה, אנו יכולים להסתכל על תכונות Parallax. אם אני רוצה להוסיף אותם עם מבנה קידוד גולמי, אני צריך להיות מפתח קדמי ברמה מומחית. אחרת, אני יכול’t הוסף את התכונה הזו באתר שלי. אבל הפרלקס עצמו דבר כבד מבחינת ציון מהירות העמוד. מומחה יכול למזער זאת ברמת המומחיות שלו. אבל ה- NOOB באזור הקידוד כמוני לא’לא צריך לטרוח עם דברים קידוד אם אני משתמש ב- Elementor’תכונות Parallax או Happyaddons Parallax. אוהב לשתף, מהגרסה 3.0 אלמנטור, ה- dev-ops מנסים להתמקד בקידוד מינימליסטי. הם גם משדרגים את ה- DOM של היסוד. מומחים חולקים כעת את זה’מהלך טוב לציון המהירות של העמוד. מההתחלה אנו משתמשים בתכונה לטעינת נכסי דרישה בתוך HappyAddons עבור Elementor. כמו כן, אנו עוקבים אחר מבנה קידוד הגון. אנו מודעים לנושא המהירות של העמוד של בוני עמודים. ? אני מקווה בעתיד הקרוב, בוני דפים יגיעו עם קודים חופשיים מנופחים. שוב תודה על ניהלת זמן לשתף את המחשבות היקרות שלך לגבי העבודות שלנו, Gobinda,
מתאם מוצרים של HappyAddons.
דיקי אטמוג’ו אומר:
היי נחיד, תודה על המאמרים המועילים. עם זאת שם’זה דבר אחד שהייתי רוצה לשאול, אם הייתי עושה פריסה שונה לנייד ומסתיר אותו בתצוגה שולחנית, האם זה מושפע בדפי הנייד שלי?
נחיד שריף אומר:
היי אטמודג’ו
תודה על הזמן המכריע שלך להגיב כאן. וגם לשאלתך יש ערך אמיתי. בעיקרון Elementor עובד באופן אינדיבידואלי הן לתצוגות שולחניות והן לתצוגות ניידות. כדי לנקות את הבלבול הזה אנא קרא https: // wordpress.org/תמיכה/נושא/שינויים ניידים-שחרור-אפקט-אפקט-דסקטופ-ליאוט-ו-ו-ו-ויסא/. ובטח, זה יעזור לך לדעת את תשובתך בצורה ברורה רבה.
דיקי אטמוג’ו אומר:
תודה רבה!
Deewinc אומר:
Fontawesue עושה אתרים מאטים את האתרים. אתה יכול לבצע בדיקת מהירות באמצעות כל כלי באינטרנט כגון GTMetrix וזה ידגיש בעיות הגורמות לאתר האינטרנט שלך. Fontawesue הוא בדרך כלל אשם והרבה אנשים מתלוננים על זה.
נחיד שריף אומר:
שלום דיווינס
תודה על המשוב והשיקול האדיב שלך.
אגב, אתה יכול למצוא גם את הבלוגים האחרים שלנו שהם יותר אינפורמטיביים ועוזרים יותר.
לחיים?
קלינט סאנצ’ס אומר:
מוזר, ניסיתי להוסיף את הקוד בפונקציות שלי.PHP והמשיך לעשות בדיקות תובנות של דפי דפי והפריטים שהיא רצתה לטעון מראש זכה’לא נסע.
נחיד שריף אומר:
שלום קלינטים
מצטער על אי הנוחות שלך. דבר אחד שאני רוצה לדעת האם בדקת שיטות אחרות יחד עם יישום הקודים? או פשוט העתק את הקוד והדבק את זה?
הפסיקו לבזבז זמן באתרי אלמנטור איטי: הנה’S איך להאיץ את שלך
אלמנטור הוא אחד מבוני הדפים הפופולריים ביותר הזמינים עבור וורדפרס. עם זאת, אתרים שנבנו עם אלמנטור אינם הטובים ביותר לביצועים. לאחר שנים של עבודה עם Elementor & Addon. אשתף טיפים ידידותיים למתחילים כמו גם טיפים לאופטימיזציה מתקדמת. מדריך זה חל גם על גרסאות Elementor (בחינם) וגם של Elementor Pro (כמו גם אתרים) באמצעות תוספות של צד שלישי.
תוכן העניינים
הפעל ניסויים של אלמנטור
מפתחים התלוננו במשך שנים על אלמנטים מיותרים של DOM ו- JS & CSS לא מנוצלים. אלמנטור הגיב על ידי שחרור גרסה 3.0, שהלך בכיוון הנכון לתקן רבים מהבעיות הללו. עם זאת, כפי שהיא קובעת בבירור, אלה “ניסויים”, ואתה צריך להבטיח שתבדוק את האתר שלך לאחר שתאפשר לתכונות אלה כדי להבטיח שהכל יעבוד כצפוי. עבור אל אלמנטור → הגדרות → ניסויים ואז הפעל אפשרויות אלה. 





הימנע מטעויות יסוד נפוצות
במהלך השנים האחרונות ראיתי שמשתמשים מבצעים טעויות נפוצות בעת יצירת אתרים עם Elementor. טעויות אלה הופכות את הדברים למורכבים ויכולים להשפיע על ביצועי האתר שלך.
טעויות עיצוב מגיבות שמשתמשים עושים
משתמשי אלמנטור מבצעים טעויות נפוצות בבניית עיצובים מגיבים. במקום להשתמש בבקרות המגיבות של Elementor, הם יוצרים קטעים חדשים לנקודות הפסקה שונות ומסתיר את אלה. זה לא הפיתרון האידיאלי. זה יוצר קוד כפול, סימון HTML מיותר ומשפיע על האתר שלך’ביצועי S.
השתמש בנושא קל משקל
אלמנטור הוא די תוסף כבד; אתה לא רוצה לשלב אותו עם נושא כבד אחר. השימוש בנושא קל משקל כמו MeaneTepress או Astra יפחית את המאמצים הדרושים למיטוב אתר Elementor שלך.
השתמש באלמנטים גלובליים מהנושא שלך
אם יש לך אלמנטור, אתה יכול ליצור כותרות בהתאמה אישית וכותרות תחתונות. עם זאת, עדיף להישאר עם אלמנטים מהנושא שלך במקום Elementor (עוד על זה בקרוב). בדרך כלל, לאלמנטים מהנושא יש איכות קוד טובה יותר והנכסים שלהם מותאמים יותר.
הימנע משימוש באלמנטים ריקים
במקום להשתמש בווידג’ט המרווח, או בקטעים/עמודות ריקים להתאמת הפריסה, השתמש באפשרויות שוליים/ריפוד מ- Elementor. בעזרת ווידג’ט המרווח, הוסף מחלבים נוספים ויגדיל את גודל ה- DOM. Elementor ממליץ להשתמש בשוליים ובריפוד במקום להשתמש בווידג’ט המרווח.
הימנע משימוש יותר מדי בתוספות
שימוש בתוספות רבות מדי של צד שלישי יכול לגרום לבעיות אי התאמה וביצועים. צמצום התלות בתוספות של צד שלישי יחסוך לך זמן רב בטווח הרחוק כאשר Elementor ישחרר עדכונים גדולים.
השבת יישומונים שאינם בשימוש מתוספות אלמנטור
אם אתה עדיין זקוק לתוספות של צד שלישי, השבת יישומונים שאתה לא צריך מההגדרות שלהם. רוב התוספים ממפתחים נחשבים מאפשרים לך להשיג זאת מההגדרות שלהם. לדוגמה, ל- Essential Addon יש מדריך כיצד להשבית אלמנטים שאינם בשימוש.
השתמש בסגנונות גלובליים
עיצוב אתר טוב משתמש בצבעים עקביים. סגנונות גלובליים חוסכים לך הרבה זמן ועוזרים לך להשיג עיצוב עקבי ללא יותר מדי מאמץ. במקום לציין גופנים וצבעים לכל אלמנט, סגנו אותם באופן גלובלי מהגדרות סגנון הנושא של אלמנטור. הפעלת זה תפחית את הקוד שנוצר על ידי Elementor ומסייע בהפחתת CSS שאינו בשימוש.
העבירו אופטימיזציה לטעינה של גופן
השתמש בגופנים בטוחים באינטרנט
אם אתה אובססיבי לאתר שלך’ביצועי S, שימוש בגופני מערכת יעשו את ההבדל העצום בשיפור מהירות האתר שלכם. על פי KeyCDN, יש כמעט הבדל של 200 מילימטרים בין שימוש ב- SAN. שימוש בגופנים בטוחים באינטרנט בלבד יכול להיות זכייה משמעותית באסטרטגיית אופטימיזציה של המהירות שלך ולשפר את האתר שלך’s מהירות.
מארח מקומי וטוען מראש גופני גוגל
אירוח גופנים באופן מקומי יכול להפחית את בדיקות ה- DNS, בקשות HTTP ולהקטין את ה- CLS. לנושא שלך עשויה להיות אפשרות לארח גופנים של גוגל באופן מקומי. אם זה לא’T, אתה יכול להתקין את Plugin OMGF לארח גופני גוגל באופן מקומי.
השתמש בפונט- display: החלפה
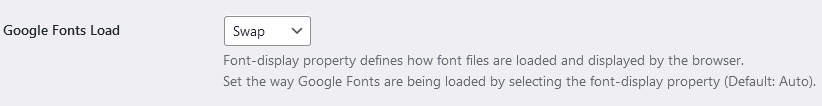
כדי להבטיח שהטקסט יישאר גלוי במהלך עומס WebFont, והימנע מהצגת טקסט בלתי נראה, עבור אל אלמנט → הגדרות → גופני גוגל עומס → בחר “לְהַחלִיף”.
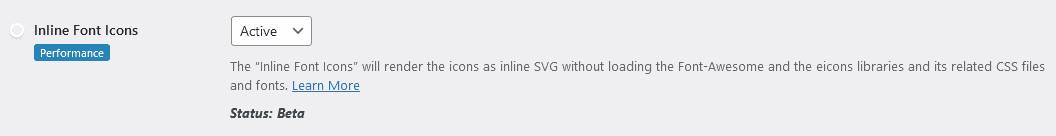
השתמש בסמלים מותאמים אישית במקום סמלים מדהימים של גופן
השתמש בסמלים מותאמים אישית במקום גופן מדהים ואיקונים לאחר השבתם. אתה יכול להסיר אותם מלהיות נוקשים ולהוסיף סמלים חדשים ב “סמלים בהתאמה אישית של אלמנטור” סָעִיף. אתה יכול להוסיף את הקוד הבא ל- Dequeue Font Awesome מ- Elementor.
add_action ('Elementor/frontend/abert_register_styles', פונקציה () < foreach( [ 'solid', 'regular', 'brands' ] as $style ) < wp_deregister_style( 'elementor-icons-fa-' . $style ); >>, 20);והקוד שלהלן ל- Dequeue Eicons:
add_action ('wp_enqueue_scripts', 'disable_eicons', 11); פונקציה disable_eicons () שדרג לגרסת ה- PHP האחרונה (8.2)
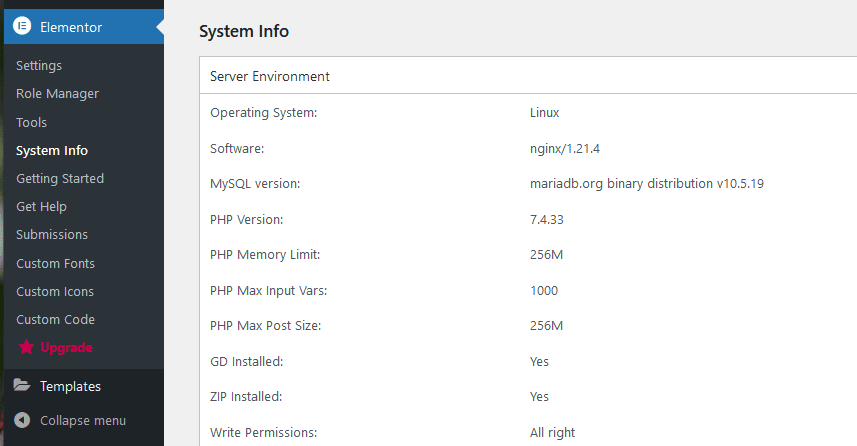
שדרוג גרסאות PHP הוא אחת הדרכים הקלות ביותר להאיץ את אתר היסוד שלך. סימני מדדים רבים מדגימים כיצד גרסאות PHP גבוהות יותר גורמות לאתר שלך לרוץ הרבה יותר מהר. Elementor ממליץ גם על גרסאות PHP גבוהות יותר ולהגדיל את מגבלת הזיכרון ל 256MB. אתה יכול לבדוק את גרסת ה- PHP שלך ב ‘מידע על המערכת’ מתפריט Elementor בלוח הניהול. אתה יכול להיכנס ללוח הבקרה של האירוח שלך ולשנות את ה- PHP תוך מספר דקות.
הגדל את מגבלת הזיכרון
תוכלו למצוא גם את מגבלת הזיכרון הנוכחית של PHP במידע המערכת. אלמנטור דורש מגבלת זיכרון של 256 מגה -בייט של 256 מגה -בייט, אך ממליץ על 512 מגה -בייט. זה מציע 768 מגה -בייט לביצועים הטובים ביותר. אתה יכול לשנות את מגבלת הזיכרון שלך ב- PHP על ידי הוספת השורה הבאה ל- WP-CONFIG שלך.קובץ PHP.
הגדר ('wp_memory_limit', '768m');השבת תוספים שאינם בשימוש
- השבת את התוסף טופס יצירת קשר בכל מקום למעט בדף יצירת הקשר.
- השבת את התוסף לשיתוף חברתי בכל מקום למעט בפוסטים בבלוג.
- השבת את טבלת תוסף התוכן בכל מקום למעט בפוסטים בבלוג.
- השבת את תוסף הקטע העשיר בכל מקום פרט לתוכן עם קטעי עשירים.
- השבת סקריפטים/סגנונות WooCommerce, למעט בדפים שאינם קשורים לסחר.
השבת אלמנטור ותוספים קשורים בדפים שאינם בשימוש
רוב האתרים אינם צריכים לערוך עם אלמנטור בכל עמוד. נניח שלא השתמשת ב- Elementor עבור אלמנטים גלובליים (כפי שהוצע לעיל) באתר שלך, כמו הכותרת או הכותרת התחתונה. במקרה כזה, אתה יכול להשבית את היסוד לטעון על דפים שאינם נדרשים.
לתת’S אומרים שאתה משתמש ב- Elementor רק לדפים ולא פוסטים או סוג פוסט מותאם אישית כלשהו. אתה יכול להשתמש בתוסף של Freesoul Intactivate כדי להשבית את Elementor (ותוספים קשורים) בכל סוגי ההודעה, למעט הדפים. זה יפחית משמעותית את השפעת הביצועים של אלמנטור באתר שלך.
אתה יכול להמשיך הלאה על ידי השבתת תוספות אלמנטור בדפים שבהם הם אינם נחוצים מבלי לבטל את היסוד.
השתמש בשירות אירוח טוב
אירוח טוב ממלא תפקיד קריטי באתר שלך’ביצועי S. זהו עמוד השדרה של האתר שלך’ביצועי S. לא משנה כמה אופטימיזציות אתה עושה, אם השרת שלך איטי, זכית’לא שמים לב להבדל רב במהירות האתר שלך, במיוחד המנהל.
לרוב שירותי האירוח יש מגבלות מעבד קפדניות, זיכרון נמוך (זיכרון RAM) וחומרה מיושנת. אני ממליץ להשתמש בשרת ענן כמו Cloudways Vultr Edricent או RunCloud לביצועים מיטביים. Cloudways היא הבחירה הטובה יותר עבור מרבית המשתמשים. אני מעדיף את RunCloud. עם Cloudway.
העבירו אופטימיזציה של תמונות
יש הרבה אופטימיזציות שאתה יכול לעשות עם תמונות. אופטימיזציה של תמונות יכולה לשפר את זמן העומס שלך בדף באופן משמעותי במכשירים ניידים.
תמונות בגודל נכון
לדף שלך לעולם לא אמורים להיות תמונות גדולות מהגרסה המופיעה על המסך. תמונות גדולות מובילות לזמני טעינה איטיים יותר. וודא שאתה מעלה את הגודל הנכון של התמונות ב- Elementor.
אלמנטור אינו תומך באלמנט, המסייע לך ליצור תמונות מגיבות.
אתה יכול להעלות את בקשת התכונה בנושא GitHub זה.
לדחות תמונות מחוץ למסך
תמונות טעינה עצלניות עוזרות לטעון רק את התמונות הדרושות. תוסף המטמון שלך צריך להיות בעל אפשרות זו.
קידוד ביעילות תמונות
במילים פשוטות, אין זה אלא דחיסת תמונה. אתה משתמש ב- ShortPixel, או לספק ה- CDN שלך צריך להיות משהו שיהיה פשוט יותר לאפשר.
השתמש בפורמט Image WebP
על פי מחקר השוואתי, WebP בדרך כלל משיג בממוצע 30% יותר דחיסה מאשר JPEG. וורדפרס תומך בתמונות WebP באופן טבעי מאז 5.8.
טען מראש תמונה ראשונה בתמונה ראשונה
טען מראש את התמונה התוכן הראשונה ודלג עליה מלהיות עצלנים.
הגישו תמונות מ- CDN
השתמש בספק CDN טוב כדי לשרת את התמונות שלך. אני משתמש ב- Bunnycdn.
טען סקריפטים של צד שלישי ביעילות
כל הסקריפטים של צד שלישי חייבים לטעון בכותרת התחתונה לאחר אתר האינטרנט שלך’תוכן S נטען. זה דורש כמה מיומנויות טכניות כדי להשיג זאת.
אפשרות נוספת פשוטה יותר היא לעכב סקריפטים חיצוניים כך שהם נטענים רק לאחר אינטראקציה של משתמשים. תוספי מטמון כמו WP Rocket, Swift Performance & FlyingPress כבר יש תכונה זו.
אם אתה משתמש בהגדרות ברירת המחדל של רקטת WP לעיכוב JS, שימו לב שזה גורם לבעיות חמורות למכשירי iOS, כמו שיש ללחוץ על קישורים פעמיים כדי לעבוד.
דרך נוספת להשיג זאת היא להשתמש בתוסף הסקריפטים המעופפים מ- Gijo.
אפשר מטמון אובייקטים
מטמון אובייקטים מאחסן מסד נתונים תוצאות בזיכרון (RAM), המונע שאילתות מסד נתונים נוספות. הגישה לנתונים מה- RAM תהיה מהירה בהרבה מאשר להשיג אותם מהמסד הנתונים. ומכיוון שוורדפרס הוא מסד נתונים כבד CMS, מטמון אובייקטים ייתן לך דחיפה בביצועים בולטים, במיוחד בלוח הניהול. בדוק עם המארח שלך אם יש לך תמיכה במטמון אובייקט (Redis).
אם המארח שלך תומך בזה, וודא שאתה מוסיף את מטמון התוסף Redis Object.
אם אין לך מארח התומך במטמון אובייקטים, השתמש בתוסף כמו מטמון Docket, שעובד כאלטרנטיבה טובה והוא הרבה יותר פשוט להגדיר מכיוון שהוא לא דורש להתקין redis בשרת שלך.
הפעל מטמון עמודים
מטמון עמודים הוא אחת השיטות החשובות ביותר לביצועים האופטימליים של אתר וורדפרס שלך. וורדפרס מסתמך מאוד על מסד הנתונים ו- PHP. וביצוע PHP & קבלת נתונים מהמאגר תמיד יהיה איטי בהרבה מאשר להעמיס את הדף מהמטמון.
אם האתר שלך הוא בלוג, עבור עם CloudFlare APO. ל- CloudFlare יש 280+ קופצים ברחבי העולם, ושום דבר לא יכול לנצח אותם ביחס לביצועים.
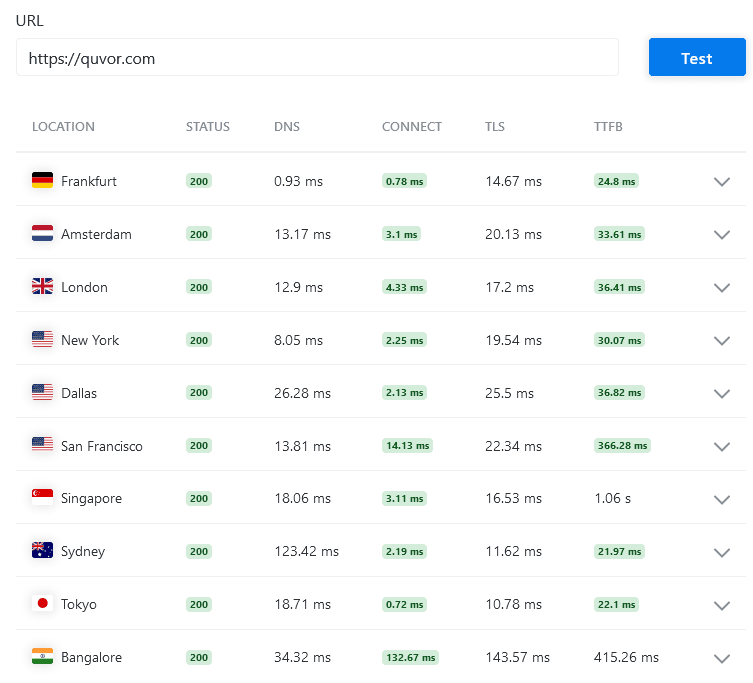
האתר שלי’S TTFB הוא פחות מ- 50ms ברוב המיקומים ברחבי העולם, וזה די קשה לנצח בהשוואה לפתרונות מטמון מסורתיים.
אתה יכול להאיץ את הבדיקה באתר שלך ב- KeyCDN.
CloudFlare בדק את APO על למעלה מ- 500 אתרי לקוחות CloudFlare המריצים את WordPress כדי לבדוק את שיפורי הביצועים. להלן תוצאות הבדיקה:
| מֶטרִי | אחוזונים | Cloudflare בסיסי | APO מופעל | שיפור (%) |
|---|---|---|---|---|
| זמן לביט הראשון (TTFB) | 90 | 1252 מ.ס | 351 שניות | 71.96% |
| 10 | 254 מ.ס | 261 מ.ס | -2.76% | |
| צבע מרוצה ראשון (FCP) | 90 | 2655 מ.ס | 2056 מ.ס | 22.55% |
| 10 | 894 מ.ס | 783 מ.ס | 12.46% | |
| מדד מהירות (סִי) | 90 | 6428 | 5586 | 13.11% |
| 10 | 1301 | 1242 | 4.52% |
מָקוֹר
אם יש לך אתר מורכב, הקפד לבדוק אם האתר שלך תואם ל- CloudFlare APO. עם זאת, מטמון Cloudflare ניצח’לא לעבוד עבור כל אתר, וייתכן שתזדקק לאסטרטגיית מטמון מתקדמת.
אני ממליץ לקיים מטמון בצד שרת כמו מטמון Nginx FastCgi אם המארח שלך תומך בזה. אם לא, תוסף מטמון כמו WP Rocket או FlyingPress הוא הדרך ללכת. תוספים אלה יעבדו אפילו עם מטמון בצד השרת, אך וודא שהתוסף מארח האינטרנט שלך מספק (אם כן) תואם לתוסף המטמון שתבחר. מטמון מהיר ביותר של WP הוא בחירה טובה אם אתה רוצה תוסף מטמון בחינם.
השתמש ב- CDN
השימוש ב- CDN חשוב לאתרים שיש להם מבקרים ממקומות מגוונים. CDNs יכולים לעזור לך להפחית את חביון האתר שלך למבקרים ברחבי העולם. אתר זה משתמש בשילוב של Bunnycdn & Cloudflare.
תוסף המטמון שלך אמור להיות בעל אפשרות להגדיר CDN. אם לא, באפשרותך להגדיר את התוסף של CDN Enabler כדי להגדיר CDN באתר שלך.
הבינו אופטימיזציה של פעולות כבדות
אלמנטור הוא תוסף אינטנסיבי של מסד נתונים. לעורך Elementor יש תכונות Autosave & Rexentions. עם הזמן, מסד הנתונים שלך יכול להסתתר עם תיקוני פוסט מיותרים. אתה יכול לנקות את התיקונים באמצעות התוסף לניקוי מסד נתונים מתקדם או תוסף המטמון שלך’אפשרות מובנית.
כדי להפחית את הפעולות הללו, עליך להגביל את תיקוני ההודעה ולהוסיף מרווחי Autosave Change כדי להפחית בקשות כבדות. זה יכול להפחית את השימוש במעבד ופעולות מסד נתונים. לשם כך, הוסף את הקוד למטה ל- WP-Config שלך.קובץ PHP.
הגדר ('AutoSave_interval', 120); // AutoSave כל 120 שניות (ברירת המחדל היא 60) הגדר ('wp_post_revisions', 10); // חסוך 10 תיקונים מקסימליים לכל פוסטהשתמש ב- Elementor רק במידת הצורך
רק בגלל שיש לך אלמנטור, זה לא אומר שאתה צריך להשתמש בו בכל עמוד ופוסט בבלוג. העובדה היא ש- Elementor הוא כבד, ועליך להימנע מכך כשאתה יכול. אתה לא דון’לא צריך להשתמש בו בדף שיש לו רק קוד קצר מתוספים אחרים או כאשר אתה זקוק לתוכן בסיסי. ערוך דפים עם אלמנטור רק כשאתה צריך לבנות דפים לא כל כך פשוטים.
לפוסטים בבלוג, עליכם להימנע מאלמנט, שכן לגוטנברג יש את כל האלמנטים הדרושים לתוכן. אם אתה צריך להתאים אישית את תבניות הבלוג שלך, נסה לעצב אותן באמצעות CSS ברחבי העולם לאלמנטים. בדרך זו תוכלו להפחית CSS שאינם בשימוש שנוצרו מ- Elementor. אם זה’יותר מדי, שקול לשכור מפתח וורדפרס טוב שיעזור לך בזה.
אם ברצונך להשתמש ב- Elementor, השתמש בבונה הנושא כדי ליצור תבנית יחידה החלה על כל פוסטים בבלוג. ואז, אתה יכול להשתמש בגוטנברג או בעורך הקלאסי (מועדף). בדרך זו, הקוד יכול להיות טוב יחסית.
העלה אופטימיזציה של עורך אלמנטור טעינה איטית
עורך אלמנטור יכול להתאמן מאוד עם הזמן. לפני שתמשיך הלאה, וודא שיש לך שרת הגון.
לעיתים קרובות עורך אלמנטור יכול לקבל איטי בגלל קונפליקטים של תוספים ותוספות אלמנטור של צד שלישי. כדי לשפר את ביצועי עורך Elementor, אתה יכול לעשות את הפעולות הבאות:
- עדכן את Elementor & Elementor Pro לגירסה האחרונה.
- עדכן את WordPress לגירסה האחרונה.
- עדכן תוספות אלמנט של צד שלישי לגירסה האחרונה.
- עבור אל ה- Elementor → מידע על המערכת ובדוק אם יש אזהרות. וודא שאין אזהרה בשום שורה כאן.
- עורך ניקוי אלמנטור באמצעות ניקוי עורך לתוסף אלמנטור.
- נסה להשתמש במצב Safe Elementor ובדוק אם העורך מהיר. אם זה מהיר יותר עכשיו, אז תוסף אחר גורם להאטה.
- אתה יכול לנסות לביטול תוספים אחרים בנפרד (תחילה התחל על ידי השבתת תוספים הקשורים לאלמנט) ולבדוק את העורך’ביצועי S.
השתמש בבונה מהיר יותר של עמודים
השימוש בבניית דפים רזה יותר הוא הקצה הגוזל ביותר. אלמנטור היה’לא נבנה מהיסוד לביצועים, ויש לו חסרונות. אלמנטור יצטרך לבצע שינויים שבורים בארכיטקטורת הליבה שלה או לשמור על קוד תאימות לגרסאות ישנות יותר כדי לבצע שיפורי ביצועים מהפכניים.
לאחרונה העברנו את אתר האינטרנט שלנו מ- Elementor ל- Bricks Builder. בדקתי את פלט ה- HTML של בונה עמוד זה, וזה’S קרוב מאוד לאופן בו מפתח טוב היה מקודד אתר אינטרנט. אפילו השוויתי את זה עם BreakDance, ולבנים היו פשוט טובים יותר.
אתה יכול גם לנסות להשתמש בגוטנברג, אבל אני לא’לא אוהב את זה. תצטרך יותר סבלנות כשאתה עובד עם גוטנברג כמו שהוא’זה לא ה- UX הפשוט ביותר.
יש שממליצים להשתמש בתוסף לאלמנטים עיצוביים נוספים כמו קדנס. עם זאת, השוויתי בלוקים של קדנס ללבנים ומצאתי לבנים’ פלט קוד להיות נקי יותר.
בסופו של יום, בוני דפים הם רק כלים, ואסור לחבר אליהם. מפתח טוב משתמש בכלי המתאים למשימה הנכונה. עדיין לא הייתי ממליץ על לבנים ללקוחות שלא היו מוכנים ללמוד קצת. אלמנטור הוא עדיין בחירה מצוינת אם אתה מתעלם מבעיות הביצועים והעדכונים הלא יציבים מדי פעם.
סיכום
אני מקווה שטיפים לאופטימיזציה אלו עזרו לך להאיץ את אתר Elt Element שלך ואת העורך’ביצועי S.
האם התגעגעתי לכל דבר? או שאתה רוצה שארחיב על נושא ספציפי? תודיע לי בתגובות.
פייזאן שייח
Faizan, מייסד ה- Quvor, הוא מפתח ערימה מלא ומומחה לאופטימיזציה לביצועי אינטרנט עם תשוקה למסירת חוויות אינטרנט באיכות גבוהה, מהירה ואמינות עבור לקוחות. פייזאן זכה במספר תחרויות ביצועי אינטרנט בינלאומיות ונחשב לסמכות בענף.
10 טיפים קלים להאיץ את אתר Elementor שלך (מעודכן)
שנייה אחת, שתי שניות, …, חמש שניות, עדיין טוען?
BOO! סגור את הכרטיסייה.
בכנות, אני לא’לא לחכות יותר מ- 5/6 שניות כדי לטעון דף אינטרנט. זה’S רק לא רק אני, כמעט 53% מהמשתמשים לא’לא כמו אתרי האינטרנט עם מהירות טעינה של 3+ שניות. זֶה’S הסיבה שגוגל גם מכריזה על מהירות העמוד כגורם הדירוג העיקרי שלה. מתמודדים עם בעיות עם מהירות דף אלמנטור.
תוך כדי חקר האתרים האיטיים יותר, אנו’VE הבחינו כי מנהלי אתרים הופכים את האתרים שלהם לאט יותר על ידי שימוש בתוספים רעבי משאבים, בוני אתרים, סקריפטים וכו ‘. ועם 5+ מיליון התקנות פעילות, זה’הוכיחו שרוב מנהלי האתר משתמשים באלמנט כבונה דפי האינטרנט העיקרי שלהם.
לתת’s ראה אם יש לך את השאלות הבאות במוחך:
- איך להפוך את וורדפרס למהיר יותר?
- כיצד להפוך את שפר את מהירות האתר בוורדפרס?
- כיצד לבצע כוונון ביצועי וורדפרס?
- כיצד להפוך את אתר וורדפרס למהיר יותר?
היום אני’אשתף כמה טכניקות כוונון ביצועים של וורדפרס כדי להגדיל את מהירות עמוד היסוד.
לתת’S תביא את הכדור לגלגל וללמוד את הדרכים לשיפור מהירות העמסת האתר.
1. בחר שרת אירוח המותאם לביצועים כדי להגדיל את מהירות עמוד היסוד שלך.
האתר שלך יטען מהר יותר רק אם המנוע יכול להפעיל את האתר שלך. כל הטיפים האלה אני’תאר להלן ניצחון’לא תעשה משהו טוב לאתר שלך אלא אם כן אתה תורד את שרת האירוח האיטי יותר.
אז מה הופך את אירוח אתרים טוב?
בסדר. ראשית, וודא ששירות האירוח שבחרת משתמש בחומרה עדכנית ותומך בתוכנה האחרונה. עבור קטע התוכנה, עליו תומך –
- ● PHP 7+
- ● MySQL 5.6+
- ● 128MB+ זיכרון וורדפרס (מומלץ 256MB)
עבור קטע החומרה, השתמש בשירות אירוח הגון המשתמש בשרתי SSD יחד עם שרתי לינוקס וחומות אש חזקות כדי להאיץ את אתר Elementor.
האם סיימת עם שוט האירוח? לתת’עוברים לשלב השני לביטול אלמנטור’מהירות הטעינה איטית.
2. התקן נושא קל משקל לשיפור מהירות עמוד היסוד שלך.
השילוב של נושא קל משקל ואירוח מהיר יביא לאתר מהיר ברק. כמוך’כבר בחר באירוח שלך, זה’הזמן לצוד נושא קל משקל ועם זאת רב-פונקציונלי.
תוך כדי בחירת נושא, וודא שהוא מספק את התכונות הבאות –
✔ תומך בהתקנה מודולרית
✔ שולח פחות בקשות לשרת
✔ גודל קובץ קטן יותר
כאן’רשימה של כמה נושאים קלים כדי להפוך את אתרי וורדפרס למהירה יותר.
- Gutentim – לבלוגים
- MarketPress-עבור חנויות מסחר אלקטרוני רב תכליתי
- Vinkmag-עבור עיתונים מרובי קונספט
- Sassico – לסוכנויות
- CentratePress – לבלוגים
כדי לקבל אוסף מאסיבי של נושאים ידידותיים לאלמנט, בקר בחנות הנושא Xpeedstudio.
3. לקוות קבצי CSS ו- JS לאופטימיזציה של מהירות דף אלמנטור.
טווח קבצי CSS ו- JS ישפר באופן דרסטי את מהירות אתר היסוד. ישנן שתי טקטיקות לטקס קבצים אלה. אלו הם –
- ➜ שרשור – ממזג קבצים מרובים לאחד.
- ➜ Minification – הסרת מרחבים מיותרים או הפסקות קו.
כאן’דוגמה למוקד VS. קוד לא מסודר –
אתה יכול להשתמש בתוסף Rocket או Autoptimize כדי לקוות את הקוד שלך ולהפוך את WordPress למהיר יותר. אם תבקש את דעתי, הייתי מעדיף רוקט WP בגלל התכונות המגוונות שלו.
4. ערוך אופטימיזציה לתמונות שלך למהירות דף אלמנטור טוב.
זכייה של קוד קוד ניצחה’לא עוזר הרבה אלא אם כן אתה מבצע אופטימיזציה של תמונות האינטרנט שלך. דוחות ארכיון HTTP, תמונות מהוות כ -34% מכלל משקל העמוד. לפיכך, עליכם לדחוס ולשנות את גודל התמונות כדי להבטיח מהירות עמוד הגון של אלמנטור.
ישנן שתי שיטות שונות לאופטימיזציה של תמונות לביטול אלמנטור’מהירות הטעינה איטית. אלו הם –
● חסר אובדן – צמצם את גודל התמונה מבלי לאבד איכות
● אובדן – צמצם את גודל התמונה על ידי הקרבת מעט איכות
עיין בתצלום הזה כדי לקבל סקירה כללית של אובדן לעומת. דחיסה חסרת אובדן.
דחיסת דימוי ללא הפסד לעומת אובדן
להלן כמה משאבים לדחיסת תמונות –
- ❏ TinyPng – אתר (טוב לדחיסה ללא אובדן)
- ❏ דמיין – תוסף WP (פנוי עד 25MB לחודש)
- ❏ SMUSH – תוסף WP (חינם לדחיסה ללא הפסד)
עם זאת, נסה להשתמש באתר TinyPng לדחיסת התמונות שלך במקום התוספים האלה. אתה יודע, פחות תוסף פירושו אתר מהיר יותר!
5. תסתכל על התוספים שלך כדי להאיץ את אתר Elementor
וורדפרס שולטת כעת בערך 37.6% מאתרי האינטרנט ברשת. כדי לסייע בכמות אדירה זו של אתרים, מפתחי וורדפרס פיתחו המון תוספים. נכון לעכשיו, ישנם כ- 57,000 תוספים בספריית התוספים של וורדפרס.
ובכן, תוספים בהחלט שימושיים. תוספים מרחיבים את הפונקציונליות של אתרי אינטרנט המופעלים על ידי וורדפרס. אבל, הבעיה מתחילה כאשר מנהלי אתרים מתקינים המון תוספים באתרי האינטרנט שלהם.
שימוש בהרבה תוספים יפגע במהירות עמוד היסוד שלך די ברצינות. זה הופך את האתר לכבד יותר, וכך לאתר לוקח יותר זמן לטעון.
אם אתה עושה זאת, הסר את התוספים המיותרים האלה ברגע זה כדי לשפר את מהירות האתר. זה בהחלט יאיץ את אתר Elementor שלך בוודאות. אתה עלול לגלות את התוספים האיטיים יותר באמצעות כלי Pingdom או Gtmetrix ולהיפטר מאלה בהקדם האפשרי כי יש להם מהירות דף אלמנטית טובה!
באמצעות תוספים אופטימליים זכו’לא להאט את האתר שלך. רק אלה שאינם מותאמים.
אם אתה משתמש בתוסף מיטבי של אלמנטים כמו ElementSkit, הוא ניצח’לא להאט את האתר שלך למטה. במקום זאת, זה פשוט מגביר את ביצועי היסוד.
6. השתמש ב- CDN
בכל פעם שמישהו מבקר באתר, הוא מוריד את הנתונים מהמארח שלך’S שרת. נניח שמרכז הנתונים שלך ממוקם בסן פרנסיסקו, והמבקר חי גם בארצות הברית. במקרה כזה, האתר בהחלט יטען מהר יותר.
אבל, מה יקרה אם המבקר יחזור אי שם באיסלנד? זה בהחלט לוקח זמן. זה’זה רק חוק מקובל של פיזיקה. ככל שנתוני המרחק צריכים לנסוע יותר, כך הם מקבלים איטי יותר.
ורק CDN יכול להציל אותך מבעיה זו. רשת משלוחי התוכן של CDN AKA, מספקת את תוכן האינטרנט שלך ממרכזי נתונים שונים ברחבי העולם.
בכל פעם שמישהו יבקר באתר שלך, CDN יטען את נתוני האתר ממרכז הנתונים הקרוב ביותר. השימוש ב- CDN מועיל מאוד לשיפור מהירות האתר אם המבקרים שלך ממוקמים בכל העולם. אתה יכול להשתמש ב- CloudFlare או Bunny CDN כמנהג היומי של האתר שלך.
7. מטמון עמודים למהירות עמוד חלק של אלמנטור.
מטמון עמודים הוא אחד הדברים הטובים ביותר לעשות כדי להאיץ את אתר האינטרנט שלך. אם המארח שלך לא’אני כבר עושה את זה לאתר שלך, עליך לעשות זאת באופן ידני.
עם זאת, כדי להבין כראוי במטמון עמודים, עליכם לדעת כיצד אתר עובד. בקיצור, עליך לדעת מה קורה באתר שלך כשמישהו מבקר באתר שלך.
זכור, באתר WordPress שלך יש בעיקר שני חלקים. אלו הם –
- החלק הקידוד &
- החלק של מסד הנתונים
בדיוק כמו שהשם מרמז, החלק הקידוד מכיל בעיקר HTML, CSS, JS, PHP וכו ‘. וחלק מסד הנתונים מאחסן את נתוני האתר שלך כגון פוסטים בבלוג, תמונות וכו ‘.
כשמישהו מבקר באתר, שרת האינטרנט שלך מספק את קודי ה- HTML למבקרים’ דפדפנים. לאחר מכן, הדפדפן הופך את האתר והופך אותו לגלוי למבקרים’ צג.
אבל, הבעיה היא ששרת האינטרנט שלך לא’לא להחזיק את קוד ה- HTML הזה. זה צריך לבנות את זה. לאחר הבנייה, הוא שולח שאילתות למסד הנתונים להרכיב את ה- HTML. אז זה גורם לשתי בעיות משמעותיות באתר שלך. אלו הם –
➔ לוקח זמן להרכיב את קבצי ה- HTML כמו גם למסור אותם לשרת.
➜ השרת משתמש יחסית יותר במשאבים כדי לשרת תוכן.
זֶה’S איפה שמטמון העמוד מתקדם. מטמון עמודים עובד על ידי אחסון קבצי HTML בסוף המשתמש. לכן, השרת אינו צריך לעבד את הקבצים האחוריים האלה. זה בהחלט חוסך הרבה זמן.
מעט תוספי מטמון באיכות העליונה הם-הם-
- רוקט WP (פרימיום)
- מטמון כולל של W3 (בחינם)
- מטמון שביט (בחינם + פרימיום)
- היפר מטמון (בחינם)
- WP Super Cache (בחינם)
אתה יכול להשתמש בכל אחד מהתוספים הללו כדי ליצור מטמון עמודים לאתר WordPress שלך. כל התוספים הללו זמינים בספריית התוספים של וורדפרס למעט רקטת WP. אם אתה רוצה להשתמש בתוסף הזה, עליך להוריד אותו ידנית לאתר הרשמי שלהם.
זכור להגדיל את מגבלת הזיכרון של וורדפרס, אחרת אלמנטור זכה’T עומס בעת שימוש בכל תוסף כבד.
8. השתמש ב- DNS בעל ביצועים גבוהים המשרתת מהירות דף מיטוב של אלמנטור.
בסעיף המטמון של דף תיארתי את השרת’פעילות S בזמן טעינת אתר. אבל, האם אתה יודע מה הדפדפן שלך עושה כדי להציג את תוכן האתר שלך?
ובכן, זה’s די פשוט. הדפדפן מחפש את כתובת ה- IP של השרת של אתר האינטרנט שלך וטוען נתונים. כדי לבצע פעולה זו, כל דפדפן מסתמך על משהו שנקרא Domain Name Server aka DNS.
בדיוק כמו ששירות האירוח האיטי יותר משפיע על האתר שלך, שרתי השם האיטי יותר פוגעים באתר שלך’S מהירות הטעינה. אם אתה משתמש בשרת שמות איטי יותר, לוקח זמן רב יותר למצוא את כתובת ה- IP של אתר האינטרנט שלך. לפיכך, זה מגדיל את זמן הטעינה.
אתה יכול להשתמש בשירות DNS CloudFlare עבור אתר WordPress שלך. ובכן, אני’VE בחר בשירות ה- DNS של CloudFlare משלוש סיבות בעיקר.
אני. זה’S שירות ה- DNS המהיר ביותר כרגע על פי DNSPERF’דירוג S.
II. זה’זה נטול עלות לחלוטין.
III. קל לשימוש
כל שעליך לעשות הוא להירשם לחשבון CloudFlare בחינם. אז אתה’אני מקבל את כתובות ה- DNS של CloudFlare. שנה את שרת השמות הקודמים שלך לשרתים של CloudFlare.
כתובות DNS של CloudFlare המוגדרות כברירת מחדל הן – הן –
● 1.1.1.1 ו -1.0.0.1 (עבור IPv4)
● 2606: 4700: 4700 :: 1111 ו- 2606: 4700: 4700 :: 1001 (ל- IPv6)
בחר את כתובות ה- DNS על בסיס גרסאות ה- IP. בדוק את הסרטון למטה כדי לדעת יותר על תהליך הוספת דומיין חדש ל- CloudFlare.
בודק את המהירות
לאחר שתסיים עם יישום טכניקות אלה, זה’הזמן לבדוק את השיפור. אתה יכול להשתמש בכלים שונים לבדיקת מהירות האתר שלך.
אם אתה עומד בפני הבעיה במקום בו אלמנטור לא’t טוען, ראה סרטון פרט כיצד תוכל לפתור אותו כאן.
כלי בדיקת המהירות המעטים הפופולריים ביותר הם Google PageSpeed Insights, Gtmetrix, Pingdom Tools וכו ‘.
מילים אחרונות כדי להגדיל את מהירות עמוד היסוד
כולם אוהבים לבקר באתר סופר-מהיר. לכן, עבודה על מזרזת אתר וורדפרס צריכה להיות הדאגה העיקרית שלך ברגע זה. זה לא רק ידק את מהירות הטעינה של אתר וורדפרס, אלא גם יגביר את הדירוג ב- SERP גם.
אני מקווה שמהירות עמוד היסוד שלך תהפוך למהירה יותר באופן דרמטי לאחר יישום בהצלחה של טכניקות אלה. יידע אותנו אם אתה מתמודד עם בעיות בעת עבודה על מזרז את אתר הוורדפרס שלך.
8 הערות
Devid t אומר:
28 בדצמבר 2021 בשעה 12:33
אני מחפש בגוגל כיצד להאיץ אתר וורדפרס ואני מוצא את ההודעה שלך. יש לקוות, עכשיו נוכל להאיץ את אתר הוורדפרס שלנו בקלות. תודה!
חסיב אומר:
16 במאי 2022 בשעה 11:23
שלום דויד! תודה על המשוב שלך.
9 בינואר 2022 בשעה 12:29 בבוקר
שקטע DNS עבור CloudFlare אינו נכון. שימוש ב- CloudFlare DNS עבור אתר האינטרנט שלך כרוך בהעברת שרתי השם שלך ל- CloudFlare והגדרת רשומות ה- DNS של האתר שלך נכון.
חסיב אומר:
26 בספטמבר 2022 בשעה 06:02
שלום מייק, תודה על המשוב שלך. אנו מעבירים זאת לצוות העריכה שלנו.
סורג’ו וואי אומר:
13 באוגוסט 2022 בשעה 8:03 בבוקר
עבור אתרי WP Lscache Catch Catching Plugin מגביר את מהירות האתר בצורה דרסטית.
רפאל אומר:
9 בספטמבר 2022 בשעה 7:30 בבוקר
היי, ElementSkit מאט את האתר שלי מכיוון שהוא טוען חבורה של קבצי CSS ו- JS – אפילו עם כל ההפעלה.